JSF Framework – JavaServer Faces Framework, MVC Model và dùng JSF để xây dựng ứng dụng Web bằng JSF Framework 2.0
Mục đích: Chủ đề của bài này đề cập đến khái niệm tổng quát của JSF Framework. Chúng tôi sẽ tiếp cận tổng quát khái niệm từng thành phần của JSF dựa trên tổng quát mô hình MVC Pattern. Dựa trên khái niệm này, chúng ta sẽ áp dụng Framework này trong phần phân tích và thiết kế ứng dụng web cụ thể để thấy rõ cách thức thiết kế, cách cài đặt ứng dụng cụ thể sử dụng JSF 2.0 kết hợp với DB để thêm, xóa, sửa và truy vấn dữ liệu (CRUD)
JSF Framework – JavaServer Faces Framework, MVC Model và dùng JSF để xây dựng ứng dụng Web bằng JSF Framework 2.0
Mục đích: Chủ đề của bài này đề cập đến khái niệm tổng quát của JSF Framework. Chúng tôi sẽ tiếp cận tổng quát khái niệm từng thành phần của JSF dựa trên tổng quát mô hình MVC Pattern. Dựa trên khái niệm này, chúng ta sẽ áp dụng Framework này trong phần phân tích và thiết kế ứng dụng web cụ thể để thấy rõ cách thức thiết kế, cách cài đặt ứng dụng cụ thể sử dụng JSF 2.0 kết hợp với DB để thêm, xóa, sửa và truy vấn dữ liệu (CRUD)
Khái niệm về JSF Framework
- JSF Framework được xây dựng trên nền tảng MVC Pattern trên Web (xem lại khái niệm MVC trong bài MVC2 Pattern trên Web) nhưng đưa thêm khả năng hỗ trợ biến cố (event driven framework) mà đa số các framework của web còn thiếu sót, điều này tiếp cận tương ứng tự mô hình Swing – xây dựng ứng dụng desktop. Do vậy, JSF còn được mệnh danh là Swing được chạy trên phía Server (Server Side)
- JSF còn hỗ trợ cơ chế rendering trong việc hỗ trợ giao diện cho người dùng trong quá trình xử lý (User Interface) và đây là đặc tính nổi bật của JSF theo nghĩa JSF đa số hỗ trợ chữ V (View) trong mô hình MVC chuẩn (event – biến cố là một phần trong View)
- Do tính chất hỗ trợ giao diện cho nên JSF đưa ra một tập các thư viện trên trang jsp – tag library để hỗ trợ giao diện, checking ràng buộc – validation, ép kiểu dữ liệu – conversion, hỗ trợ đa ngôn ngữ - localization, …
- Các thành phần của JSF Framework
- Managed Bean hay tên gọi khác là Backing Bean
- Bản chất là Java Beans được dùng kết hợp với các thành phần UI interface – các phương thức hàm hỗ trợ trình bày giao diện cho người dùng, trao đổi dữ liệu với các thành phần khác trong ứng dụng, lưu trữ và chuyển xử lý khi người dùng tương tác
- Hỗ trợ 3 tầm vực khác nhau trong ứng dụng khi thao tác như request, session và application. Tầm vực none – chỉ là một javabeans hay java object thông thường
- Backing beans phải được đăng ký với tập tin cấu hình (faces-config.xml) của ứng dụng để ứng dụng có thể cơ chế để lưu trữ và tương tác với bean
- Tương tác giữa form, UI component với Backing Beans sử dụng EL language với syntax #{EL expression} (dùng dấu # thay cho dấu $)
- Beans có khả năng hỗ trợ Biến cố - Event Handling, hỗ trợ chuyển trang – Navigation, thực hiện Validation
- UI Component
- Hỗ trợ trình bày giao diện để người dùng tương tác trực tiếp và trình bày kết quả về phía người dùng

- Renderer
- Hỗ trợ tính toán, xử lý kết quả để kết xuất trình bày giá trị trong các thành phần UI để trình bày giao diện chính xác và hợp lý từ kết xuất của chương trình trong lúc thực thi
- Hỗ trợ cơ chế “Look and Feel”
- Events và Listeners
- Hỗ trợ cơ chế đón nhận biến cố và xử lý biến cố (Event Handling) trên khái niệm của M (Model) trong MVC kết hợp với Managed Bean

- Navigation
- Cung cấp cơ chế chuyển trang, chuyển xử lý trong quá trình ứng dụng thực hiện tượng tự khái niệm C (Controller) trong mô hình MVC
- Có 02 loại mô hình Static và Dynamic Model
- Static Model: di chuyển đến duy nhất một trang cụ thể và không thay đổi hay không thể thay đổi từ lúc lập trình hay trong quá trình trang thực thi (trang chuyển đến đã được xác định chính xác)


- Dynamic Model: cấu hình để chuyển đến trang tương ứng tùy theo kết quả xử lý của ứng dụng


- Nếu nhập sai hay username không tồn tại

- Validator
- Hỗ trợ cơ chế kiểm tra dữ liệu trên các thành phần UI để đảm bảo dữ liệu được nhập đúng và có ràng buộc theo đúng yêu cầu của ứng dụng
- Converter
- Hỗ trợ cơ chế ép kiểu dữ liệu trong quá trình xử lý
- Message
- Hỗ trợ trình bày các thông tin – message về phía người dùng, thông báo lỗi hay hỗ trợ cơ chế I18N – hỗ trợ ứng dụng đa ngôn ngữ

- Kiến trúc của JSF

- Qua hình ảnh mô tả trên, chúng ta nhận thấy rằng
- Mô hình MVC thể hiện rất rõ ràng, khi người dùng request, toàn bộ request bắt buộc phải qua Controller. Ở dây JSF Framework đặt tên Servlet là Faces và che nó lại và cho phép người lập trình mapping linh động không bị code lệ thuộc như bình thường trong mô hình MVC thông qua tập tin faces-config.xml, nơi người dùng khái báo các managed beans, mapping việc chọn lựa trang xử lý, chuyển xử lý và truyền thông số giữa các bean và các trang
- Sau khi tiếp nhận, Faces Servlet xác định bean tương ứng – Model để chuyển xử lý hay xác định trang JSF – View tương tự như cơ chế MVC xác định trang JSP và Model tương ứng để thực hiện xử lý và kết xuất dữ liệu lên form JSF để trình bày
- Kết quả, xử lý hay giao diện kết xuất phải được đưa qua Faces Servlet để chuyển response về cho người yêu cầu
- Chi tiết quá trình xử lý của JSF từ lúc tiếp nhận đến lúc response trả về người dùng thực hiện qua 6 giai đoạn như sau

- Khi xác định request từ người dùng, JSF thực hiện phase đầu tiên là Restore View
- Thực hiện xây dựng các thành phần giao diện từ form yêu cầu của người dùng
- Các UI Component được tổ chức theo dạng hình cây và trạng thái của các control hay nói cách khác là giá trị nhập liệu của người dùng (State), trạng thái kích hoạt biến cố mà người dùng chọn lựa kích hoạt được thu thập, tổng hợp và đưa vào Faces Servlet
- Sau khi đã hoàn tất phase Restore View, JSF chuyển sang phase thứ 2 là Apply Request Value
- Từ thông tin thu thập được, JSF chuyển qua ép kiểu tương ứng thành kiểu dữ liệu khai báo từ trong managed bean hay tương ứng với loại control của form nhập liệu
- Nếu dữ liệu không thể ép kiểu thì tức thời JSF thông báo lỗi và response cho Faces Context hay Faces Servlet để Faces Servlet thông báo cho người dùng
- Nếu việc ép kiểu – chuyển kiểu diễn ra thông thường, JSF chuyển dữ liệu sang phase tiếp theo
- Trong phase Process Validation,
- Dữ liệu tiếp tục được kiểm tra ràng buộc tương ứng với yêu cầu xây dựng ứng dụng và cấu hình trong thành phần validators, trong bean
- Nếu dữ liệu valid bị sai thì tức thời JSF thông báo lỗi và response cho Faces Context hay Faces Servlet để Faces Servlet thông báo cho người dùng
- Nếu đúng thì chuyển dữ liệu cập nhật vào trong managed beans
- Update Model Value: cập nhật giá trị tương ứng vào các thuộc tính trong backing beans – managed beans
- Invoke Application
- Khi cập nhật thành công, Faces Servlet hay Faces Context dựa trên biến cố kích hoạt, thực hiện gọi (invoke) phương thức xử lý tương ứng, xác định trang jsf kết xuất
- Đón nhận kết quả xử lý
- Render response
- Dữ liệu kết xuất khi xử lý xong sẽ được chuyển đổi tương ứng nạp vào form, cập nhật giá trị các control UI
- Render để trình bày kết quả trên form và đưa kết xuất cho Faces Servlet hay Faces Context để response cho người dùng kết quả thực hiện
- Các taglib JSF hỗ trợ trong JSP
- HTML Tag Library: hỗ trợ cho các control HTML
- Syntax: <%@ taglib uri=“http://java.sun.com/jsf/html” prefix=“h”%>
- Core Tag Library: hỗ trợ truyền tham số, xử lý, chuyển thông tin giữa các thành phần ứng dụng, ....
- Syntax: <%@ taglib uri=“http://java.sun.com/jsf/core” prefix=“f”%>
- Các bước xây dựng ứng dụng sử dụng JSF Framework
- Tạo ứng dụng Web thông thường
- Đưa framework JSF vào trong ứng dụng
- Định nghĩa các managed bean của ứng dụng và đăng ký với tập tin cấu hình (faces-config.xml)
- Xây dựng giao diện kết nối các managed bean
- Mapping các trang giao diện thông qua navigation (faces-config.xml)
Vận dụng JSF Framework 2.0 vào việc phân tích và cài đặt một ứng dụng cụ thể
- Ứng dụng ở đây mô tả việc xây dựng một ứng dụng cung cấp chức năng như sau
- Ngưởi dùng muốn truy cập vào hệ thống phải thực hiện login để kiểm tra username và password có hợp lệ hay không
- Hệ thống thông qua DB kiểm tra tính xác thực của dữ liệu
- Nếu username và password không chính xác hay không tồn tại ứng dụng thông báo cho người dùng thông tin “Invalid username and password” và cho người dùng trở về trang Login thông qua một Link có tên là try again
- Nếu user tồn tại thì chương trình bày form Search. Đặc biệt, trên đầu trang phải sử dụng session để lưu trữ user và tất cả các trang phải có câu “Welcome, tênUser”
- Form Search cho phép người dùng tìm kiếm một user bất kỳ khi biết một phần tên của họ
- Kết quả Search sẽ trình bày trên lưới dữ liệu
- Nếu tìm không thấy sẽ in ra câu “No Result is matched!”
- Kết quả trên lưới dữ liệu cho phép người dùng xóa một hàng bất kỳ bằng cách click vào link hay update thông tin về lastname hay roles bằng click nút update trên hàng được lựa chọn
- Khi các thao tác update, delete được thực hiện thành công thì lưới dữ liệu sẽ được cập nhật lại và trình bày kết quả cho người dùng
- Ngoài ra, trên form kết quả search cho phép người dùng insert một account mới vào trong DB
- Tất cả các thao tác phải được cập nhật trực tiếp trên lưới để tạo cảm giác cho người dùng về tính thân thiệt và thấy được kết quả tức thời
- Mô tả yêu cầu của bài trên thể hiện đầy đủ chức năng cơ bản của một ứng dụng thực tế và kết nối DB. Chúng tôi sẽ phân tích và làm bài theo từng chức năng và áp dụng JSF Framework 2.0 tương tự như mô hình MVC từng chức năng một từng bước từng bước một.
- DB chúng tôi thao tác có dạng như sau

- Yêu cầu
- Nắm vững khái niệm về JSF Frameworks
- Nắm vững các khái niệm về MVC và cách thức cài đặt mô hình MVC
- Nắm vững về ngôn ngữ lập trình Java, lập trình thao tác hướng đối tượng, Java Beans
- Cách thức sử dụng JSTL, EL, HTML, cách sử dụng taglib trên trang JSP
- Tools sử dụng ở đây là Netbeans 6.9.1
- JDK 6 update 22
- Server: Tomcat 6.0.26
- DBMS: SQL Server 2005
- Thư viện hỗ trợ: JSTL 1.1, Driver kết nối database SQLServer (sqljdbc.jar hay sqljdbc4.jar), JSF Framework 2.0
- Các bước thực hiện
- Tạo Web Application tương tư như kết hợp JavaFX với JSP và JDBC
- Tên project: JSF2Demo
- Server: Apache Tomcat 6.0.26
- J2EE/JavaEE version: Java EE 5
- Tại bước chọn Framework, chọn JavaServer Faces (ở đây tất cả thao tác làm bằng tay, do vậy chúng ta không chọn Visual Web JavaServer Faces – hỗ trợ kéo thả như các bài tutorial trước), trong Libraries chọn JSF 2.0

- Trong thành phần của Configuration, chúng ta nhìn thấy tất các các trang phải nằm trong URL Pattern là faces/*, bên cạnh đó chúng ta phải chọn trang chúng ta thao tác là JSP qua tham số Preferred Page Language vì chúng ta thao tác chủ yếu trên trang JSP

- Chúng ta nhấn Finish, cấu trúc project trên Netbeans như sau

- Để thực hiện Navigation Model tương tự như bài cài đặt Visual Web JSF, thay vì sử dụng annotation khá phức tạp, chúng tôi vẫn chọn thành phần cũ của JSF 1.x là mapping Navigation bằng xml thông qua tập tin faces-config
- Chúng ta chọn menu File, chọn New File, chọn JavaServer Faces trong Categories, chọn JSF Faces Configuration

- Nhấn Next, Nhấn Finish. Lưu ý: tập tin faces-config.xml phải nằm tại thư mục WEB-INF của ứng dụng

- Cấu trúc project cập nhật và trang faces-config.xml xuất hiện như sau



- Thực hiện chức năng authentication cho ứng dụng thông qua checking DB
- Add thư viện driver hỗ trợ kết nối SQLServer (sqljdbc.jar, sqljdbc4.jar) vào library
- Tạo Managed Bean tên RegSessionBean – tầm vực session cho ứng dụng áp dụng đúng mô hình mà JSF Framework mô tả để đón nhận, chuyển xử lý như sau
- Chọn menu File, chọn New File, chọn JavaServer Faces trong Categories, chọn JSF Managed Bean

- Nhấn Next, nhập tên bean vào class name, nhập package vào Package, chọn Session trong Scope

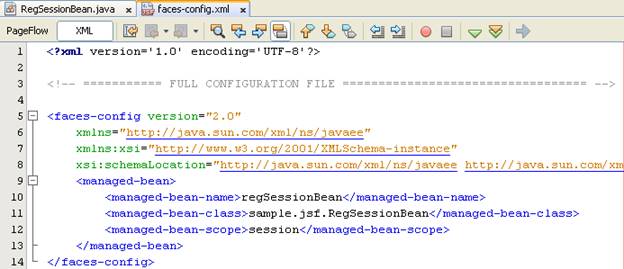
- Click Finish, Netbeans cập nhật faces-config.xml và phát sinh Beans như sau


- Để thao tác và mapping với DB, chúng ta cần một Java Object. Do vậy, tạo Java Class tên RegDTO thuộc package sample.jsf
- Đây là một Object sử dụng trên ứng dụng Web nên chúng ta phải implement Serializable, khai báo 4 thuộc tính tương ứng với DB để mapping và phát sinh các phương thức get/set tương ứng

- Tạo constructor không tham số, chứa 02 tham số, chứa 3 và 4 tham số

- Phát sinh hàm checkLogin để hỗ trợ xử lý login cho ứng dụng chúng ta


- Chúng ta tiếp tục cập nhật thành phần xử lý trong Managed Bean vì các đối tượng trong hệ thống sẽ nhìn thấy và tương tác với Managed Bean đã được đăng ký trong faces-config.xml
- Implements bean với Seriablizable vì bản chất nó là JavaBeans
- Khai báo 02 biến hay property username và password để form có thể tương tác và truyền dữ liệu về cho bean (phát sinh get/set cho nó)
- Tạo phương thức login nhưng kiểu dữ liệu trả về là String – nhãn để Navigation dựa vào nhãn đó để mapping đến trang kết quả tùy theo kết quả xử lý mapping từ Java Object RegDTO chúng ta đã tạo ở trên
- Trong quá trình xử lý login, khi login sai phải có nút để quay trở lại trang login nên chúng ta bổ sung sẵn phương thức tryLogin để thông báo cho Navigation chuyển trang cho chúng ta

- Thành phần Managed Bean đã xong, chúng ta chuyển sang tạo giao diện cho ứng dụng thực hiện chức năng Login
- Phát triển giao diện Form Login với tên login.jsp bằng cách chọn menu File, chọn New File, chọn JavaServer Faces trong Categories, chọn JSF Pages

- Nhấn Next, gõ tên file vào File Name, chọn JSP file trong phần Options

- Nhấn Finish, trang được tạo với thư viện jsf import sẵn và JSF bằng buộc render thành phần component do vậy phần html được bao bởi f:view

- Project được cập nhật như sau

- Chúng ta thực hiện bổ sung giao diện cho trang login.jsp như sau

- Lưu ý:
- Chúng ta sử dụng taglib HTML của JSF để tạo UI
- Ngôn ngữ EL trong JSF là #{} như đã đề cập trong lý thuyết
- Netbeans hỗ trợ JSF trong quá trình lập trình viết code trong EL, khi chúng ta chọn đúng tên bean – lấy từ phần <managed-bean-name>regSessionBean</managed-bean-name> trong faces-config.xml là tên bean được đăng ký và mapping để dùng trong lập trình – không phải tên class
- Và khi sử dụng trong code, khi chúng ta dùng dấu chấm “.” Hay Ctrl + Space bar, nếu tên bean có đăng ký thì các thuộc tính của nó sẽ hiển thị cho chúng ta chọn lựa một cách chính xác trong EL (ưu điểm nhiều hơn so với EL của JSP) như hình bên dưới. Đây là ưu điểm của Netbeans dùng visual để tạo tính chính xác trong lập trình và kiểm tra sự đúng đắn cho chúng ta. Do vậy, chúng ta nên lợi dụng nó để giảm thiểu lỗi logic trong lúc lập trình

- Trong nút Login có action, chính là phần event để delegate đến phương thức xử lý khi người dùng nhấn nút Login, chúng ta kết tới để JSF invoke phương thức gọi xử lý
- Type trong nút Reset được thiết lập sẵn để thực hiện reset form trong client
- Khi người dùng nhấn nút Login, giá trị trên form thông qua value cập nhật Bean và Faces Servlet sẽ kích hoạt hàm trong action tương ứng để xử lý, trả kết quả về Faces Servlet để từ đó dùng Navigation chuyển trang tương ứng
- Chúng ta tạo trang JSF tên invalid.jsp để thông báo lỗi login và cho phép quay về trang login để thử 1 lần nữa

- Trong trang này, chúng ta sử dụng hyperlink có tên gọi là commandLink và như đã nói trong khái niệm tất cả component trong JSF đều hỗ trợ biến cố không giống như html control bình thường
- Chúng ta tạo trang JSF welcome.jsp để trình bày welcome người dùng khi login thành công và trình bày giá trị username trong session. Đơn giản ở đây là lấy giá trị ra vì bản chất managed bean của chúng ta đang thuộc tầm vực session

- Chúng ta hoàn tất phần giao diện cho chức năng login, nhưng chúng chưa kết nối được với nhau và chưa thể hiện được cách giao tiếp thông qua managed bean sau khi xử lý xong
- Cấu trúc project được cập nhật như sau

- Chúng ta thực hiện mapping các trang qua faces-config.xml. Chúng ta áp dụng tương tự như bài Cài đặt Visual Web JSF và đặt nhãn tương ứng trong chuyển đổi đã thiết lập trong managed bean


- Xác định trang đầu tiên trong welcome-file của web.xml là login.jsp. Lưu ý: tất cả trang phải nằm trong context faces

- Build, Deploy and Test Project

- Nhập sai


- Nhấn link here, nhấn nút Reset (chỉ xóa password)

- Nhập đúng username, password

- Chúng ta đã hoàn tất xong chức năng authentication theo yêu cầu của ứng dụng
- Chúng ta chuyển sang chức năng search cho ứng dụng
- Chúng ta bổ sung phương thức search gần đúng sử dụng lastname trong Java Object RegDTO như sau


- Cập nhật chức năng search cho managed bean
- Chúng ta cần mảng Java Object để chứa dữ liệu trả về do vậy phải khai báo biến
- Ngoài ra, chúng ta cần một giá trị để đón giá trị search trả về. Phát sinh get/set cho 02 biến này
- Phát sinh hàm search tương ứng trả ra kiểu String để xác định mapping tùy theo kết quả xử lý từ Java Object


- Bổ sung giao diện search cho trang welcome.jsp

- Tạo trang JSF show.jsp để trình bày dữ liệu của kết quả search
- Chúng ta sẽ dùng dataTable để trình bày dữ liệu, thành phần này giống c:forEach trong JSTL và có khả năng luôn cả trình bày table
- Mỗi thành phần cột trong bảng thể hiện qua h:column
- Control f:facet giúp phân định phần tiêu đề trong table
- h:outputText in dữ liệu ra màn hình


- Mapping trang dùng Navigation với faces-config.xml


- Build and Clean Project, Deploy và Testing đến trang welcome


- Search không có

- Chúng ta đã hoàn tất chức năng Search
- Chúng ta tiếp tục thực hiện chứng năng Update cho form
- Để thực hiện chức năng này trên từng hàng trên form chúng ta cần thêm link Edit, khi nhấn link Edit thì các cột Lastname và Roles sẽ được mở thành các textbox và checkbox để chỉnh sửa và nút lệnh Edit trở thành Update.
- Khi nhấn Update thì giá trị được cập nhật xuống DB và các control trở về trạng thái tĩnh, nút Update trở thành Edit
- Để làm điều này thực tế chúng ta chỉ cần làm 02 bộ control 1 ẩn 1 hiện, và áp dụng trạng thái trong managed bean để điều khiển các control này thông qua thuộc tính render
- Đầu tiên, bổ sung Java Object với chức năng Update 02 field lastname và roles như sau


- Cập nhật cho managed bean
- Khai báo thuộc tính thể hiện trạng thái hiện hành của form nhằm để hiển thị hay giấu ẩn control, phát sinh get/set tương ứng
- Chúng ta tạo phương thức để nút lệnh Edit kết nối thiết lập giá trị của biến điều khiển
- Ở đây chúng ta thể hiện event với khả năng listener thông qua actionListener để truyền về bean một đối tượng chọn lựa để chúng ta chỉnh sửa trên form
- Khi update thành công thực hiện search lại để cập nhật giá trị trên lưới và trả trạng thái form bằng cách cập nhật giá trị biến điều khiển

- Cập nhật trang show.jsp như sau
- Để truyền tham số vào Event, chúng ta dùng f:attribute


- Clean and Build Project, Deploy và Testing đến trang show

- Click vào nút Edit

- Chỉnh sửa giá trị và nhấn nút Update


- Chúng ta đã hoàn tất được chức năng Update của ứng dụng
- Chúng ta tiếp tục thực hiện chức năng Delete cho ứng dụng
- Chúng ta bổ sung link Delete trên lưới, khi người dùng nhấn vào link giá trị username hiện hành được chọn truyền về để managed bean gọi xử lý để mà xóa
- Chúng ta sẽ áp dụng tương tự phần sau của Update cho phần Delete là thực hiện thao tác Delete và cập nhật lưới thông qua tham số truyền về thông qua listeners
- Chúng ta bổ sung phương thức delete cho Java Object như sau

- Cập nhật phần managed bean với phương thức delete như sau

- Cập nhật trang show thêm chức năng Delete như sau

- Build and Clean Project, Deploy và Testing đến trang show

- Click nút Delete

- Chúng ta đã hoàn tất xong chức năng Delete
- Chúng ta thực hiện tiếp chức năng cuối cùng là Insert
- Trong trang show.jps, cuối lưới sẽ có nút Add New Account
- Khi người dùng click vào nút này, form add new mới với các thông tin cần cập nhật xuất hiện, nút Add New Account biến mất
- Khi người dùng nhập liệu đầy đủ, nhấn nút Insert, dữ liệu Insert vào DB, form insert biến mất, nút Add New Account xuất hiện, dữ liệu insert được cập nhật trên lưới khi lastname trùng với giá trị search
- Ở đây chúng tôi giới thiệu kỹ thuật binding control trên form với các giá trị điều khiển bên dưới code managed bean tương tự như bài Cài đặt Visual Web JSF để hỗ trợ kết nối control và hiển thị control
- Bổ sung chức năng insertAccount vào trong Java Object


- Cập nhật thành phần managed bean
- Chúng ta cần biến điểu khiển form kiểu UIForm và 02 nút lệnh UICommand
- Chúng ta cần 4 giá trị thuộc tính để đón nhận giá trị cập nhật từ form và thuộc tính trong managed bean để thực hiện thao tác insert
- Phát sinh get/set cho 7 thuộc tính này
- Bổ sung phương thức addNew thực hiện chức năng áp dụng khi nhấn nút Add New Account, thì nút ẩn đi qua setRendered, form insert hiển thị lên
- Bổ sung phương thức insertAccount thực hiện gọi phương thức insert trong java Object, nếu thành công thì ẩn nút toàn bộ form, hiện nút Add New Account, thực hiện search để cập nhật lại lưới searching dữ liệu trên lưới




- Cập nhật trang show.jsp với
- Nút lệnh Add New Command chứa trong 1 form riêng biệt
- Trang form bổ sung bên dưới của lưới dữ liệu
- Dùng thuộc tính binding trong các control để kết nối managed Bean
- Form mặc định được set ẩn ban đầu thông qua thuộc tính render
- Các h:message được ràng buộc với control để báo lỗi vì các control được thể hiện ràng buộc thông qua required của control chính. Và thuộc tính for để xác định ràng buộc với một control cụ thể

- Clean and Build Project, Deploy và testing đến trang show

- Nhấn nút Add New Account

- Nhập giá trị và nhấn nút Insert


- Nhấn Add New Account, không nhập gì cả, nhấn nút Insert

- DB được cập nhật

- Cấu trúc cuối cùng của Project

Chúc mừng các bạn đã hoàn tất và nắm tổng quát khái niệm về JSF Framework, ở đây là version 2.0, cách thức thiết kế, mô hình ứng dụng và cài đặt ứng dụng web theo mô hình MVC sử dụng JSF Framework theo hướng driven event framework và kết nối – binding và giao tiếp thông qua managed bean hay backing bean. Qua đó chúng ta thấy được các ưu điểm và khuyết điểm của mô hình này cũng như sự tiện lợi và bù khiếm khuyến cho các thành phần của ứng dụng Web.
Chúng tôi hy vọng nội dung của bài này giúp ích các bạn trong việc cài đặt mô hình ứng dụng web áp dụng MVC với JSF Framework sử dụng bằng code trực tiếp thay vì kéo thả như Visual Web JSF. Từ đó đánh giá được mặt ưu và khuyến điểm trong sự hỗ trợ có và không có tool
Rất mong sự góp ý chân thành và chia sẻ của quí vị về vấn đề này. Hẹn gặp lại quý vị ở chủ đề khác hấp dẫn có liên quan trực tiếp đến JSF Framework cả trong việc kéo thả Visual Web lẫn làm trực tiếp bằng tay để dễ điều khiển
Không có nhận xét nào:
Đăng nhận xét