Upload file lên Web Server sử dụng JSP, Servlet kết hợp JQuery để validation dữ liệu
Tác giả: Kiều Trọng Khánh, Huỳnh Thiện Thanh
Mục đích: chủ đề này chúng tôi đưa cách thử sử dụng JQuery trên JSP để hỗ trợ validation một cách dễ dàng và nhanh chóng trên JSP. Ngoài ra, chúng tôi mô tả cách thức cài đặt cách upload file trên server.
Upload file lên Web Server sử dụng JSP, Servlet kết hợp JQuery để validation dữ liệu
Tác giả: Kiều Trọng Khánh, Huỳnh Thiện Thanh
Mục đích: chủ đề này chúng tôi đưa cách thử sử dụng JQuery trên JSP để hỗ trợ validation một cách dễ dàng và nhanh chóng trên JSP. Ngoài ra, chúng tôi mô tả cách thức cài đặt cách upload file trên server.
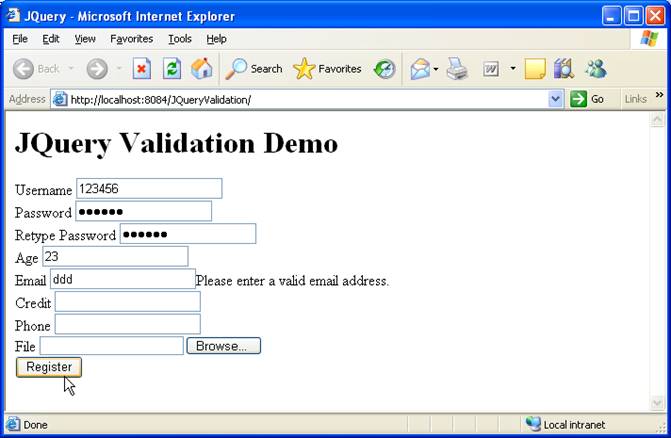
Trong chủ đề này, chúng tôi thực hiện một ứng dụng đơn giản gồm một form register như sau
- Username là một text box, bắt buộc phải nhập, có kích thước tối thiểu 6 ký tự và tối đa là 20 ký tự
- Password là một password, bắt buộc phải nhập, có kích thước tối thiểu 6 ký tự và tối đa là 20 ký tự
- Confirm password phải matching với password
- Email phải tuân thủ các qui định về email
- Phone tuân thủ về qui đi số phone
- Credit card cho phép nhập credit card đúng theo qui chuẩn của credit card
- Hình avatar cho phép upload hình đại diện lên server để hiển thị khi form kết thúc. Chỉ cho phép upload hình dạng bmp, png hay jpg hay doc file
- Tuổi cho phép nhập số từ 16 đến 55
Yêu cầu
- Nắm vững các khái niệm về MVC trên web, JSP, Servlet
- Tools yêu cầu
o JDK 6 update 22
o NetBeans 6.9.1
o Web Server: Apache Tomcat 6.0.26
- Các thư viện hỗ trợ
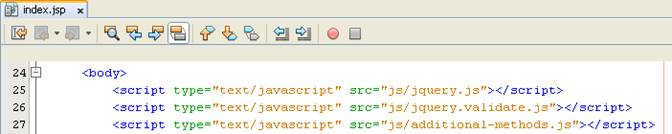
o JQuery: jquery.js, jquery.validate.js, additional-methods.js (Tải tại http://jquery.com)
o Các thư viện hỗ trợ upload: commons-fileupload-1.2.1.jar (tải tại http://commons.apache.org/fileupload/), commons-io-1.4.jar (Tải tại http://commons.apache.org/io/)
Chúng ta bắt đầu thực hiện ứng dụng đã nêu ra ở trên
- Tạo Web Application tương tư như kết hợp JavaFX với JSP và JDBC
o Tên project: JQueryValidation
o Server: Apache Tomcat 6.0.26
o J2EE version: 1.4
o Tạo thư mục js trong Web Page và copy toàn 3 tập tin jquery.js, jquery.validate.js, additional-methods.js vào thư mục js trong Web Page
o Add 02 tập tin commons-fileupload-1.2.1.jar, commons-io-1.4.jar vào library của project
o Tạo thư mục trong thư mục Web Page để chúng ta chứa hình khi upload
o Cấu trúc project trên Netbeans như sau

o Chỉnh sửa tập tin index.jsp theo mô tả ở trên như sau

§ Lưu ý:
· Form sử dụng bắt buộc phải có tham số id vì jquery thao tác trên id của form theo cú pháp
· Dòng enctype là dòng hỗ trợ đưa dữ liệu upload lên trên server theo từng package dưới dạng mã nhị phân theo cơ chế TCP
· Do đưa dưới dạng nhị phân – và dữ liệu dạng động do vậy method cho form bắt buộc phải là post. Nếu là get chương trình không báo lỗi gì cả nhưng dữ liệu sẽ không được đưa lên server
· Chính dòng enctype sẽ làm dữ liệu được mã hóa và không được truyền theo chuẩn như thông thường, do vậy, chúng ta sẽ không bao giờ lấy được các tham số dữ liệu trong form khi dùng request.getParameter (chúng ta sẽ học cách thức lấy dữ liệu)
· Chúng ta cần đưa control Select File là control bao gồm 1 text box và 1 nút browser để chúng ta chọn file upload lên server
o Add các thư viện JQuery vào trong trang jsp để hỗ trợ validation, JQuery cũng là phần viết từ JavaScript nên chúng ta đưa các tag script vào trang index như sau

o Chúng ta cần bổ sung các rule để check form dữ liệu nhập của chúng ta
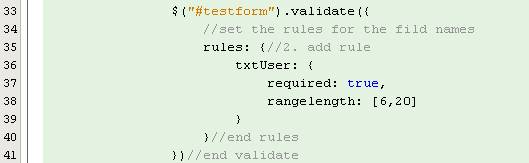
§ Chúng ta bổ sung dòng lệnh để check form tiếp tục sau các khai báo script với function như sau

· Lưu ý: giá trị testform trong khung đó chính là id của form mà chúng ta đã tạo ra ở trên
§ Chúng ta sẽ đưa các rule trên từng control như sau
· Các luật được check trong tập tin jquery.valid.js

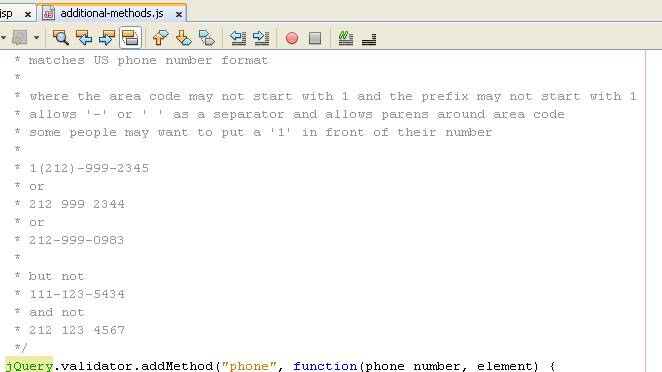
· Nếu chúng ta mỗi thay đổi pattern hay regular expression chúng ta vào tập tin additional-method.js để thay đổi

· Username là bắt buộc và có kích thước từ 6 đến 20, chúng ta bổ sung như sau

o Lưu ý: tên là tên control, sau tên control phải có dấu : vì đây là cú pháp qui định, ngoài ra cặp dấu {} để định nghĩa giá trị
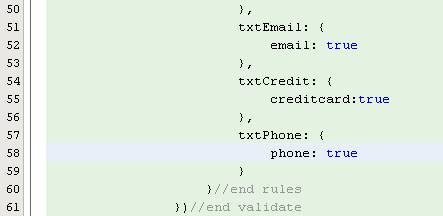
· Tương tự password là bắt buộc và có kích thước từ 6 đến 20, chúng ta bổ sung như sau

o Lưu ý: phân cách tên của các control phải có dấu phẩy
· Retype Password phải match với password

o Lưu ý: tên sau dấu # là tên id, do vậy chúng ta cần đưa thuộc tính id của password vì cú pháp qui định
· Age bắt buộc có và có giá trị từ 16 đến 55

· Email, phone, creditcard không cần có, khi có phải tuân chuẩn

o Quy định phone hợp lệ

· File chỉ cho phép doc, jpg hay png hay bmp

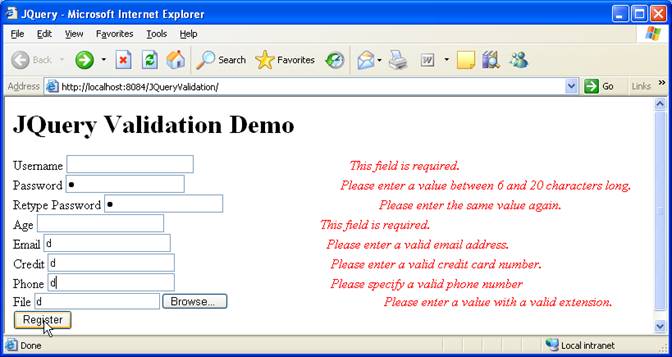
§ Chúng ta đã hoàn tất việc valid trên jsp, chúng ta build, deploy, run để test thử.

· Không cần nhập gì cả nhấp nút Register

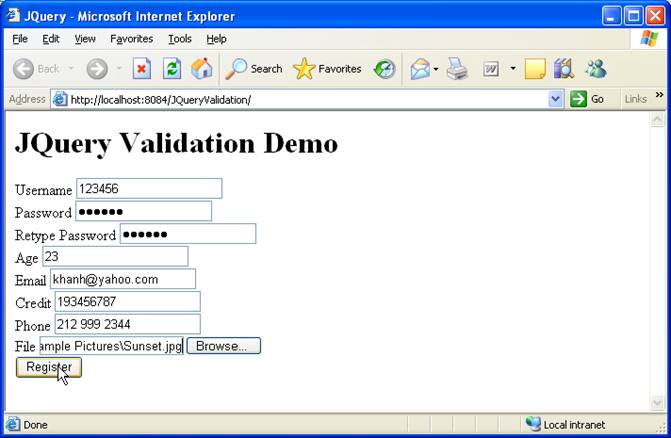
o Nhập kết quả tuần tự









o Kết quả đúng, chúng ta tạm ngưng để thực hiện upload file và đón nhận tham số trên Servlet
§ Tạo Servlet tên Controller và thực hiện code như sau


§ Lưu ý:
· Chúng ta phải get request để kiểm tra xem có phải multipart chúng ta mới xử lý
· Nếu là multipart chúng ta get toàn bộ dữ liệu và đưa thành List – items

§ Lưu ý
· Khối màu đỏ, chúng ta khai báo hashtable để lấy các tham số được truyền qua control trên form ngoại trừ file
· Khối màu xanh giúp chúng ta lấy được tên file, tạo đường dẫn và lưu vào thư mục images và thực hiện ghi thành file

o Chúng ta đã hoàn tất việc duyệt và in ra dữ liệu. Build, deploy, run và test


o Để bổ sung việc báo lỗi cho có màu sắc, chúng ta chỉnh sửa thêm đoạn code script vào index.jsp như sau

o Chúng ta test lại như sau

- Chúc mừng các bạn, chúng ta đã hoàn tất xong việc sử dụng JQuery để validation. Bên cạnh đó chúng ta học được cách cài đặt upload dữ liệu lên server và tách phần dữ liệu từ form cho việc xử lý
Rất mong sự góp ý của quí vị về chủ đề này. Chúng ta sẽ cố gắng đưa ra loạt bài tương tự về JSP kết hợp JQuery như là hỗ trợ phân trang cho table cùng với sắp xếp dữ liệu, ….
Không có nhận xét nào:
Đăng nhận xét