JAVAFX – Chuyển đổi giữa các trạng thái
Tác giả: Trần Du Hòa Bình
Mục đích của chủ đề này hướng dẫn cách tạo 1 ứng dụng Java FX sử dụng nhiều trạng thái để hiển thị cho các chức năng khác nhau.
JAVAFX – Chuyển đổi giữa các trạng thái
Tác giả: Trần Du Hòa Bình
Mục đích của chủ đề này hướng dẫn cách tạo 1 ứng dụng Java FX sử dụng nhiều trạng thái để hiển thị cho các chức năng khác nhau.
Yêu cầu:
+ Nắm vững JDBC
+ Nắm vững JSP
+ Đã đọc bài hướng dẫn “Kết hợp JavaFX với JSP và JDBC”
Tools sử dụng:
+ Netbeans IDE 6.9.1, đã cài đặt plugin JavaFX
+ JDK 6 update 22
+ Server: Tomcat Server 6.0.18
+ DBMS: MS SQL Server 2005
+ JDBC driver: sqljdbc4
Ở đây, chúng tôi tạo 1 chương trình như sau:
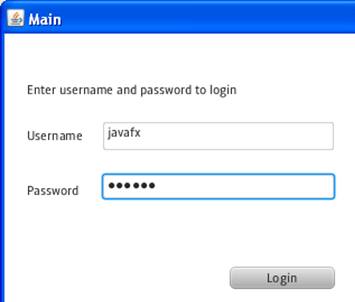
+ User cần login trước khi sử dụng

+ Sau khi login thành công, chuyển sang chức năng tìm kiếm danh bạ theo tên

+ Hiển thị kết quả tìm kiếm

+ Khi click vào từng item trong list, sẽ chuyển sang view hiển thị chi tiết về contact.
Click vào nút “Back” sẽ chuyển về màn hình tìm kiếm.

Bây giờ, chúng ta bắt đầu tạo ứng dụng trên.
Bước 1: Tạo database như sau

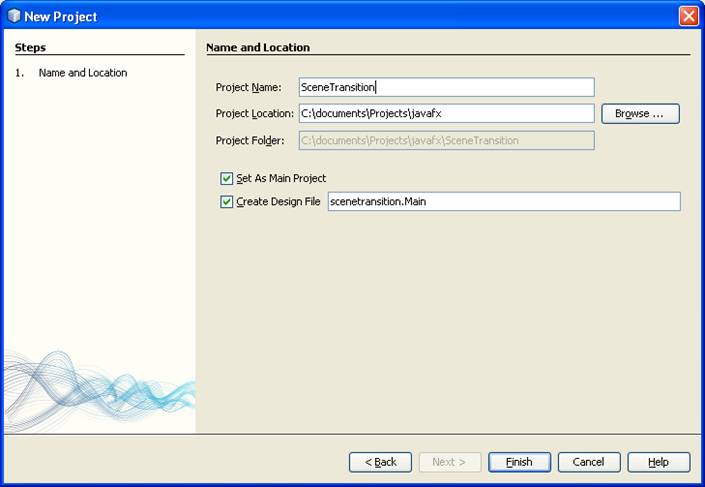
Bước 2: Tạo New Project > JavaFX Desktop Application

Bước 3: Thiết kế giao diện cho các chức năng
Ở màn hình design của file Main.fx, chúng ta click vào dấu “+” để thêm vào các state như sau

Chúng ta thêm vào 4 state:
1. login (start state)
2. search
3. result
4. detail
Vì 4 state này độc lập với nhau nên chúng ta sẽ chọn là “Inherited from master state”

Sau khi thêm vào 4 state trên, chúng ta được như sau:

Bây giờ, chúng ta thêm vào các control cho mỗi state.
Chúng ta click vào state tương ứng để thêm vào control cho state đó.
Nếu chúng ta click vào <master>, các control được thêm vào sẽ có tác dụng tới tất cả các state đã được chọn “Inherited from master state”.
Trong ví dụ này, chúng ta chỉ thêm các control riêng cho từng state.
1. Login:


2. Search:


3. Result:

Nút “Back” chúng ta sẽ sử dụng tiếp tục ở view detail, nên nút Back được đặt bên ngoài panel3.
4. Detail:


Nút “Back” được thêm vào ở trạng thái result, do đó, ở trạng thái detail, để hiển thị nút “Back”, chúng ta chọn nút “Back” từ cửa sổ Navigator, và chọn Visible ở cửa sổ Properties
Bước 4: Thêm datasource
Tại màn hình design, trong cửa sổ Navigator, chúng ta thêm vào JDBC Data Source.

Cách thêm data source tương tự như ví dụ về “Kết hợp JavaFX với JSP và JDBC”. Nhưng ở bài này, chúng ta sẽ không đổ toàn bộ dữ liệu từ SQL Query vào listview, mà sẽ viết thêm function để tìm kiếm contact theo từ khóa được nhập vào.
Trong file DbDataSource.fx ở package org.netbeans.javafx.datasrc, chúng ta thêm vào function searchByContactName.

Cũng trong cùng package trên, chúng ta override function toString cho MapRecord:

Bước 5: Hiện thực chức năng login
Thêm sự kiện cho nút Login


Tên method để xử lý sự kiện do netbeans tạo ra có dạng btnLoginOnMouseClickAtlogin. Atlogin cho biết method này thực hiện khi click nút login khi đang ở trạng thái login, vì javafx cho phép xử lý sự kiện theo những cách khác nhau dựa theo trạng thái hiện tại.
Tiến hành load driver, tạo sql connection, sau đó tạo sql statement, và xử lý kết quả.
Khi username và password hợp lệ, chuyển sang trạng thái search.
Biến currentState là biến điều khiển trạng thái của ứng dụng. Chúng ta chuyển trạng thái bằng cách set giá trị actual (Integer) cho biến currentState. Method findIndex nhận vào đối số là tên trạng thái, và trả về index (Integer) của trạng thái.
Bước 6: Hiện thực chức năng tìm kiếm
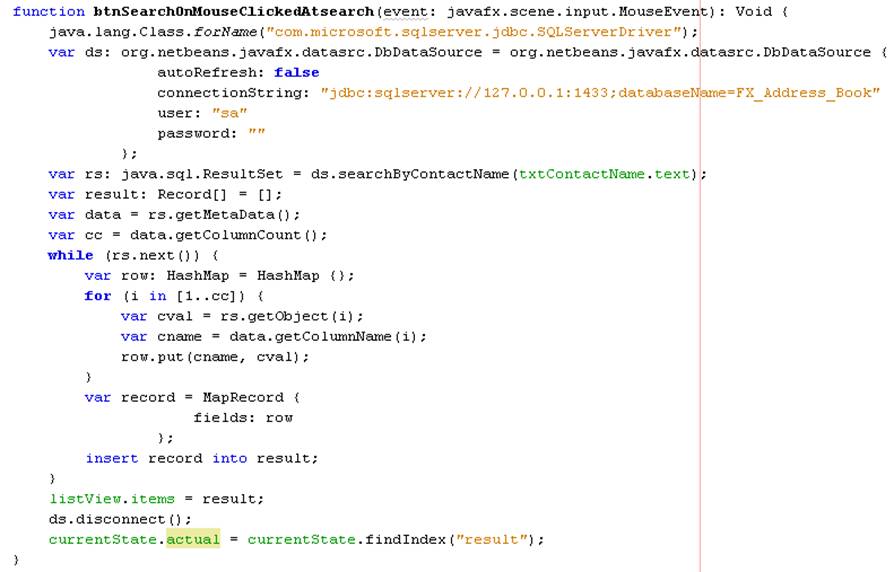
Xử lý sự kiện khi click vào nút Search:

Chúng ta sẽ gọi function searchByContactName của DBDataSource để tìm kiếm theo từ khóa.
Sau đó, gán giá trị trả về vào listView, và chuyển sang trạng thái result.
Ở listView, xử lý sự kiện khi click vào các item trong listView, chuyển sang trạng thái hiển thị chi tiết của item đó.

Xử lý sự kiện khi click vào nút “Back” ở 2 trạng thái result và detail:

Bước 7: Đưa ứng dụng lên web application
Tạo mới Web Application với J2EE version 1.4
Copy các file từ thư mục dist của ứng dụng javafx vào web application, và thêm script vào file index.jsp tương tự như ví dụ “Kết hợp JavaFX với JSP và JDBC”.
Chạy web application.


Chúng ta đã hoàn tất ví dụ về ứng dụng JavaFX sử dụng nhiều trạng thái.
Rất mong sự góp ý chân thành của các bạn và hẹn gặp lại các bạn trong các bài tiếp theo.
Không có nhận xét nào:
Đăng nhận xét