MVC Pattern trên Web – Mô hình thiết kế ứng dụng theo dạng Model – View – Controller
Mục đích: Chủ đề của bài này đề cập đến khái niệm của việc thiết kế web sử dụng mô hình MVC. Chúng tôi sẽ đi vào từng phần trong mô hình, các ưu điểm, khuyết điểm của mô hình này, từ đó chúng ta sẽ áp dụng mô hình này trong phần phân tích và thiết kế ứng dụng web cụ thể áp dụng mô hình này để thấy rõ cách thức thiết kế, cách cài đặt một ứng dụng theo đúng tính mô tả của mô hình
MVC Pattern trên Web – Mô hình thiết kế ứng dụng theo dạng Model – View – Controller
Mục đích: Chủ đề của bài này đề cập đến khái niệm của việc thiết kế web sử dụng mô hình MVC. Chúng tôi sẽ đi vào từng phần trong mô hình, các ưu điểm, khuyết điểm của mô hình này, từ đó chúng ta sẽ áp dụng mô hình này trong phần phân tích và thiết kế ứng dụng web cụ thể áp dụng mô hình này để thấy rõ cách thức thiết kế, cách cài đặt một ứng dụng theo đúng tính mô tả của mô hình
Khái niệm về mô hình MVC
- Ý niệm chính của mô hình này là tách biệt phần ánh xạ, lưu trữ và xử lý dữ liệu (model) tách biệt hoàn toàn với thành phần trình bày giao diện kết quả cho người dùng hay phần giao diện giúp đón nhập nhập xuất cho người dùng (View)
- Ý niệm trên cho phép người lập trình có thể tách biệt công việc trong quá trình xây dựng chức năng cho ứng dụng và quá trình xây dựng giao diện cho người dùng.
- Bên cạnh đó, ý niệm trên cho phép việc thay đổi thành phần của dữ liệu (model) sẽ không ảnh hưởng nhiều đến giao diện của người dùng vì mô hình đưa ra Model để không cho người dùng thao tác trực tiếp vào dữ liệu vật lý (Cơ sở dữ liệu hay là tập tin) mà phải thông qua Model, do vậy cho dù dữ liệu vật lý thay đổi cấu trúc nhưng cấu trúc Model cho việc truy cập, xử lý, lưu trữ dữ liệu sẽ không bị ảnh hưởng. Nhìn theo khái niệm các thành phần giao tiếp trên Model là tên hàm – tham số truyền (interface) ít khi thay đổi, nội dung thay đổi chính là cách thức cài đặt bên trong hàm. Nhưng nội dung đó người sử dụng chức năng trên giao diện không quan tâm vì đa số họ chỉ quan tâm interface là gì, giá trị nhập và kết xuất ra sao. Do vậy, đây là một trong tính linh hoạt và uyển chuyển của mô hình MVC
- Ngoài ra, việc tách biệt rời rạc giữa Model và View theo phân tích của chúng ta đang thể hiện tính uy việt. Tuy nhiên, một ứng dụng có rất nhiều Model và nhiều View, do vậy, mô hình cần có một thành phần lựa chọn và kết nối các thành phần này lại với nhau theo cách hiệu quả nhất. Controller là một trong những đối tượng đưa ra để đón nhận yêu cầu nhập xuất từ người dùng, xác định model tương ứng với view nhập để đưa model xử lý, kết quả xử lý của model sẽ được chuyển đến controller để controller xác định view kết xuất để đổ kết quả xử lý và hiển thị cho người dùng
- Để hiểu rõ hơn về mô hình MVC này, chúng tôi chủ quan đưa ra một mô hình thực tế tiếp cận khái niệm của mô hình này như sau
- Mô hình tiếp cận của chúng tôi được mô tả về việc công việc hàng ngày chúng ta thường làm để giải trí, đó là xem truyền hình. Câu chuyện được mô tả như sau
- Một người A muốn xem các phim chọn lọc được lựa chọn từ các đĩa CD/DVD trên truyền hình của nhà A
- Để đọc được các đĩa CD/DVD thì phải dùng đầu máy đọc đĩa trong nhà A
- Đầu máy này đặc biệt không có nút điều khiển trực tiếp, đầu máy này nhận hàng loạt các đĩa – tối đa là 5 cái, do vậy muốn kích hoạt và chọn đĩa xem A bắt buộc phải sử dụng remote control – điều khiển từ xa
- Như vậy, chúng ta sẽ nhận thấy cách thức A xem phim như sau
- A sẽ sử dụng remote control điều khiển đầu máy để chọn đĩa mà A thích xem nhất để mở nó ra
- Đĩa được chọn từ đọc máy được đọc và trình chiếu trên màn hình truyền hình
- Khi dữ liệu đã hiển thị trên màn hình truyền hình thì A sẽ thấy được nội dung
- Và cách thức này sẽ được lập đi lập lại khi A chọn một phim khác, đó là vẫn dùng đồ điều khiển để chọn đĩa và đầu đĩa đưa dữ liệu lên truyền hình và A thấy. …
- Mô hình tiếp cận chúng tôi mô tả như hình vẽ sau

- Qua hình ảnh mô tả trên, chúng ta nhận thấy rằng
- Đầu máy là nơi xử lý dữ liệu, chọn lựa các thức xử lý, nội dung cần thiết nghĩa là đầu máy là Model
- Truyền hình chỉ làm nhiệm vụ duy nhất để trình bày kết quả mà đầu máy – Model đã thực hiện, được lựa chọn. Truyền hình không thể lựa chọn và không có cách chọn lựa là trình bày các thành phần truyền đến đã được xử lý. Truyền hình là View
- Thành phần hỗ trợ đưa dữ liệu từ Model đến View đó là đồ điều khiển, ngoài ra đồ điểu khiển cũng là nơi kết nối người dùng với đầu máy với truyền hình. Chức năng của điều khiển là chọn đúng model để đưa ra view. Đồ điều khiển – remote control là một Controller
- Dựa trên một cách tiếp cận chúng ta thấy được sự tối ưu của MVC đó là
- Khi chúng ta thay đổi Truyền hình đang xem thành truyền hình khác thì việc thay đổi không ảnh hưởng gì đến toàn hệ thống
- Tương tự như thế nếu đầu máy hư thì thay đổi máy khác vẫn không ảnh hưởng gì lớn
- Như vậy, việc tách biệt giúp chúng ta có nhiều lợi ích trong việc phân chia công việc và các xử lý công việc
- Dựa trên cách tiếp cận như trên chúng ta định nghĩa các thành phần trong mô hình MVC như sau
- Model
- Là các thành phần hỗ trợ ánh xạ dữ liệu vật lý lên bộ nhớ, lưu trữ dữ liệu tạm thời trên bộ nhớ, hỗ trợ các cách thức xử lý dữ liệu, hỗ trợ khả năng giao tiếp và trao đổi dữ liệu giữa các đối tượng khác trong bộ nhớ và cơ sở dữ liệu
- Cụ thể là một đối tượng Object trong khái niệm của lập trình hướng đối tượng OOP và mang đầy đủ khái niệm và tính chất của một Object
- Trong ứng dụng Web của Java, Model sẽ là JavaBean hay Enterprise JavaBean hay Web Service
- View
- Là thành phần hỗ trợ trình bày dữ liệu hay kết quả ra màn hình, hỗ trợ nhập thông tin từ phía người dùng
- Các thành phần này có khả năng truy cập Model, truy xuất Model thông qua những hành vi mà Model cho phép nhưng View không thể thay đổi các thành phần trong Model
- Trong mô hình ứng dụng Web thì html, servlet, jsp … là những thành phần đại diện cho View
- Controller
- Là các thành phần hỗ trợ kết nối người dùng server, đón nhập yêu cầu người dùng, thực hiện chuyển xử lý, lựa chọn và cập nhật model và view tương ứng để trình bày về phía người dùng
- Hỗ trợ kết nối giữa người model và view, giúp model xác định được view trình bày
- Trong mô hình ứng dụng Web thì Servlet đóng vai trò của Controller
- Mối quan hệ giữa các thành phần trong mô hình MVC
- Dựa trên bản chất của MVC, khái niệm và cách tiếp cận chúng ta nhận thấy mối quan hệ giữa controller và model là như thế nào? Giữa Controller và Model, đối tượng nào phụ thuộc đối tượng nào?
- Ý tưởng đó là khi chúng ta thay đổi đầu máy đọc, đồ điều khiển từ xa có thay đổi theo hay không? Hay chúng ta vẫn dùng cái điều khiển cũ (không tính khái niệm điều khiển đa năng)? Đồ điều khiển được thiết kế dựa trên đầu máy hay đầu máy được thiết kế dựa trên đồ điều khiển?
- Câu trả lời chúng ta quá rõ ràng, đó là controller phụ thuộc vào model bởi vì controller được thiết kế đề kết nối với model, điều khiển, truy xuất model. Do vậy, model có sự thay đổi là controller phải thay đổi theo để có thể truy xuất và điều khiển model cho phù hợp
- Giữa Model và View trên khái niệm, đối tượng nào phụ thuộc đối tượng nào?
- View lệ thuộc vào Model bởi vì khi các tổ chức interface của Model thay đổi nghĩa là View phải thay đổi theo
- Chúng ta tránh nhầm lẫn về khái niệm ở trên là tách biệt giữa View và Model là có lợi nhưng tại sao ở đây View lại lệ thuộc Model? Khái niệm của chúng ta ở đây đó là tách biệt dữ liệu và thành phần xử lý bên trong, hệ thống sẽ trở nên uyển chuyển khi chúng ta thành đổi thành phần cài đặt trong Model, không phải thay đổi interface Model. Và khái niệm trên đã nêu rõ giữa dữ liệu vật lý và dữ liệu được chứa trong Model
- Mối quan hệ cuối cùng của chúng ta đó là giữa View và Controller,
- Controller sẽ là đối tượng lựa chọn View tùy thuộc theo việc yêu cầu sử dụng của người dùng, tùy thuộc theo kết quả xử lý của Model
- Quá trình phát triển của MVC được thực hiện tuần tự như sau
- Không có khái niệm gì về mô hình: tất cả thiết kế đều tập trung viết code trực tiếp trên các ngôn ngữ script và ngôn ngữ tag để hỗ trợ trình bày dữ liệu trên Browser – dạng web tĩnh. Ví dụ đây chính là là các trang html có nhúng javascript, nếu người phát triển web khi làm qua nội dung này sẽ thấy sự phức tạp và rắc rối của nó khi chúng ta cần chỉnh sửa trang web khi đã hoàn tất
- Mô hình MVC1:
- Là mô hình tương tự như html nhưng các trang web ở dạng động có thể đón nhận và trình bày dữ liệu từ server nhưng tất cả các trang liên kết đều là các đường dẫn tĩnh và các cách thức xử lý đều thực hiện trực tiếp trên trang. Ngoài ra, các trang thực hiện gọi trực tiếp lẫn nhau.

- Ví dụ:

- Mô hình này chỉ phù hợp với ứng dụng nhỏ vì các đưởng dẫn rất khó để tìm kiếm và sửa đổi, đặc biệt trên trang đang trộn lẫn giữa code html, javascript, xml, javacode …
- Mô hình MVC2:
- Đây là mô hình thực tế áp dụng tiếp cận theo đúng khái niệm đã nêu ra ở trên, tách biệt riêng biệt thành từng thành phần, tạo nên sự uyển chuyển khi vận dụng và cài đặt, đặc biệt là bảo trì nâng cấp
- Khái niệm về mô hình MVC2

- Cơ chế thực hiện
- Web Browser gửi request đến server thông qua các control trên form HTML hay JSP, hay query string url hay qua cookies.
- Servlet – Controller đón nhận request và xác định Model tương ứng để tạo ra instance của JavaBean để đón nhận các giá trị nhập từ request để lưu trữ và xử lý
- Model thực hiện xử lý, kết nối dữ liệu vật lý dưới DBMS (nếu có) và trả kết quả trả về cho Controller
- Kết quả xử lý được chuyển vào Servlet – Controller, Servlet Controller thực hiện tạo hay lựa chọn View để từ đó đưa kết quả xử lý hay dữ liệu lấy từ Model để cập nhật lại trang kết quả View.
- Controller gửi View qua response cho người dùng để browser có thể trình bày dữ liệu trong Web Browser
- Cơ chế thực hiện trên cho thấy mọi tập trung xử lý và kết xuất đều hướng vào Controller
- Do vậy, đây cũng là một phần khiếm khuyết khi Controller là nơi tập trung xử lý dữ liệu
- Do vậy, một trong những khái niệm để giảm bớt tải của Controller chính là Filter (chúng tôi sẽ trình bày trong một chủ đề khác)
- Ưu điểm
- Tính tin cậy (reliability): việc chia từng phần riêng biệt giúp chúng ta sửa đổi từng thành phần riêng biệt, không ảnh hưởng, có thể thay thế thành từng phần tương đương, có thể chia công việc theo nhóm, biên dịch độc lập, tăng cường khả năng tích hợp với khả năng đúng đắn cao
- Tính tương thích cao (compatibility): có khả năng sử dụng các loại công nghệ khác nhau không lệ thuộc vì chúng ta đã được tách biệt và khái niệm cho từng loại thành phần riêng biệt
- Tính tái sử dụng (reusable): chúng ta có thể sử dụng các thành phần chia cắt lại trong các ứng dụng khác hay sử dụng lại nhiều lần trong cùng một ứng dụng, tăng tính hiệu quả trong lập trình
- Khả năng triền khai nhanh chóng và bảo trì nhanh chóng (quick deploy and easy maintenance): vì các thành phần độc lập với nhau
- Chúng ta tiếp tục mô tả thành phần Controller, ở đây chúng tôi mô tả khái niệm về Servlet
- Servlet là đoạn chương trình java thực thi trên Web Server hỗ trợ người lập trình Java xây dựng trang web động mà không cần học ngôn ngữ lập trình web mới
- Servlets nhận request – yêu cầu từ client, sao đó thực hiện các yêu cầu xử lý để gửi response – phản hồi đến người dùng sử dụng HTTP
- Servlet được load sẵn ở Web Server duy nhất lần đầu tiên khi ứng dụng được deploy và đáp ứng tức thời yêu cầu của người dùng thông qua Web Container. Người dùng không lo lắng đến chuyện khởi tạo servlet (như cách chúng ta phải dùng lệnh new đối với việc tạo ra một instance mới cho một object).
- Servlet được server hỗ trợ cơ chế multithread giúp giảm tài nguyên và quá tải trong việc xử lý của server hay container
- Khuyết điểm
- Không thích hợp cho việc trình bày và xử lý giao diện vì code html được viết trong chuỗi String của các câu lệnh Java, rất khó trong việc checking và kiểm tra lỗi về tính đúng đắn của văn bản xml (well-form)
- Không hỗ trợ đầy đủ các thành phần liên quan đến session
- Về phía người dùng có thể nói tương tác chỉ là single thread vì người dùng không thể xác định instance servlet phục vụ cho mình mà container và server tự động xác định instance tương ứng và yêu cầu nó xử lý. Chúng ta chỉ biết được xử lý khi thấy kết quả được hiển thị ở browser. Nghĩa là mọi thứ xử lý phải lệ thuộc container
- Cơ chế hoạt động

- Khi có request từ client gửi đến Server hay Web Container
- Container sẽ lựa chọn một instance Servlet tương ứng để đáp ứng request đó (người dùng sẽ không bao giờ biết instance nào được lựa chọn, nó lựa chọn khi nào, servlet xử lý khi nào)
- Servlet lựa chọn sẽ thực hiện xử lý và kết nối DB nếu cần
- Sau khi servlet thực hiện xong, sẽ gửi kết quả ra container để gửi response về cho người dùng
- Browser đón nhận kết quả và trình bày ra màn hình dữ liệu
- Chu kỳ sống hay tồn tại của servlet trong server hay container

- Khi một ứng dụng chưa được deploy vào trong server thì servlet chưa được khởi tạo (uninstantiated)
- Khi ứng dụng được deploy vào server thì container sẽ thực hiện khởi tạo instance cho servlet, trong lúc khới tạo kích hoạt hàm init. Lưu ý, hàm init chỉ được kích hoạt lần duy nhất khi deploy
- Khi có một request đến servlet của người dùng, container đón nhận request và chọn instance bean bất kỳ tương ứng với yêu cầu để đáp ứng.
- Sau khi chọn được bean, container sẽ kích hoạt hàm service tương ứng. Lưu ý ở đây, ở lần yêu cầu thứ 2 thì container cũng sẽ chọn bean và kích hoạt hàm service tương ứng, do vậy, hàm service sẽ được gọi rất nhiều lần
- Khi servlet được cập nhật mới hay server bị crash hay undeploy ứng dụng ra khỏi server – container, thì hàm destroy của servlet được kích hoạt. Nghĩa là servlet chỉ kích hoạt phương thức destroy lần cuối cùng duy nhất
- Lưu ý: các giá trị chỉ số ‘ trong hình trên thể hiện khi lỗi xảy ra thì server sẽ báo lỗi
- Để tạo một servlet chúng ta phải implements HttpServlet
- HttpServlet được kế thừa từ GenericServlet
- GenericServlet được kế thừa từ phần chính yếu là Servlet, đây là interface cho tất cả servlet và định nghĩa một trong ba phương thức đã được định nghĩa trong chu kỳ sống (init, services, destroy).
- GenericServlet ngoài được kế thức từ Servlet, nó còn được kế thừa từ ServletConfig, java.io.Serializable
- Lưu ý: tất cả các lớp đều thuộc package javax.servlet

- Khi servlet chấp nhận lời gọi từ client, nó sẽ đón nhận 02 tham số là ServletRequest (đối tượng chứa đựng dữ liệu được truyền từ client đến server) và ServletResponse (đối tượng chứa đựng dữ liệu được truyền từ server đến client)
- Khi servlet áp dụng protocol HTTP để giao tiếp thì các thành phần mở rộng từ 02 lớp trên tương ứng được cung cấp đó là HttpServletRequest và HttpServletResponse
- Servlet định nghĩa 3 tầm vực thao tác: request, session, ServletContext
- Đây là vùng không gian bộ nhớ (memory segment) được cung cấp cho mỗi ứng dụng web dùng để chứa các thông tin để giao tiếp với các thành phần khác trong server
- Mỗi vùng không gian này tồn tại trong một khoảng thời gian nhất định tùy theo qui định
- request: tồn tại từ lúc gửi request cho đến khi response
- session: một khoảng thời gian từ lúc mở trình duyệt đến đóng trình duyệt, hết thời gian session, session bị hủy, …
- ServletContext: có thể gọi là application tồn tại từ lúc bắt đầu ứng dụng đến khi ứng dụng bị undeploy ra khỏi server hay server bị crash
- Servlet cung cấp thêm một interface RequestDispatcher để hỗ trợ việc giao tiếp và xác định view tương ứng trong xử lý
- RequestDispatcher hỗ trợ container chuyển request object từ đối tượng của server từ thành phần này sang thành phần khác (đây là ưu điểm vượt trội so với response.sendRedirect hay click một link trên trang web vì 02 đối tượng này không truyền object request đi)
- Đối tượng cuối cùng là đối tượng sẽ reponse kết quả trả về hay cho phép nhúng đối tượng này sang đối tượng khác
- Cơ chế này còn giúp che dấu thông tin xử lý của các đối tượng xử lý trên thành url của trình duyệt – đảm bảo tính bảo mật cao
- Sau khi mô tả tổng quan về Controller, chúng tôi sẽ mô tả Model
- Một thành phần cấu thành object – đối tượng và chứa đây đủ đặc tính của object đó là
- Một object bao gồm state – trạng thái và behaviors – các hành vi
- Đảm bảo 4 tính chất
- abstraction (mang tính chất chung nhất của object)
- encapsulation (cho phép người dùng truy cập các trạng thái của object thông qua các behavior)
- hierarchy (có tính kế thừa)
- modularity (phân chia module theo từng nhóm chức năng và tách biệt các thành phần theo dạng component để có thể dễ dàng cài đặt, maintenance – bảo trì, và tái sử dụng – reusable )
- JavaBeans là một đối tượng đại diện cho object và được sử dụng như Model bởi vì nó chứa đầy đủ các yêu cầu đã nêu trên
- Đặc điểm của JavaBeans
- JavaBeans là một java class được implements từ Serializable vì đây là một object sử dụng qua protocol và để giao tiếp với các thành phần trong và ngoài server, do vậy nó phải được chuyển đổi từ thành dạng byte stram để dễ dàng truyền đi
- JavaBeans bắt buộc phải được cài đặt có package để có thể tái sử dụng thông qua lệnh import.
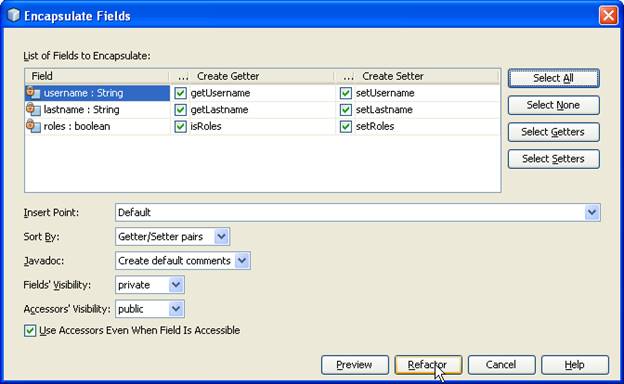
- Các thuộc tính properties trong JavaBeans bắt buộc phải được khai báo là private và các việc khai thác các thuộc tính này phải được thông qua các hàm getTênThuộcTính hay setTênThuộcTính (encapsulate)
- Hàm get sẽ được đổi thành hàm is nếu kiểu dữ liệu là kiểu boolean
- Bắt buộc phải có một contrucstor không tham số để có thể khởi tạo object mà không cần khởi tạo giá trị ban đầu cho object luôn luôn ở trạng thái đảm bảo thao tác không bị lỗi kể cả khi giá trị thuộc tính của các object chưa cập nhật gì cả
- Cài đặt đầy đủ các phương thức hay hành vi mà JavaBeans cần giao tiếp với thế giới bên ngoài. Lưu ý: hàm thiết kế phải tuân theo chuẩn đó là hàm chỉ truyền tham số khi các giá trị này không thể tồn tại trong các thuộc tính của chính instance JavaBeans mà chúng ta đang thao tác – thiết kế
- Cuối cùng trong mô hình này, chúng tôi sẽ mô tả kiến thức tổng quan về view
- Những đối tượng có khả năng trình bày dữ liệu ra màn hình như html, jsp … Ở đây chúng tôi trình bày kiến thức sơ lược về jsp
- JSP viết tắt của Java Server Pages
- Đây là ngôn ngữ scripting được dùng ở server để hỗ trợ ứng dụng trong việc trình bày trang web động – cập nhật dữ liệu
- JSP tích hợp bao gồm HTML, XML, Java Code, và kể cả Servlet nghĩa là
- Nó tạo thuận lợi cho người dùng trong việc xây dựng giao diện – khắc phục nhược điểm của servlet về giao diện.
- Ngoài ra, nó cho người dùng mở rộng khả năng sử dụng JSP qua việc định nghĩa các tag mới như XML – khắc phục nhược điểm của HTML
- Đặc biệt cho phép người dùng sử dụng nhúng trưc tiếp code Java vào trong JSP thông qua Declaration – khai báo biến và hàm, Scriptlets – chứa code trực tiếp của Java và Expression – tính toán biểu thức và in kết quả ra màn hình. Những điều này tạo điều kiện cho người lập trình Java không cần học các ngôn ngữ script mới khi lập trình
- Bản chất của JSP là Servlet, do vậy các thành phần của Servlet sẽ có tồn tại hết trên JSP
- Ngoài ra, JSP không cần phải biên dịch mà nó được biên dịch khi có request lần đầu tiên yêu cầu đến server, do vậy JSP khắc phục nhược điểm chỉnh sửa phải cần có source code và biên dịch lại khi deploy sau khi chỉnh sửa của Servlet
- JSP cung cấp các thành phần implicit Object để người dùng có thể sử dụng các thành phần tương tác trên server mà không cần khai báo và khởi tạo
- Kết xuất của JSP thực chất là HTML. File JSP có phần mở rộng là .jsp
- Chu kỳ sống của JSP

- Khi có một yêu cầu từ client đến server, container xác định trang jsp được yêu cầu
- Trang JSP được đưa qua JSP Engine để xử lý. JSP Engine thực hiện các bước sau
- Đọc cấu trúc file của JSP File từ trên xuống dưới, từ trái qua phải để chuyên đổi (Parsing) sang Java code tương ứng
- Phát sinh Servlet từ nội dung parsing ở bước trên để cấu tạo thành servlet
- Thực hiện biên dịch code Servlet
- Sau khi biên dịch thành công thì quá trình hoạt động sẽ thực hiện đúng theo chu kỳ sống của Servlet như đã nêu trong các phần trên
- Tương tự 03 phương thức init, services, destroy của Servlet thì JSP sẽ có 03 phương thức tương ứng là jspInit, jspService và jspDestroy

- JSP định nghĩa ra 4 tầm vực thao tác đó là page – tồn tại trong page, request – tồn tại từ lúc bắt đầu gửi request cho đến khi response thành cồng, session, application (từ khi deploy đến khi kết thúc ứng dụng) – ServletContext
- Để trang JSP mang tính chất đặc thù của View thì Java Sun đưa ra các thành phần cải tiến để tránh việc trộn lẫn code và xử lý giao diện và tạo tính đặc thù của giao diện. Chúng đó là
- EL expression language
- Cách viết tắt ngắn gọn trên trang JSP và che dấu một phần code java được xử lý truy cập
- Định nghĩa các tầm vực truy cập là requestScope, pageScope, sessionScope, applicationScope
- Cú pháp: ${trị hay biểu thức hay hằng số}
- JSTL: JSP Standard Tag Library định nghĩa ra các tag hỗ trợ chức năng xử lý trên trang JSP một cách đơn giản và rõ ràng. Chúng gồm các tag như core, sql, fmt – format, xml, function
- Chúng ta đã nắm được cách sử dụng EL và JSTL qua các bài tutorial cụ thể như EJB (xem phần giao diện trình bày của EJB)
Vận dụng MVC vào việc phân tích và cài đặt một ứng dụng cụ thể
- Ứng dụng ở đây mô tả việc xây dựng một ứng dụng cung cấp chức năng như sau
- Ngưởi dùng muốn truy cập vào hệ thống phải thực hiện login để kiểm tra username và password có hợp lệ hay không
- Hệ thống thông qua DB kiểm tra tính xác thực của dữ liệu
- Nếu username và password không chính xác hay không tồn tại ứng dụng thông báo cho người dùng thông tin “Invalid username and password” và cho người dùng trở về trang Login thông qua một Link có tên là try again và cung cấp một Link Register cho phép người dùng đăng ký một account mới
- Nếu user tồn tại thì chương trình bày form Search. Đặc biệt, trên đầu trang phải sử dụng session để lưu trữ user và tất cả các trang phải có câu “Welcome, tênUser”
- Form Search cho phép người dùng tìm kiếm một user bất kỳ khi biết một phần tên của họ
- Kết quả Search sẽ trình bày trên lưới dữ liệu
- Nếu tìm không thấy sẽ in ra câu “No Result is matched!”
- Kết quả trên lưới dữ liệu cho phép người dùng xóa một hàng bất kỳ bằng cách click vào link hay update thông tin về lastname hay roles bằng click nút update trên hàng được lựa chọn
- Khi các thao tác update, delete được thực hiện thành công thì lưới dữ liệu sẽ được cập nhật lại và trình bày kết quả cho người dùng
- Mô tả yêu cầu của bài trên thể hiện đầy đủ chức năng cơ bản của một ứng dụng thực tế và kết nối DB. Chúng tôi sẽ phân tích và làm bài theo từng chức năng và áp dụng mô hình MVC từng chức năng một từng bước từng bước một.
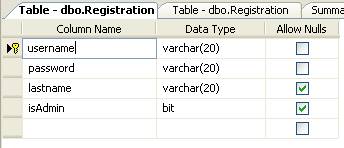
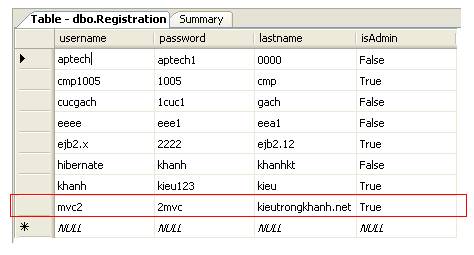
- DB chúng tôi thao tác có dạng như sau

- Yêu cầu
- Nắm vững các khái niệm về MVC
- Nắm vững về ngôn ngữ lập trình Java, lập trình thao tác hướng đối tượng
- Cách thức sử dụng JSTL, EL, HTML
- Tools sử dụng ở đây là Netbeans 6.9.1
- JDK 6 update 22
- Server: Tomcat 6.0.26
- DBMS: SQL Server 2005
- Thư viện hỗ trợ: JSTL 1.1, Driver kết nối database SQLServer (sqljdbc.jar hay sqljdbc4.jar)
- Các bước thực hiện
- Tạo Web Application tương tư như kết hợp JavaFX với JSP và JDBC
- Tên project: MVCDemo
- Server: Apache Tomcat 6.0.26
- J2EE version: 1.4
- Cấu trúc project trên Netbeans như sau

- Chúng ta thực hiện chức năng Login

- Dựa mô hình phân tích trên chúng ta thấy cần phải tạo ra LoginBean chứa đựng hành vi kiểm tra login của user để có thể sử dụng nhiều lần và rút ngọn code trình bày trên servlet
- Cập nhật trang index để đón nhận username và password

- Tạo LoginBean cho xử lý với phương thức checkLogin
- Lưu ý: add thư viện driver hỗ trợ kết nối SQLServer (sqljdbc.jar, sqljdbc4.jar) vào library

- Tạo Bean như sau: click phải chuột trên Source Package, chọn New, chọn Other
- Chọn Java trong Categories, chọn Java Class trong File Types
- Đặt tên class và đặt package (ở đây tôi đặt sample.mvc)

- Click Finish, và cập nhật code như sau

- Các thư viện import là java.sql
- Tạo Servlet – Controller thực hiện code như sau

- Lấy tham số truyền từ client, gọi bean, gọi hàm checkLogin và đưa trang trả về

- Tạo trang fail.jsp như sau

- Tạo trang welcome.jsp như sau
- Dùng EL để lấy giá trị session và trình bày form

- Cấu trúc project chúng ta như sau

- Start Server Tomcat, Build Project, Deploy và Test


- Nếu check sai

- Lưu ý: chúng ta thấy trên Address bar không có tên file vì đang áp dụng RequestDispathcher như đã đề cập trong phần Servlet – Controller
- Chúng ta thực hiện chức năng Try again và Register khi Login sai


- Cập nhật trang fail.jsp như sau

- Cập nhật lại Controller như sau

…

- Tạo trang register.jsp như sau

- Build, Deploy and Test Project




- Thực hiện chức năng đăng ký một account mới

- Cập nhật thành phần của LoginBean – Model với chức năng insert

- Cập nhật lại Controller như sau

- Build, Deploy và Testing Project
- DB trước khi thao tác

- Test


- DB sau khi Register

- Thực hiện chức năng Search

- Kết quả trả về có thể là tập hợp Object, do vậy LoginBean phải được cập nhật thuộc tính để chứa đựng giá trị dữ liệu trả về bao gồm username, lastname, roles
- Khai báo các biến properties trong LoginBean

- Phát sinh get và set cho các thuộc tính này
- Click phải chuột trên code, chọn Refactor, chọn Encapsulate Fields


- Nhấn Select All, click chọn Refactor, code sẽ phát sinh các hàm get và set tương ứng

- Cập nhật Constructor có 3 tham số và hàm SearchLikeLastName vào LoginBean


- Cập nhật Controller để xử lý
- Bổ sung định nghĩa về trang show.jsp
- Cập nhật nội dung xử lý tương ứng với Search

…

- Tạo trang show để lấy dữ liệu từ requestScope để trình bày ra màn hình
- Sử dụng JSTL kết hợp với EL, HTML để trình bày dữ liệu ra màn hình
- Import thư viện JSTL 1.1 vào library


- Gõ JSTL, chọn JSTL 1.1, nhấn Add Library


- Tạo trang show.jsp (cấu trúc như hình vẽ trên), cập nhật trang show như sau
- Import taglib vào trang, và trình bày dữ liệu


- Lưu ý:
- Giá trị điền trong EL language ${rows.<tên thuộc tính trong bean Class>} (ví dụ ${rows.username}) đây là field chúng ta lấy từ các thuộc tính có trong LoginBean và nó được tạo ra các get/set method trong tập tin LoginBean class (ở đây là tập tin LoginBean.java)
- Các thành phần trong khung xanh là EL expression
- Các thành phần trong khung đỏ là JSTL
- Build, Deploy và Test Project


- Tạo chức năng Delete để delete một hàng dữ liệu chọn bất kỳ trên trang show

- Dựa trên mô hình phân tích như trên, chúng ta cần cập nhật trang show như sau
- Chúng ta cần phải áp dụng kỹ thuật URL Writing để cập nhật chuỗi query String truyền về server
- Chuỗi này cần chứa 03 tham số, tham số thứ nhất chứa hành động thể hiện chúng ta đang thực hiện chức năng delete, tham số thứ 2 chứa giá trị khóa để thực hiện tìm kiếm record cần xóa (username) để đem dữ liệu về server, tham số còn lại chứa tham số đang search trong trang trước để truyền đến phần xử lý của kết quả trang delete để tạo cảm giác lưới được cập nhật. Thực chất của vấn đề này trong bước 6 là chúng ta gọi lại toàn bộ chức năng Search như bước trước đó nhưng gọi trực tiếp bằng code không sử dụng form thông qua controller
- Link Delete phải thông qua controller để điều khiển, do vậy chúng ta phải áp dụng JSTL để tạo link với đầy đủ chuỗi query string
- Chúng ta cập nhật trang show.jsp như sau

- Chúng ta thêm mới chức năng delete cho Login Bean

- Chúng ta tiếp tục cập nhật Controller như sau

- Build, deploy và test project


- DB được cập nhật tương ứng

- Chúng ta thực hiện tiếp tục với chức năng Update lastname và roles
- Chúng ta cần phải áp dụng kỹ thuật hidden form field để tạo control textbox ẩn chứa giá trị username cần update để đem dữ liệu về server tìm kiếm user tương ứng
- Lần nữa chúng ta phải tạo textbox ẩn thứ 2 để chứa tham số đang search trong trang trước để truyền đến phần xử lý của kết quả trang update để tạo cảm giác lưới được cập nhật. Thực chất của vấn đề này trong bước 6 là chúng ta gọi lại toàn bộ chức năng Search như bước trước đó nhưng gọi trực tiếp bằng code không sử dụng form thông qua controller
- Chúng ta cần biến giá trị của lastname và roles trở thành 02 control textbox và checkbox để người dùng có thể cập nhật giá trị
- Để dữ liệu truyền về server xử lý, chúng ta cần phải có form, và ở đây mỗi hàng là một form – nghĩa là có nhiều form. Nếu chúng ta dùng một form thì giá trị tham số trả về luôn là control đầu tiên – dẫn đến kết quả sai lệch - ở đây chúng ta đang muốn cập nhật đúng hàng đang chọn lựa
- Chúng ta cập nhật trang show.jsp như sau


- Bổ sung chức năng Update cho LoginBean

- Cập nhật chức năng xử lý cho Controller

- Build, Deploy và test Project

- Nhập liệu chỉnh sửa

- Nhấn nút Update

- DB được cập nhật

- Chúng ta cập nhật bổ sung một tính chất để trang web từ trang trình bày có thể trở về trang trước đó bằng Link Back. Cái này dùng để hoàn thiện đầy đủ ứng dụng web
- Chúng ta sẽ áp dụng kỹ thuật JSTL và URL Writing nhưng dựa trên MVC để chúng thấy như các bước trên.
- Thanh Address bar trên Browser không bao giờ trình bày trang cụ thể mà chỉ trình bày tham số với Controller thể hiện bản chất của mô hình MVC
- Chúng ta cập nhật phần cuối của trang show.jsp

- Cập nhật Controller

- Build, Deploy và Test project


Chúc mừng các bạn đã hoàn tất và nắm tổng quát khái niệm về MVC, cách thức thiết kế, mô hình ứng dụng và cài đặt ứng dụng web theo mô hình MVC. Qua đó chúng ta thấy được các ưu điểm và khuyết điểm của mô hình này.
Chúng tôi hy vọng nội dung của bài này giúp ích các bạn trong việc cài đặt mô hình ứng dụng web áp dụng MVC
Rất mong sự góp ý chân thành và chia sẻ của quí vị về vấn đề này. Hẹn gặp lại quý vị ở chủ đề khác
Không có nhận xét nào:
Đăng nhận xét