JAVAFX – JDBC – JSP
Tác giả: Trần Du Hòa Bình
Mục đích của chủ đề này hướng dẫn cách tạo 1 ứng dụng Java FX đơn giản, có kết hợp sử dụng MS SQL Server database và JSP.
Yêu cầu:
- Nắm vững JDBC
- Nắm vững JSP
- Kiến thức cơ bản về Java FX (xem thêm tại http://www.oracle.com/technetwork/java/javafx/overview/index.html và http://download.oracle.com/javafx/1.3/tutorials/core/)
Tools sử dụng:
- Netbeans IDE 6.9.1, đã cài đặt plugin JavaFX
- JDK 6 update 22
- Server: Tomcat Server 6.0.18
- JDBC driver: sqljdbc.jar
Trước tiên, chúng tôi sẽ làm ví dụ cách tạo ứng dụng Java FX có sử dụng dữ liệu từ SQL Server. Ở đây, chúng tôi tạo 1 chương trình đơn giản về quản lý danh bạ như sau:



- Khi user click vào 1 item trong listview, panel Detail sẽ hiện ra chi tiết về item đó, gồm có first name, last name, phone và email.
- Khi user click vào nút delete, panel Detail sẽ ẩn đi, panel xác nhận delete sẽ xuất hiện.
- Nút delete chỉ xuất hiện khi user đã chọn 1 item trong listview.
- Chi tiết của database như sau:

- Bây giờ, chúng ta bắt đầu tạo ứng dụng trên
o Bước 1: Tạo New Project > Java FX Desktop Business Application


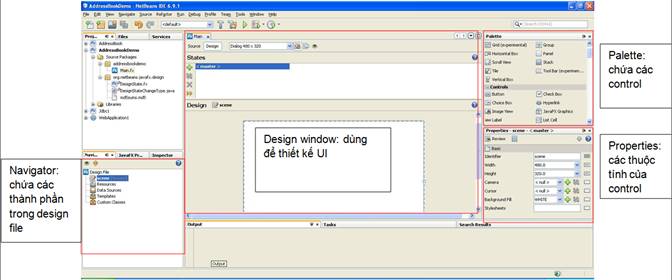
§ Netbeans sẽ tạo project mới như sau:

o Bước 2: Khởi tạo kết nối đến database
§ Trước tiên, add file sqljdbc.jar vào Libraries của project.
§ Sau đó, ở cửa sổ Navigator, click phải chuột vào Data Sources > Add > Data Sources > JDBC Data Source.
§ Dialog xuất hiện thông báo Netbeans sẽ tự động thêm vào các file hỗ trợ cho kết nối đến database. Các file này chính là lớp Model trong mô hình MVC.

§ Ở cửa sổ Data Source Customizer hiện ra, click vào Browse ở Connection URL.
§ Điền các thông tin tương ứng với cấu hình ở máy bạn:

§ Nếu bạn chưa add Microsoft SQL Server 2005 JDBC driver, click vào combo box ở Driver Name, chọn New Driver:

§ Click vào Add, chọn đường dẫn tới file sqljdbc.jar trên máy bạn.
§ Netbeans sẽ tự nhận Driver Class và Name:

§ Sau khi đã điền thông tin vào tab Basic setting, click OK.
§ Cửa sổ hiện ra tab Advanced, chúng ta chọn Schema dbo.
§ Quay về cửa sổ Data Source Customizer, chúng ta đã có Connection URL.
§ Điền vào Username, Password của database.
§ Điền vào SQL Query “SELECT * FROM tblAddressBook” để lấy hết tất cả record trong bảng tblAddressBook.
§ Click “Fetch Data” để kiểm tra kết nối:

§ Bây giờ, Netbeans đã tạo ra kết nối đến database và các file source hỗ trợ:

o Bước 3: Add control vào giao diện. Chúng ta sẽ add các control như sau:

o Bước 4: truyền dữ liệu từ data source vào listview
§ Ở màn hình design view, click listview, chọn items tại cửa sổ properties:

§ Ở cửa sổ hiện ra, click Bind để chọn data source.

§ Click Close để hoàn tất bước này.
o Bước 5: Tạo list cell cho listview.
§ Mỗi cell trong listview chứa 1 object, ở đây là Record (đã được tạo ra bởi Netbeans khi tạo data source).
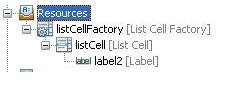
§ Ở màn hình design view, click listview, click chọn dấu “+” tại thuộc tính Cell Factory trong cửa sổ Properties:

§ Bây giờ, khi chúng ta run project, kết quả như sau:

§ Chúng ta thấy listview chứa thông tin dạng địa chỉ của đối tượng MapRecord, là do tại từng row, listview lấy object chứa trong listCell, gọi method toString() để hiển thị. Do đó, method toString() mặc định sẽ trả về kết quả là địa chỉ của đối tượng.
§ Chúng ta sẽ override method toString() của MapRecord như sau:

§ Bây giờ, run project sẽ xuất hiện tên và họ của từng contact trong listview:

o Bước 6: xử lý sự kiện cho các button
§ Chúng ta sẽ xử lý sự kiện cho các button để hoàn thành phần ví dụ này.
§ 1. Xử lý sự kiện khi click vào item trong listview
· Ở design window của Main.fx, chọn listCell trong Navigator.
· Trong Properties của listCell, chọn hiển thị event của listCell:

· Tại event “On Mouse Clicked”, click vào biểu tượng bút chì, chọn “Generate: Empty function”.
· Netbeans sẽ tạo method
function listCellOnMouseClicked(event: javafx.scene.input.MouseEvent): Void { }
· trong phần source của Main.fx, và gán method trên để xử lý sự kiện khi click vào listCell:

· Chúng ta sẽ viết code để gán first name, last name, phone và email của contact được click vào 4 textbox trong panel detail:

· Biến currentID được bind vào id của object đang được chọn ở listView. Mỗi khi user click vào 1 item trong listview, id của contact đó sẽ được gán vào biến currentID (keyword “bind”).
· Biến update để phân biệt trạng thái của ứng dụng đang là update 1 contact có sẵn hay tạo mới một contact.
· Khi đang ở trạng thái update, nút Save sẽ chuyển thành Update, và nút Delete được hiển thị, cho phép xóa contact vừa chọn.
§ 2. Xử lý sự kiện khi click vào nút Delete:
· Tương tự với listCell, chúng ta click chọn nút Delete, tại thuộc tính Action trong Properties, chọn Generate: Empty function, Netbeans sẽ tạo ra method xử lý khi có action click vào nút delete. Chúng ta xử lý sự kiện delete như sau:

· Panel xác nhận delete sẽ hiện lên, và panel detail ẩn đi.
· Ở panel xác nhận delete, chúng ta có 2 nút: Yes và No.
· Chúng ta xử lý sự kiện cho nút Yes và No tương tự nút Delete.
· Khi click nút No, panel delete ẩn đi, panel detail xuất hiện trở lại.
· Khi click nút Yes, xóa contact có id vừa được chọn, và refresh data source để listview cập nhật danh sách contact.
§ 3. Xử lý sự kiện khi click vào nút Add New:
· Nút Add New cho phép chuyển sang trạng thái thêm mới 1 contact.
· Chúng ta xử lý sự kiện như sau:

· Nút Save sẽ chuyển từ Update sang Save, và biến trạng thái onUpdate là false, nút delete ẩn đi.
§ 4. Xử lý sự kiện khi click vào nút Update/Save:
· Chúng ta sẽ kiểm tra trạng thái là update hay thêm mới contact để cập nhật vào data source

§ Lệnh fetchData để data source cập nhật dữ liệu mới từ database sau khi thực hiện update / thêm mới contact.
§ Bây giờ, chúng ta đã hoàn thành ứng dụng Java FX.
o Bước 7: Chạy ứng dụng từ browser
§ Mở thư mục dist của project, chúng ta sẽ thấy 4 file:
· AddressBookDemo.jar
· AddressBookDemo.jnlp
· AddressBookDemo_browser.jnlp
· AddressBookDemo.html
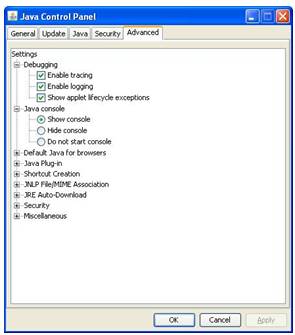
§ Trước tiên, chúng ta vào Control Panel, mở Java Control Panel, trong tab Advanced, thay đổi settings như sau:

§ Mở file AddressBookDemo.html bằng công cụ soạn thảo, thay đổi width: 800 và height: 400.
§ Mở file AddressBookDemo.html bằng browser, sẽ xuất hiện dialog cảnh báo về security, chọn No để cho phép ứng dụng thực thi.
§ Chúng ta sẽ thấy xuất hiện kèm theo là cửa sổ Java Console, và chúng ta không thấy dữ liệu hiển thị trong applet, và exception xuất hiện trong Java Console:

§ Nguyên nhân: ứng dụng không được phép truy xuất vào các property java.home, user.name, và user.home
§ Khắc phục, thay đổi permission của JRE cho phép ứng dụng truy xuất các property trên.
§ Trong cửa sổ Java Control Panel, chuyển sang tab Java, click nút View JRE settings, chúng ta sẽ xem đường dẫn JRE đang được sử dụng:

§ JRE trên cùng là JRE đang được sử dụng mặc định, chúng ta sẽ mở đến thư mục chứa JRE này, ở đây, trên máy chúng tôi là C:\Programming\Java\jre6
§ Sau đó, mở đến thư mục C:\Programming\Java\jre6\lib\security, mở file java.policy để thay đổi permission cho ứng dụng. Chúng ta thêm vào 3 dòng sau:
permission java.util.PropertyPermission "user.name", "read";
permission java.util.PropertyPermission "user.home", "read";
permission java.util.PropertyPermission "java.home", "read";
§ Đóng browser và chạy file AddressBookDemo.html, lúc này chúng ta sẽ truy xuất được dữ liệu.
o Bước 8: Nhúng ứng dụng JavaFX vào Web Application
§ Tạo mới project Web Application, chọn server Tomcat 6.0.18 và J2EE version 1.4
§ Mở file index.jsp, thêm vào script để load JavaFX applet

§ Copy file 3 file sau vào cùng thư mục với file index.jsp:
· AddressBookDemo.jar
· AddressBookDemo.jnlp
· AddressBookDemo_browser.jnlp
§ Chạy web application.
§ Nếu xuất hiện thông báo lỗi:
· In-place deployment at C:\documents\Projects\javafx\AddressBookDemoWebApp\build\web
· C:\documents\Projects\javafx\AddressBookDemoWebApp\build\web\META-INF\context.xml (The system cannot find the file specified)
§ Khắc phục bằng các thêm folder META-INF vào Web Pages, sau đó thêm file context.xml có nội dung sau:
<?xml version="1.0" encoding="UTF-8"?>
<Context antiJARLocking="true" path="/AddressBookDemoWebApp"/>
§ Chạy web application.

Chúc mừng các bạn, chúng ta đã hoàn tất xong ví dụ về kết hợp JavaFX – JDBC và JSP.
Rất mong sự góp ý chân thành của các bạn và hẹn gặp lại các bạn trong các bài tiếp theo.
Không có nhận xét nào:
Đăng nhận xét