CMP – Container Managed Persistent Bean trong EJB 2.1
Yêu cầu
- Nắm vững các khái niệm về Entity Bean, CMP và các nguyên lý cơ bản về cài đặt CMP
- Nắm vững cú pháp và kiến thức về OOP, đặc biệt EJB QL
- Tools sử dụng ở đây là Netbeans 6.9.1
- JDK 6 update 22
- Server: JBoss 4.2.3 GA
- DBMS: SQL Server 2005
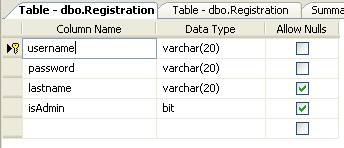
Trong phần nội dung này chúng tôi sẽ làm ví dụ mô tả dữ liệu liên quan đến một account. Dữ liệu mô tả như sau

Ở bài này, chúng tôi sẽ thực hiện hai chức năng chính đó là tạo mới một registration, search một user trong bảng registration khi biết một ký tự trong phần lastname của họ, update thông tin của một user, delete thông tin của một user. Ngoài ra, sau khi user đăng ký thành công họ có thể thực hiện truy cập hệ thống thông qua chức năng login
Trong phần tutorial này chúng tôi sẽ thực hiện nhóm cách động tương tự các bước trong bài tutorial CMR 1:1
Bước 1: Đăng ký Datasource với Netbeans để Netbeans hỗ trợ chúng ta trong việc phát sinh datasource (bước này có thể bỏ qua nếu bạn đã có datasource rồi) (Vui lòng xem chi tiết Bước 1 trong tutorial CMR 1:1)
- Nếu Datasource với DB mà có chứa các bảng mà chúng ta thao tác đã được đăng ký rồi,
- Vào trong tab Services, mở rộng phần Database
- Click phải chuột trên connection mà chúng ta cần làm việc, chọn Connect …

- Chúng ta nhập username và password để kết nối DB, click OK


- Lưu ý: Một Database Connection chỉ dùng cho một DB cụ thể, không thể áp dụng cho tất cả các Database vì mỗi Database Connect có 1 chuỗi kết nối đến một DB cụ thể
Bước 2: Tạo Enterprise Application Project tương tự như bước 2 của tutorial trong CMR 1:1
- Tạo Project Enterprise Application có tên Day6CMRm_n
- Chúng ta chọn Server là JBoss4.2.3 GA và version của Java EE là J2EE 1.4 bởi vì chúng ta đang tạo trên nền EJB 2.1
- Chúng ta sẽ có project trên NetBeans như sau

Bước 3: Tạo Entity Bean chứa đựng CMP tương tự như bước 3 của tutorial trong CMR 1:1
- Tạo CMP
- Tạo Datasource có tên là CMPDS, tập tin jboss-ds.xml tại Server Resource sẽ được cập nhật như hình bên dưới

- Tạo CMP
- Sau khi các bảng được lấy về, chúng ta chọn bảng cần phát sinh CMP (ở đây là bảng Registration) và nhấn nút Add >
- Chúng ta click nút Next

- Đặt tên package cho code của chúng ta trong ô Package (ở đây tôi nhập sample.cmr)
- Chúng ta nhấn nút Finish để hoàn tất quá trình tạo bean
- Netbeans phát sinh và cập nhật project chúng ta với 02 bean được tạo ra như sau
- Lưu ý: code phát sinh luôn luôn là abstract và container sẽ phát sinh code tương ứng khi chạy và deploy


- Netbeans cũng phát sinh tương ứng việc mapping thông qua tập tin ejb-jar.xml như sau



- Kết thúc bước này chúng ta đã tạo được bean và mapping được cmr nhưng chúng ta vẫn chưa sử dụng được chúng
Bước 4: Cấu hình thông tin để sử dụng và mapping bean, áp dụng tương tự như tutorial CMR 1:1
- Mapping bean để khi deploy server có thể quản lý và đưa ra tên để chúng ta kết nối tới khi sử dụng trong tập tin jboss.xml như hình vẽ bên dưới


- Lưu ý
- Tên tag ejb-name phải được mapping và copy từ tập tin ejb-jar.xml
- Tên jndi là do chúng ta đặt, tên này chúng ta sẽ dùng truy cập bean
- Ở đây chúng ta dùng tag local-jndi-name vì các cmp được phát sinh chỉ có Local và Local Home Interface
- Chúng ta hoàn tất xong việc mapping bean
- Chúng ta thực hiện mapping DB và đồng bộ giữa instance object và DB thông qua tập tin jbosscmp-jdbc.xml. Nội dung tập tin jbosscmp-jdbc.xml cụ thể như sau


![]()
- Kết thúc bước này chúng ta hoàn tất được jbosscmp-jdbc.xml. Lưu ý:nếu không có tập tin này thì không tồn tai, chương trình vẫn chạy bình thường nhưng sẽ không đồng bộ dữ liệu xuống DB, DB sẽ không có tác động gì trong quá trình thao tác
- Kết thúc bước này chúng ta hoàn tất việc cấu hình cho bean
Bước 5: Tạo phương thức insert dữ liệu mới xuống DB và bean – áp dụng tương tự các phương thức phát sinh code do tools Netbeans hỗ trợ như bước 5 trong tutorial CMR 1:1
- Vào trong tập tin Registration.java, chúng ta cần tạo hàm insert, nghĩa là phương thức Create Method
- Hàm phát sinh ra bao gồm 02 hàm ejbCreate và ejbPostCreate, và viết code như hình bên dưới

- Kết thúc bước này chúng ta đã hoàn tất xong chức năng insert cho bean
Bước 6: Tạo giao diện web để sử dụng chức năng insert
- Chúng ta chuyển sang gói Day6CMRm_n-war, chỉnh sửa giao diện tập tin index.jsp như sau


- Phát sinh Controller để sử dụng như sau

- Thực hiện Build Project, Start Server, Deploy để testing thư
- Deploy đến Server:
deploy tập tin jboss-ds.xml tại thư mục
<Thư mục lưu trữ project>\Day4CMP1008\Day4CMP1008-ejb\setup\đến JBOSS_HOME\server\default\deploy. Chúng ta thấy server có kết quả y như tên chúng ta điền vào datasource jbosscmp-jdbc.xml

- Deploy tập tin ear vào trong thư mục deploy như trên, ta thấy trên server

- Thực hiện testing, chọn tab Services, chọn Servers, chọn Enterprise Application, chọn tên Project, chọn tên project gói war
- Click chuột phải, chọn, Open in Browser
- Kết quả testing demo như sau
- DB trước khi Insert

- Kết quả nhập liệu testing



- Chúng ta đã hoàn tất được chức năng insert
Bước 7: Bổ sung chức năng Search để tìm kiếm tất cả các user khi biết một ký tự trong lastname được người dùng nhập vào trên form
- Cập nhật hàm Search trong bean như sau (vui lòng xem lại các phát sinh chức năng Search trong CMR 1:1)
- Nhấn chuột phải trên bean, chọn Insert Code, chọn Add Finder Method …
- Gõ vào hàm Search findByLikeLastName, một tham số là name và chuỗi truy vấn EJB QL như hình bên dưới

- Netbeans phát sinh code và cập nhật ejb-jar.xml như sau

- Đồng thời Netbeans cũng cập nhật LocalHome Interface như sau

- Chúng ta tạo giao diện để xử lý như sau
- Tạo tập tin jsp có dạng như sau


- Cập nhật Controller như sau

- Tạo trang show.jsp để trình bày dữ liệu như sau
- Lưu ý: import thư viện JSTL 1.1 vào Library của project


- Lưu ý:
- Giá trị điền trong EL language ${rows.<tên cmp field>} (ví dụ ${rows1.username}) đây là field chúng ta lấy từ các khai báo tag "cmp field" khai báo trong tập tin ejb-jar.xml và nó được tạo ra các get/set method trong tập tin Local Interface của các bean
- Clean and Build, Deploy lại và Testting


- Chúng ta đã hoàn tất xong chức năng Search
Bước 8: Bổ sung chức năng Update để cập nhật thông tin password và roles trên kết quả tìm được của Search nêu trên
- Chúng ta chỉnh sửa giao diện để xử lý như sau
- Tạo tập tin show.jsp được chỉnh sửa mới có dạng như sau
- Lưu ý: chúng ta cập nhật kích hoạt trên từng record một, do vậy, form ở đây phải tồn tại trên từng hàng, nghĩa là form phải được đặt trong vòng for
- Bởi vì khi truyền dữ liệu đến server xử lý, mà khóa chính không được sửa, cho nên chúng ta áp dụng kỷ thuật hidden form field với khóa chính để xử lý
- Để tạo cảm giác khi dữ liệu được cập nhật trên trực tiếp trên lưới, một lần nữa chúng ta phải dùng kỹ thuật hidden form field để lưu trữ lại giá trị search, bên cạnh đó controller chúng ta đang áp dụng RequestDispatcher, do vậy tham số sẽ được truyền và giữ trên request. Do vậy, chúng ta dùng EL ${param.<tên tham số>} (ở đây là ${param.txtLast} – giá trị được dùng để Search trong chức năng Search)
- Các control được vẽ khung xanh thể hiện chúng ta muốn cập nhật các field tương ứng, nếu không chúng để in chữ như bình thường như lastname
- Để thực hiện việc update, nguyên lý thực hiện như sau
- Tìm lấy một instance bean mà chúng ta muốn thao tác thông qua các hàm findByXxx, ở đây sẽ là hàm findByPrimaryKey
- Thực hiện thao tác gọi các hàm setXxx với Xxx là tên thuộc tính, nghĩa là chúng ta cập nhật thông tin cho Bean và Container sẽ làm nhiệm vụ đồng bộ bean nghĩa là chúng ta đang thực hiện thao tác cập nhật

- Chúng ta cập nhật Controller như sau

- Chúng ta thực hiện Clean and Build, Deploy lại Project, testing
- DB trước khi update

- Thực hiện testing (Lưu ý nhớ refresh service tại server để lấy bảng cập nhật trong lúc testing bằng cách Click phải chuột trên Enterprise Application trong Server, chọn Refresh)


- Chỉnh sửa giá trị và nhấn Update (password là kieukhanh, gỡ bỏ admin)



- Chúng ta hoàn tất xong chức năng Update
Bước 9: Bổ sung chức năng Delete trực tiếp trên lưới sử dụng link trên một hàng cụ thể (lưới dữ liệu dựa trên kết quả tìm được của Search ở bước 7)
- Chúng ta chỉnh sửa giao diện để xử lý như sau
- Tạo tập tin show.jsp được chỉnh sửa mới có dạng như sau
- Lưu ý: Bởi vì khi truyền dữ liệu đến server xử lý, mà áp dụng hyperlink, cho nên chúng ta áp dụng kỷ thuật URL Rewriting
- Để thực hiện việc delete, nguyên lý thực hiện như sau
- Tìm lấy một instance bean mà chúng ta muốn thao tác thông qua các hàm findByXxx, ở đây sẽ là hàm findByPrimaryKey
- Thực hiện thao tác gọi các hàm remove, container sẽ thực hiện hủy EJB Object cùng với một hàng tương ứng với Bean dưới DB

- Cập nhật Controller như sau

- Chúng ta thực hiện Clean and Build, Deploy lại Project, testing
- Thực hiện testing (Lưu ý nhớ refresh service tại server để lấy bảng cập nhật trong lúc testing bằng cách Click phải chuột trên Enterprise Application trong Server, chọn Refresh)


- Click link Delete


- Chúng ta đã hoàn tất xong chức năng Delete
Bước 10: Bổ sung chức năng checkLogin để cho bắt buộc user phải là người của hệ thống mới truy cập được dữ liệu
- Cập nhật Bean
- Vào trong tập tin Registration.java để cập nhật
- Ở đây chúng tôi sẽ mô tả cách sử dụng ejbSelect để yêu cầu container hỗ trợ tìm kiếm một số lượng instance bean cụ thể (Lưu ý: ejbSelect chỉ tồn tại trong bean và không có interface ở bên ngoài)
- Click phải chuột trên bean, chọn Insert Code, chọn Add Select Method

- Nhập tên hàm bổ sung CheckLogin và 02 tham số, bổ sung câu lệnh truy vấn để truy vấn bao nhiêu hàng thỏa điều kiện như hình bên dưới

- Click OK, Netbeans phát sinh hàm trong bean và cập nhật ejb-jar như sau


- Tuy nhiên, ejbSelect chỉ sử dụng trong bean mà không đưa ra bên ngoài cho người dùng sử dụng, do vậy, chúng ta phải dùng ejbHome – Home method để đưa hàm ra bên ngoài cho người dùng kích hoạt
- Vào lại tập tin Registration.java để phát sinh hàm Home
- Click phải chuột trên bean, chọn Insert Code, chọn Add Home Method

- Cập nhật tên Hàm là checkLogin và 2 tham số như hình vẽ

- Netbeans tự động phát sinh hàm ejbHomeCheckLogin và hàm checkLogin tương ứng trong local Interface. Bổ sung code trong bean class như hình bên dưới


- Chúng ta đã hoàn thành xong phương thức checkLogin để người dùng có thể sử dụng thông qua giao diện
- Chúng ta bổ sung giao diện để xử lý như sau
- Bổ sung trang login.jsp như sau


- Cập nhật lại web deployment descriptor (web.xml) để trang login chạy đầu tiên

- Cập nhật Controller cho việc xử lý (lưu ý tạo session để xác nhận người dùng trên từng trang)

- Cập nhật các trang trình bày để trình bày session, cụ thể trang index, trang search, trang show



- Clean and Build Project, Deploy lại, và Test 1 lần nữa




- Chúng ta đã hoàn thành chức năng checkLogin và lưu trữ session cho người sử dụng
Chúc mừng các bạn, chúng ta đã hoàn tất xong việc cài đặt CMP dựa trên khái niệm liên quan đã nêu ra trong bài khái niệm Entity Bean. Rất mong bài viết sẽ giúp ích cho bạn trong việc sử dụng và làm quen đến các khái niệm của EJB 2.1, đặc biệt ở đây là CMP
Rất mong sự góp ý chân thành của các bạn và hẹn các bạn trong bài tiếp theo đó là vận dụng CMP trên EJB 3.0 để chúng ta thấy được sự đơn giản và súc tích của CMP trên EJB, đặc biệt một số khái niệm hiện đại làm tăng khả năng và hiệu suất cho người lập trình
Không có nhận xét nào:
Đăng nhận xét