Xây dựng ứng dụng Shopping Cart dùng Visual Web JSF trên Netbeans 6.9.1
Mục đích: Chủ đề của bài này mở rộng nội dung sử dụng Visual Web trên NetBeans 6.9.1 trong việc đổ dữ liệu từ kiểu List Object lên table qua việc xây dựng ứng dụng Shopping Cart áp dụng mô hình MVC, để cho thấy sự hiệu quả của Visual Web trong việc phát triển nhanh ứng dụng.
Xây dựng ứng dụng Shopping Cart dùng Visual Web JSF trên Netbeans 6.9.1
Mục đích: Chủ đề của bài này mở rộng nội dung sử dụng Visual Web trên NetBeans 6.9.1 trong việc đổ dữ liệu từ kiểu List Object lên table qua việc xây dựng ứng dụng Shopping Cart áp dụng mô hình MVC, để cho thấy sự hiệu quả của Visual Web trong việc phát triển nhanh ứng dụng.
Yêu cầu:
- Đã cài Visual Web và nắm được cách sử dụng Visual Web cơ bản (vui lòng xem lại bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản)
- Nắm vững khái niệm và cách cài đặt về mô hình MVC trên web(vui lòng xem lại bài MVC Pattern trên Web)
- Nắm vững về ngôn ngữ lập trình Java, lập trình thao tác hướng đối tượng
- Cách thức sử dụng JSTL, EL, HTML
- Các khái niệm cơ bản về JSF – Java Server Faces
- Các Tools sử dụng
o Netbeans 6.9.1
o JDK 6 update 22
o Server: Tomcat 6.0.26
o DBMS: SQL Server 2005
o Plugin: Visual Web cho NetBeans 6.9.1
Nội dung của chương trình Shopping Cart trong việc mua sách
- Hệ thống cho phép người dùng chọn sách, nếu sách chưa có thì đưa vào giỏ hàng, nếu sách có rồi thì tăng số lượng lên
- Hệ thống cho phép người dùng xem lại giỏ hàng, loại bỏ bớt hàng trong giỏ hay cập nhật số lượng của từng món hàng trong giỏ
Các bước để xây dựng ứng dụng (chúng tôi sẽ làm từng chút từng chút cho đến khi hoàn tất chương trình quản lý và thực hiện cơ chế cuốn chiếu, làm, test, làm cứ như thế đến khi hoàn tất)
- Bước 1: Tạo ứng dụng Visual Web tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản
o Tên project VisualWebShoppingCart
o Chọn Server Tomcat 6.0.26
o JavaEE version là JavaEE5
o Chọn Frameworks là Visual Web JavaServer Faces
o Netbeans sẽ tạo ra project có cấu trúc như sau

- Bước 2: Thiết kế giao diện xử lý cho ứng dụng
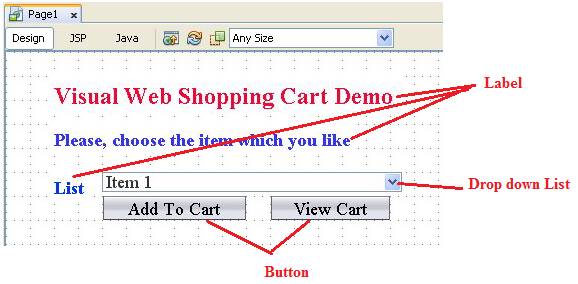
o Trên trang Page1.jsp, mode Design, chúng ta thiết kế giao diện Login như hình vẽ (dùng các control trong Woodstock Basic)

§ ID dropdown list là cboBook, thuộc tính width là 300, chỉnh style với font chữ vừa mắt, để lập trình với control này phải Add Binding Attribute
§ ID button Add To Cart có tên là btAdd
§ ID button View Cart có tên là btView
§ Chúng ta cần phải nạp giá trị ban đầu cho drop down list
· Thành phần object nạp vào drop down list là Options, chúng ta sẽ add từng phần tử vào Options, sau đó thiết lập vào giá trị DefaultOptions của control
· Để thiết lập giá trị ban đầu cho control drop down list chúng ta đưa vào phần init của trang
· Code có dạng như sau
o Gán các giá trị ban đầu cho Options

o Gán giá trị Option vào Dropdown Box

§ Lưu ý:
· Khi gõ cboBookDefaultOption (khung màu xanh), chúng ta nhấn tổ hợp phím Ctrl + Space bar để kích hoạt và chọn set Options thì 3 Netbeans hỗ trợ tự khai báo biến và 02 hàm get set trong khung màu xanh dương
· Chúng ta khai báo biến Options đầu tiên trong khung màu đỏ và gán giá trị để nạp giá trị ban đầu cho Options bao gồm key để thao tác và tìm kiếm, value dùng để chứa trị
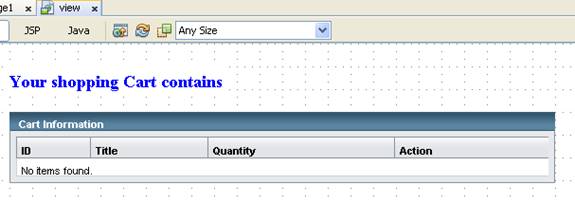
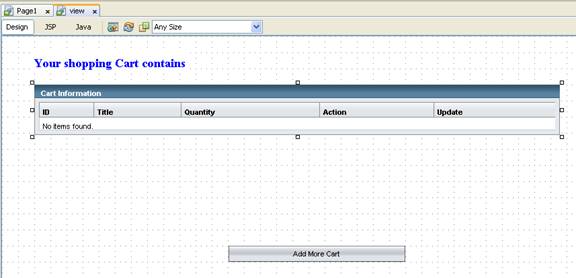
o Tạo trang Visual web JSF Page tên view.jsp để trình bày trang cho khách hàng view giỏ hàng tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản như hình bên dưới

§ Thực hiện chỉnh sửa table có title là Cart Information và phân trang với 5 hàng mỗi trang thông qua Table Layout

§ Bổ sung thêm cột Action với nút lệnh là Remove

- Bước 3: Kết nối control với dữ liệu trong bean để thực hiện thao tác trên ứng dụng và control để lập trình
o Giỏ hàng cần phải có hàng, ở đây là Book, do vậy chúng ta cần tạo ra object Book (Java Class) với tên BookDTO để xác định thành phần một quyển sách bao gồm code – mã sách, title – tựa sách và quantity – số lượng sách. Áp dụng luật xây dựng Java Bean trong xây dựng object BookDTO, chúng ta có code như sau

o Giỏ hàng chúng ta là nơi chứa các quyển sách (ở đây chúng tôi dùng array list vì provider control binding của Visual Web hỗ trợ loại này) với 02 thao tác hay chức năng chính đó là đưa sách vào giỏ (kiểm tra sách có chưa theo đúng yêu cầu ban đầu để việc add sách phù hợp) và loại bỏ sách ra khỏi giỏ hàng

o Chúng ta vào bên trong SessionBean1.java để khai báo 1 biến quản lý giỏ hàng kiểu CartBean để thực hiện thao tác lưu trữ session cho giỏ hàng khi khách hàng đang chọn, phát sinh get/set tương ứng cho biến này

- Bước 4: Thực hiện phát sinh biến cố để xử lý và một số xử lý cần thiết
o Mở tập tin Page1.jsp, mode Design, chúng ta phát sinh biến cố action trên nút Add To Cart (btAdd) và View Cart (btView) tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản, thực hiện viết code như sau

§ Khi add xong, trang vẫn trang chọn hàng để người dùng chọn tiếp do vậy, action của btAdd trả về null
§ Còn khi người dùng View hàng thì tùy theo giá trị của giỏ hàng có hay không. Nếu không thì vẫn ở trang hiện hành (return null), người lại trả trị success để chuyển sang trang view.jsp
o Thực hiện đổ dữ liệu từ CartBean vào bên trong table để trình bày
§ Mặc định khi table được kéo thả vào trang dữ liệu đang kết nối là defaultTableProvider, đối tượng này không thể nạp List được
§ Do vậy, chúng ta phải thay đối tượng này Object List Data Provider trên Pallete

§ Kéo Object List Data Provider kéo thả vào lưới, lưới vẫn bình thường, nhưng chọn Navigator Windows, chúng ta sẽ thấy objectListDataProvider1 và defaultTableProvider
§ Chúng ta chọn mode JSP, chúng ta thấy table đang binding với defaultTableProvider như hình vẽ

§ Để chuyển đổi đến Object List Provider, chúng ta cần chỉnh sửa giá trị trong khung đỏ với tên của object List Provider như sau (Lưu ý để xem tên của Provider, chúng ta phải chọn ở chế độ mode Design, chọn Navigator, chọn trang, chọn provider, chọn cửa sổ Properties vì bạn chất Provider cũng là control)

§ Nhấn lưu và chuyển sang mode Design, chúng ta thấy lưới thay đổi như hình bên dưới, và chọn Navigator trong mode Design, chúng ta tự động thấy defaultTableProvider biến mất

o Để lưới có thể hiện thị giá trị theo từng cột đúng theo giá trị trong List Object Provider, cụ thể là lấy dữ liệu từ từng phần tử trong Cart Bean đổ theo từng cột (theo từng hàng của table – bản chất 1 hàng của bảng bây giờ là BookDTO), chúng ta cần xác định từng cột lấy giá trị từ thuộc tính nào của BookDTO thông qua value expression (mở Table Layout của control để thao tác)
§ ID là lấy giá trị từ property Code

§ Title, lấy từ thuộc tính Title

§ Quantity lấy từ thuộc tính quantity

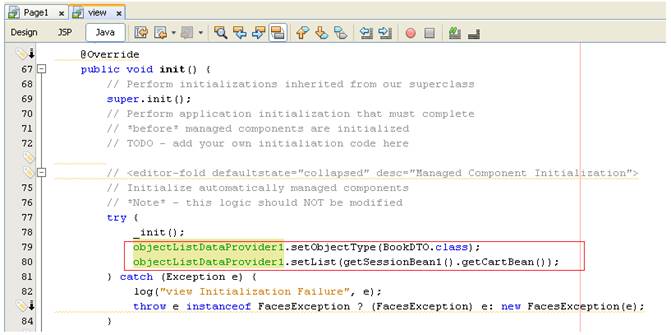
§ Viết code để table được nạp khi form được khởi tạo thông qua hàm init, thông qua xác định loại dữ liệu trên từng hàng của table là BookDTO thông qua setObjectType, sau đó xác định tập dữ liệu đổ vào qua setList

§ Để mỗi lần trang refresh lưới được cập nhật, thực hiện setList lại trong phương thức prerender

- Bước 5: Thực hiện mapping chuyển trang hay áp dụng mô hình gọi là Navigate Model tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản
o Chúng ta mở faces-config.xml trong thư mục WEB-INF, chúng ta thực hiện mapping với các giá trị hằng trả ra ở trên như sau

o Việc mapping chuyển trang đã hoàn tất
o Cấu trúc project hiện nay như sau

- Bước 6: Build ứng dụng, start server, deploy và testing thử chức năng xác thực đầu tiên

o Chọn Struts và JSF để Add 3 lần, Enterprise Java Bean 1 lần, Tomcat Web Server 2 lần và JBoss Application 1 lần, trang đều quay lại như trên
o Click nút View Cart để thấy kết quả

o Chúng ta đã hoàn tất chức năng về add và view cart, bây giờ chúng ta chuyển sang chức năng add more cart để add thêm hàng và remove hàng ra khỏi giỏ hàng
- Bước 2 (tiếp): Thiết kế giao diện xử lý cho ứng dụng
o Chúng ta tiếp tục thực hiện chức năng thêm hàng cho giỏ hàng và loại bớt hàng ra khỏi giỏ được chọn
o Chúng ta add nút Add More Cart có tên id là btAddMore như hình vẽ bên dưới

o Để thuận tiện cho việc lập trình cho chức năng remove, chúng ta cần phải đặt tên control của field ID và binding attribute xuống cho code lập trình.
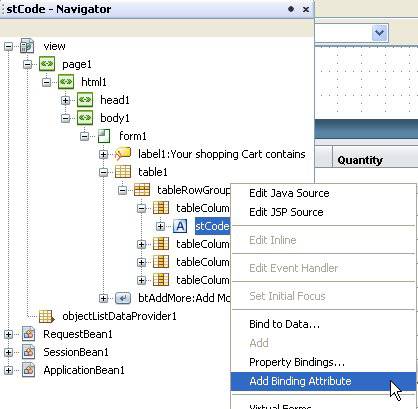
§ Để làm đươc điều trên trong khi lưới trên trang chỉ có hàng trống do kết nối ListObjectDataProvider, chúng ta chọn Navigator trong mode Design
§ Bung view, page1, html1, body1, form1, table1, tableRowGroup, chọn cột đầu tiên trong tableColumn1, chọn cửa số Properties, đổi tên id thành stCode
§ Tương tự như thế đặt tên nút Remove là btRemove
§ Áp dụng lại bước trên để tới control stCode, click phải chuột Add Binding Attribute để áp dụng tên control trong code lập trình

- Bước 3 (tiếp): lập trình viết code để thực thi
o Chức năng Add more là quay lại trang Page1.jsp, do vậy chúng ta chỉ cần trả giá trị success theo đúng navigation model mapping trong phần đầu của bài để chuyển sang trang page1.jsp

o Chúng ta tiếp tục thực hiện chức năng remove
o Áp dụng các bước như nêu trên trong Navigator để di chuyển đến cột 4 phát sinh biến cố action cho nút Remove

§ Chỉnh sửa code cho nút Remove (lưu ý, sau khi xóa xong sẽ quay lại chính trang hiện hành, cho nên giá trị hàm trả về là null. Và khi gọi chính trang trả về là chính nó thì hàm prerender kích hoạt làm cập nhật table) như sau

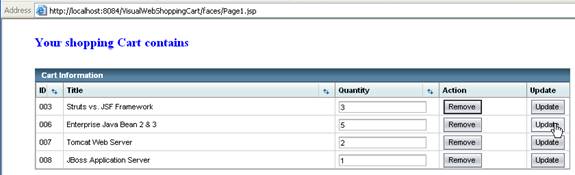
o Clean and Build, Deploy, Testing đến khi View Shopping Cart và nhấn nút Add more đề quay lại trang Page 1 và view như hình vẽ

§ Nhấn nút Remove Tomcat Web Server, trang được cập nhật như sau

§ Chúng ta nhấn Apply và OK, trang employee.jsp được cập nhật như bên dưới
- Bước 2 (tiếp): Tiếp tục add thêm một cột nữa để thực hiện chức năng Update như hình vẽ


o Áp dụng navigator trong mode Design để chỉnh sửa tên cho nút Update có id là btUpdate
o Ngoài ra, chỉnh type của control quantity trong table từ static thành textbox, đặt tên control là txtQuan và Add Binding Attribute để có thể lập trình code bên dưới
- Bước 3 (tiếp): Bổ sung code cho ứng dụng
o Bổ sung chức năng Update cho CartBean – Java Object

o Phát sinh action cho nút Update trên trang view.jsp, mode Design, hàm sẽ trả ra về null để gọi lại chính trang hiện hành hay refresh tương tự như nút remove, hệ thống kích hoạt hàm prerender để cập nhật table

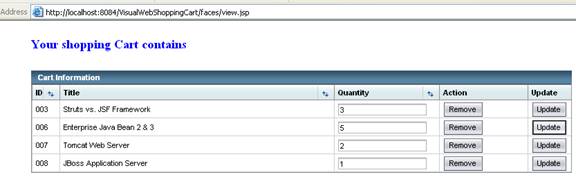
o Clean and Build, Deloy và testing đến View Cart

§ Chính sửa giá trị của Enterprise Java Bean 2 & 3 từ 1 thành 5

o Nhấn nút Update để cập nhật

o Chúng ta đã hoàn tất xong chức năng cuối cùng
- Chúc mừng, chúng ta đã hoàn tất ứng dụng thực sự Shopping Cart kết hợp MVC Pattern cùng với Visual Web JSF để cho thấy cách sử dụng Visual Web áp dụng.
Hẹn các bạn trong các chủ đề liên quan và hứa hẹn tiếp theo.
Không có nhận xét nào:
Đăng nhận xét