Xây dựng ứng dụng quản lý dùng Visual Web JSF trên Netbeans 6.9.1 kết hợp DB
Mục đích: Chủ đề của bài này mở rộng nội dung sử dụng Visual Web trên NetBeans 6.9.1 kết hợp với DB qua việc xây dựng ứng dụng quản lý áp dụng mô hình MVC, kết nối DB để cho thấy sự hiệu quả của Visual Web trong việc phát triển nhanh ứng dụng.
Xây dựng ứng dụng quản lý dùng Visual Web JSF trên Netbeans 6.9.1 kết hợp DB
Mục đích: Chủ đề của bài này mở rộng nội dung sử dụng Visual Web trên NetBeans 6.9.1 kết hợp với DB qua việc xây dựng ứng dụng quản lý áp dụng mô hình MVC, kết nối DB để cho thấy sự hiệu quả của Visual Web trong việc phát triển nhanh ứng dụng.
Yêu cầu:
- Đã cài Visual Web và nắm được cách sử dụng Visual Web cơ bản (vui lòng xem lại bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản)
- Nắm vững khái niệm và cách cài đặt về mô hình MVC trên web(vui lòng xem lại bài MVC Pattern trên Web)
- Nắm vững về ngôn ngữ lập trình Java, lập trình thao tác hướng đối tượng
- Cách thức sử dụng JSTL, EL, HTML
- Các khái niệm cơ bản về JSF – Java Server Faces
- Các Tools sử dụng
o Netbeans 6.9.1
o JDK 6 update 22
o Server: Tomcat 6.0.26
o DBMS: SQL Server 2005
o Thư viện hỗ trợ: Driver kết nối DB SQL Server (sqljdbc.jar hay sqljdbc4.jar)
o Plugin: Visual Web cho NetBeans 6.9.1
Nội dung của chương trình xin nghỉ phép và giải quyết xin nghĩ phép
- Hệ thống chỉ hỗ trợ 02 user, đó là employee – người làm công và quản lý – manager. Ngoài 02 đối tượng này, hệ thống không cho bất kỳ user nào đăng nhập
- Hệ thống phải áp dụng cơ chế authentication để xác thực người dùng
o Nếu là employee, trang sẽ hiển thị
§ Data Table đầu tiên thể hiện công việc của người employee đang log vào hệ thống
§ Data Table thứ hai thể hiện các đơn xin việc của người employee hiện hành chưa được chấp nhận
§ Phần dưới của 02 data table trình bày một form cho phép employee hiện hành đề xuất việc nghỉ phép bao gồm chọn ngày nghỉ phép và ghi lý do nghỉ. Khi điền xong, employee nhấn nút Propose, dữ liệu sẽ được cập nhật lên data table thứ 2 với giá trị accept là chưa chấp nhận (chờ manager xử lý), hàng này sẽ mất đi khi manager chấp nhận
o Nếu là manager, trang sẽ hiện thị
§ Data Table hiển thị các đơn xin nghỉ phép, trong data table đó thể hiện employee nào nghỉ phép, ngày nghỉ, lý do, nút lệnh cho phép manager coi lịch làm việc của họ và nút Accept để khi nhấn vào đó đồng nghĩa manager đồng ý cho nghĩ và hàng đó biến mất trên lưới
§ Data Table thứ 2 chỉ hiển thị dữ liệu khi nào manager nhấn nút xem lịch làm việc, nó sẽ hiển thị các lịch làm việc của user này
Xây dựng DB để có khả năng xử lý ứng dụng theo yêu cầu mô tả nêu trên, chúng tôi đề xuất cấu trúc các bảng dữ liệu và mối quan hệ của chúng trong DBMS MS. SQL Server 2005 như sau
- Cấu trúc bảng



o Lưu ý :
§ roles là 1 hay true là manager. accept : true là chấp nhận
§ scheduleID và leavesID là số tự tăng – identity
- Mối quan hệ giữa các bảng

- Nhập liệu khoảng 5 hàng record vào các bảng



Các bước để xây dựng ứng dụng (chúng tôi sẽ làm từng chút từng chút cho đến khi hoàn tất chương trình quản lý và thực hiện cơ chế cuốn chiếu, làm, test, làm cứ như thế đến khi hoàn tất)
- Bước 1: Tạo ứng dụng Visual Web tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản
o Tên project VSWebLeavesApp
o Chọn Server Tomcat 6.0.26
o JavaEE version là JavaEE5
o Chọn Frameworks là Visual Web JavaServer Faces
o Netbeans sẽ tạo ra project có cấu trúc như sau

- Bước 2: Thiết kế giao diện xử lý cho ứng dụng
o Trên trang Page1.jsp, mode Design, chúng ta thiết kế giao diện Login như hình vẽ (dùng các control trong Woodstock Basic)

§ Cách thức ràng buộc message với control làm tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản
o Tạo trang Visual web JSF Page tên employee.jsp để trình bày trang cho employee tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản như hình bên dưới

o Tạo trang Visual web JSF Page tên manager.jsp để trình bày chức năng của manager tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản như hình bên dưới

o Tạo trang Visual web JSF Page tên invalid.jsp để trình bày thông báo lỗi khi user không thuộc hệ thống hay user nhập sai password tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản như hình bên dưới

§ Bổ sung phần địa chỉ cho Hyperlink, chọn Hyperlink, chọn Properties, chọn thuộc tính url

§ Click nút …, chọn trang Page1.jsp, click OK


o Các trang jsp phát sinh kèm theo tập tin java, do vậy cấu trúc project được cập nhật như sau

o Chúng ta hoàn tất bước tạo giao diện sơ khởi để thực hiện chức năng đầu tiên đó là users có thể xác thực và vào đúng trang tùy theo việc login của người dùng
- Bước 3: Kết nối control với dữ liệu trong bean để thực hiện thao tác trên ứng dụng và control để lập trình
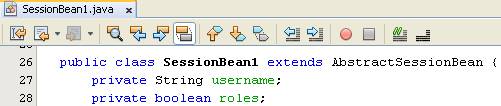
o Chúng ta vào bên trong SessionBean1.java để khai báo 2 biến username và password để thực hiện thao tác lưu trữ session cho người dùng bao gồm username và roles

o Phát sinh get/ set cho các thuộc tính này

o Bind control với các giá trị trong bean với các static Field trong employee.jsp và manager.jsp áp dụng tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản
§ Mở tập tin employee.jsp, mode Design, chọn stEmployee, Bind to Data… với thuộc tính username ở SessionBean1

§ Tương tự áp dụng cho manager.jsp, Bind to Data… stManager đến username trong SessionBean1

- Bước 4: Thực hiện phát sinh biến cố để xử lý và một số xử lý cần thiết
o Mở tập tin Page1.jsp, mode Design, chúng ta thực hiện Add Binding Attribute để chúng ta có thể thực hiện lập trình trong các bước tiếp theo. Chúng ta sẽ Add Binding Attribute 02 control txtUsername và txtPassword tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản
o Mở tập tin Page1.jsp, mode Design, chúng ta phát sinh biến cố action trên nút Login tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản

o Thực hiện bổ sung code để thực hiện login trên DB như bên dưới. Lưu ý add thư viện Driver loại 4 (sqljdbc.jar hay sqljdbc4.jar)


§ Hàm xử lý trả ra 03 giá trị hằng tương ứng, nếu user không tồn tại hay nhập sai, trả ra fail để chuyển sang trang invalid khi mapping navigation, tương tự nếu roles là employee thì trả ra employee, còn lại là manager
§ Nếu user là đúng thì giá trị username và role được lưu trữ lại Session thông qua hàm getSessionBean1 và phương thức set để lưu trữ tương ứng
- Bước 5: Thực hiện mapping chuyển trang hay áp dụng mô hình gọi là Navigate Model tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản
o Chúng ta mở faces-config.xml trong thư mục WEB-INF, chúng ta thực hiện mapping với các giá trị hằng trả ra ở trên như sau

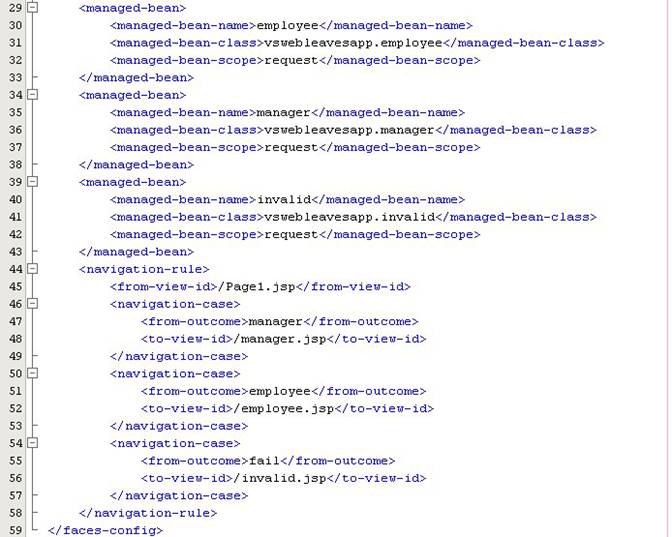
§ Nhấn Save file, sau đó, chúng ta chuyển sang mode XML sẽ thấy bean được cập nhật như sau


o Việc mapping chuyển trang đã hoàn tất
- Bước 6: Build ứng dụng, start server, deploy và testing thử chức năng xác thực đầu tiên

o Không nhập gì cả nhấn Login

o Nhập user có quyền là manager

o Nhập user có quyền employee

o Nhập user không tồn tại trong DB hay nhập sai username hay password


o Chúng ta đã hoàn tất, chức năng đầu tiên là xác thực, bây giờ chúng ta chuyển sang chức năng của employee là xem lịch và proposal ngày nghỉ phép
- Bước 2 (tiếp): Thiết kế giao diện xử lý cho ứng dụng
o Trở lại trang employee.jsp, kéo thả Table vào trang dưới nhãn chính. Lưu ý mọi thao tác, phải chờ hoàn tất, không vội vã vì code đang được tool phát sinh, bất cứ hành động vội vã sẽ gây nên tool phát sinh sai, nó không báo lỗi mà gây lỗi cho chương trình khi thực thi, đôi lúc phải làm lại cả chương trình

o Đăng ký Datasource với Netbeans để Netbeans hỗ trợ chúng ta trong việc phát sinh datasource (bước này có thể bỏ qua nếu bạn đã có datasource rồi) (Vui lòng xem chi tiết Bước 1 trong tutorial CMR 1:1)
· Nếu Datasource với DB mà có chứa các bảng mà chúng ta thao tác đã được đăng ký rồi,
o Vào trong tab Services, mở rộng phần Database
o Click phải chuột trên connection mà chúng ta cần làm việc, chọn Connect …

o Chúng ta nhập username và password để kết nối DB, click OK


§ Lưu ý: Một Database Connection chỉ dùng cho một DB cụ thể, không thể áp dụng cho tất cả các Database vì mỗi Database Connect có 1 chuỗi kết nối đến một DB cụ thể
o Chúng ta thực hiện kéo thả bảng JSF_Schedule vào table như sau
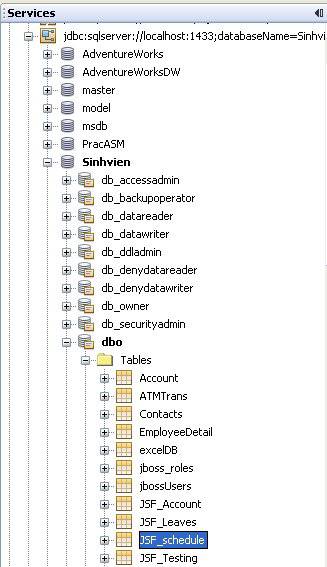
§ Chúng ta chọn bảng JSF_Schedule trong DB của chúng ta trong Services

§ Chúng ta click chuột kéo bảng JSF_schedule thả vào chữ Table của bảng trong trang visual Web, rồi thả chuột ra.

§ Bảng sau khi thả thành công phải hiện như sau (nhớ lưu file sau mỗi thao tác) và chọn Navigator thì hệ thống chúng ta phải cập nhật như sau


§ Lưu ý: nếu bảng không thay đổi gì cả mà vẫn giống như trạng thái cũ, chúng ta làm như sau
· Chọn Navigator, chúng ta thấy có Provider và cachedRowSet như hình bên dưới

· Thực hiện xóa tuần tự Provider của bảng chúng ta trước (không xóa default provider), Cached sau, sau đó xóa table, lưu file lại, stop server, tắt Netbeans, khởi động lại và thực hiện lại đầu bước 2 từ lúc thả bảng vào cho đến khi nào giống trạng thái cuối cùng nghĩa là bảng đã được nạp dữ liệu
· Bảng phát sinh bao gồm 1 Provider là một control trên form và một rowSet trong Session Bean để thực hiện truy vấn đem dữ liệu từ DB để chúng ta cập nhật vào Provider để đưa trên lưới
· Khi làm đúng hoàn tất thì tool Netbeans tự động tạo kết nối động tự động cặp nhật vào context.xml trong META-INF với chuỗi xml như hình vẽ tương tự chúng ta tạo liên kết động trong bài Tạo kết nối động đến DB trong mô hình MVC Pattern trên Web Server (Tomcat)

o Chúng ta clean and build, deploy và testing thử đến trang employee, chúng ta thấy

§ Chúng ta nhận thấy rằng bảng liệt kê tất cả các record không phải của user hiện hành, các cột còn dư thừa, tên tiêu đề table chưa chỉnh sửa, và chưa phân trang. Do vậy, chúng ta cần modify để đảm bảo thông tin cần hiện thị của một người employee hiện hành không phải hiện tất cả
o Để thực hiện chỉnh sửa chúng ta quay lại employee.jsp, chọn bảng, click phải chuột trên tiêu đề Table, chọn Table Layout


§ Để không trình bày cột tương ứng chúng ta chọn cột và nhấn nút <, ở đây chúng ta không cần hiển thị scheduleID và username, nhấn Apply

§ Để chỉnh sửa tiêu đề, chọn một cột bất kỳ bên Selected, chỉnh sửa Header Text tương ứng, chúng ta lần lượt chỉnh sửa workName thành work, fromDate thành from, và toDate thành to, nhấn Apply

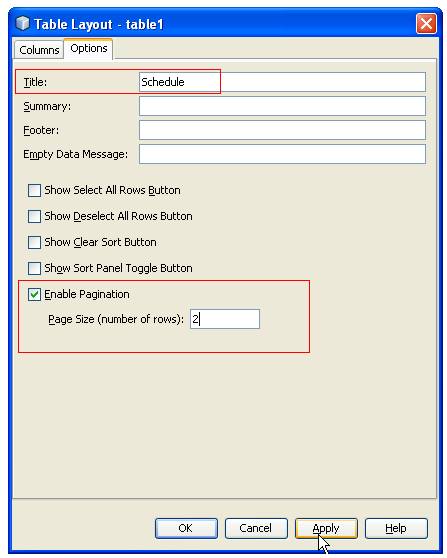
§ Để chỉnh sửa tiêu đề và phân trang, chúng ta chọn tab Option, nhập vào o Title và chọn Enable Pagination và sửa chỉ số trong Page Number (Ở đây, chúng tôi chọn hiển thị 02 hàng trên mỗi trang)

§ Chúng ta nhấn Apply và OK, trang employee.jsp được cập nhật như bên dưới

§ Để chỉnh sửa các thành phần khung cho đẹp chúng ta kéo giãn khung table hay từng cột ra như sau (lưu ý để chỉnh cột thì click chọn tiêu đề cột rồi kéo giãn ra hay co vào)

o Để bảng chỉ chứa các record của user hiện hành, chúng ta làm như sau
§ Trong mode Design, chọn Navigator, mở rộng SessionBean1, click chuột phải trên RowSet của bảng (ở đây là jsf_scheduledRowSet1), chọn Edit SQL Statement


§ Để đưa tham số vào, chúng ta chọn cột tương ứng (ở đây sẽ là username), click phải chuột, chọn Add Query Criteria…


· Chọn Option Parameter, nhấn OK

§ Click đóng cửa sổ Edit SQL Statement đã chỉnh sửa xong, nhấn Save Project
o Chúng ta hoàn tất bước tạo giao diện nhưng cần phải thực hiện chỉnh sửa code để khi giao diện thực thi được cập nhật và truyền tham số cho query chúng ta xử lý ở trên
- Bước 3 (tiếp): Kết nối control với dữ liệu trong bean để thực hiện thao tác trên ứng dụng và control để lập trình.
o Chúng ta cần cập nhật tham số cho query và làm mới – refresh lưới khi có tham số đưa vào, do vậy, chúng ta làm như sau
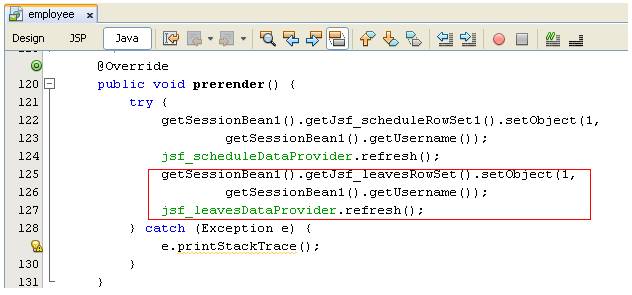
§ Trên trang employee.jsp, chọn mode Java, tìm phương thức prerender, phương thức này sẽ được kích hoạt khi form được load lại

§ Thực hiện chỉnh sửa, truyền tham số và cập nhật Provider cho lưới trên code như sau

§ Lưu ý
· Phương thức get..RowSet phải đúng tên RowSet của bảng chúng ta, không phải chọn cái nào cũng được, do vậy chúng ta nhìn trong Navigator, chúng ta thấy tên RowSet tương ứng của chúng ta (ở đây rowset của chúng tôi là jsf_scheduleRowSet1)
· Sau khi hoàn tất phải thực hiện refresh lưới.
§ Clean and Build Project, Deploy và test thử đến employee

§ Chúng ta nhìn thấy lưới đã được cập nhật với giá trị của user hiện hành và đã phân trang, format
o Chúng ta sẽ tiếp tục các chức năng tiếp theo của employee
- Bước 2 (tiếp): Bước này chúng ta thực phần giao diện
o Ở đây, chúng ta cần bảng thứ 02 thể hiện các đơn xin nghỉ phép của employee
o Chúng ta cần một table và thực hiện kéo thả bảng jsf_leaves trong mode Design như tạo với bảng schedule trong bước 2 ở trên

§ Thành phần Navigator – Component của trang được cập nhật như sau

o Thực hiện đặt tiêu đề, dấu ẩn cột leavesID và username, phân trang 2 dòng như hướng dẫn bước 2 ở trên với bảng schedule

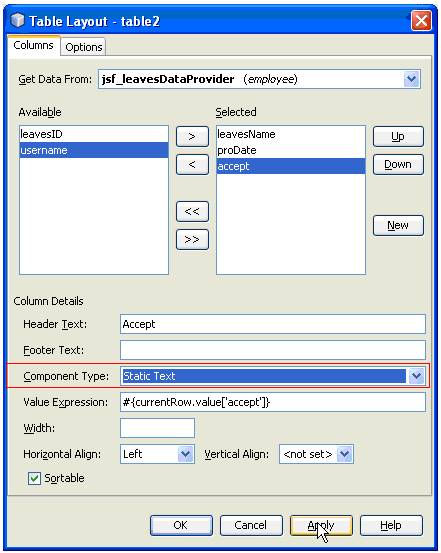
§ Để chỉnh cột Accept từ check box thành giá trị, chúng ta chỉnh sửa loại control trong Component Type trong table Layout trong lúc quá trình chỉnh như hình bên dưới

- Bước 3 (tiếp): Kết nối control với dữ liệu trong bean để thực hiện thao tác trên ứng dụng và control để lập trình.
o Bảng leaves chỉ được trình bày của record hiện hành, chúng ta thực hiện chỉnh sửa RowSet Leaves như RowSet Schedule như hướng dẫn ở bước 2 ở trên

o Cập nhật phương thức prerender của trang employee trong mode Java

o Build and Clean Project, Deploy, testing đến trang employee

o Dữ liệu bảng 02 chưa có nên không có gì cả, ứng dụng chạy tốt, bây giờ chúng ta cần thực hiện chức năng cuối cùng của employee là đệ đơn xin nghỉ phép
- Bước 2 (tiếp): Thực hiện bổ sung giao diện
o Chúng ta tiếp tục phần chức năng xin nghỉ phép của nhân viên, chúng ta bổ sung thêm phần giao diện vào trang employee như sau

o Để lập trình được, chúng ta cần phải Add Binding Attribute… 02 control calDate và txtReason vào trong code tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản
- Bước 3 (tiếp): Kết nối control với dữ liệu trong bean để thực hiện thao tác trên ứng dụng và control để lập trình.
o Chúng ta cần phải thực hiện khởi tạo giá trị ban đầu cho Proposal Date, đó là mặc định chọn ngày hiện hành khi form được load (vì control calDate mặc định load lên chưa chon ngày gì cả nghĩa là giá trị chọn lựa của nó là null), chúng ta sẽ bổ sung thêm vào phần phương thực prerender như sau

o Chúng ta phát sinh biến cố action của nút lệnh Proposal tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản và cập nhật code như sau

§ Lưu ý: giá trị return của biến cố nếu là null sẽ tự động load trang hiện hành
o Clean and Build Project, Deploy và Testing trang employee

§ Chúng ta nhập lý do Sick và nhấn Proposal

o Chúng ta chọn ngày khác và nhập Holiday, rồi nhấn Proposal


o Chúng ta đã hoàn tất được toàn bộ chức năng của Employee, chúng ta chuyển sang thực hiện chức năng của manager
- Bước 2 (tiếp): Thực hiện bổ sung giao diện
o Chúng ta sẽ thực hiện nội dung cho manager với thành phần đầu tiên là hiển thị tất cả các đề nghị nghỉ phép chưa được giải quyết
o Chúng ta mở trang manager, đưa table vào và kéo bảng jsf_leaves vào tương tự như bước 2 trong table schedule trong phần chức năng của employee
§ Khi thả bảng từ Services/Database vào Table, sẽ có thông báo xuất hiện là dùng lại RowSet cũ, chúng ta sẽ chọn RowSet mới trong SessionBean1 bởi vì dữ liệu xử lý của 02 employee và manager là riêng biệt

§ Manager được cập nhật như sau

o Chúng ta thực hiện modified thành phần bảng tương tự như bước 02 nêu trên trong chỉnh sửa Table Layout, bao gồm chỉnh sửa tiêu đề, loại bỏ cột accept vì chúng ta chỉ hiển thị các accept chưa xử lý, đảo vị trí các cột cho hợp lý, phân trang là 3 record, bổ sung thêm 02 nút lệnh trên lưới là View Schedule và Accept
o Lưu ý
§ Để chuyển đổi vị trí giữa các cột, trong table Layout, chúng ta chọn cột sau đó nhấn nút Up hay Down

§ Để thêm một cột mới và tạo control mới, chúng ta nhấn nút New. Sau khi nhập New, xuất hiện giá trị mới trong Selected, nhập tiêu đề cột là “View Schedule”, chọn loại control trong Component Type, nhãn của control là chúng ta điền trong Value Expression

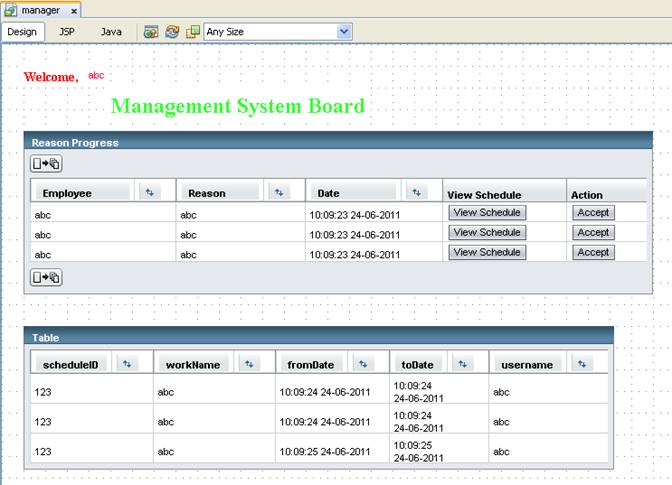
o Form Manager được cập nhật như sau

o Cột leavesID, chúng ta không bỏ đi bởi vì chúng ta cần nó để cập nhật record khi manager View Schedule hay Accept, nhưng không để cho manager thấy, chúng ta cần đặt tên và thực hiện dấu ẩn bộ cột này đi
§ Chọn hàng đầu tiên của cột leavesID, chọn Properties, đặt tên stID trong id. Ngoài ra, chúng ta cần control này để lập trình, chúng ta Add Binding Attribute … để binding control vào code để lập trình tương tự như bài Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản

§ Chọn toàn cột, chọn Properties, gỡ bỏ check thuộc tính Visible

§ Trang manager được cập nhật như sau

o Chúng ta đặt tên 02 nút lệnh theo thứ tứ là btSchedule và btAccept bằng cách chọn control đầu tiên, chọn Properties và đặt tên trong id
- Bước 3 (tiếp): Kết nối control với dữ liệu trong bean để thực hiện thao tác trên ứng dụng và control để lập trình.
o Chúng ta thực hiện lọc RowSet để cho chỉ chọn những record có accept là false, bản chất false là 0. Ở đây chúng ta chọn Value – không phải là Parameter như trong cách 02 nêu trên khi thiết lập Edit SQL Statement

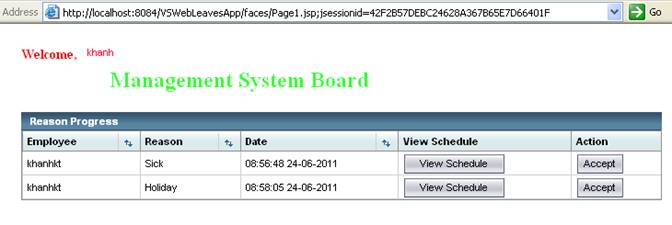
o Clean and Build Project, Deploy và Testing đến Manager

o Chúng ta đã hoàn thành phần đầu tiên của manager. Chúng ta cần thực hiện chức năng View Schedule và Accept
- Bước 2 (tiếp): Thực hiện bổ sung giao diện
o Chúng ta cần bổ sung table để hiện thị view Schedule của một user được chọn khi click nút trên hàng tương ứng
o Kéo thả 1 table và kéo jsf_schedule vào bảng và chọn RowSet mới theo cách đã nêu trong các bước 2 đã nêu ở trên

o Chúng ta cần chỉnh Table Layout theo các bước 02 đã nêu trên, dấu cột ScheduleID, cột Username, phân trang 02 record mỗi trang

- Bước 3 (tiếp): Kết nối control với dữ liệu trong bean để thực hiện thao tác trên ứng dụng và control để lập trình.
o Chúng ta cần thực hiện kết xuất bảng Current Schedule User phải đón nhận tham số để khi nhấn View Schedule thì lưới được cập nhật, chúng ta vào RowSet trong SessionBean để đưa thêm Parameter vào

o Các thành phần Navigator của SessionBean1 chúng ta đến đây được cập nhật như sau

o Lưu ý
§ Màu đỏ áp dụng cho form manager, màu xanh áp dụng cho employee
§ Các chỉ số là do tool phát sinh tự động, chúng ta không quan tâm lắm đến vấn đề đó
o Chúng ta thực hiện đặt tên biến cho cột username trên bảng Schedule process như các cách bước 2 nêu trên để gán giá trị đó vào khi người dùng click View Schedule. Chọn hàng đầu tiên của cột Employee, đặt tên là stEmp, sau đó Add Binding Attribute để hỗ trợ việc lập trình
o Phát sinh biến cố action cho nút View Schedule (cũng chọn nút đầu tiên) và cập nhật code như sau
§ Đầu tiên chúng ta cần biến trung gian để thao tác truyền giữa các form với nhau, do vậy, chúng ta cần khai báo biến userTmp trong SessionBean1 và bắt buộc phải gán chuỗi rỗng vì biến này sẽ binding với table thứ 2, nếu đê không sẽ bằng null đến báo lỗi khi form load đầu tiên vì bảng không chấp nhận binding với giá trị null. Lưu ý, phát sinh get/set tương ứng cho biến


§ Vào trong biến cố action của nút Schedule cập nhật code như sau

§ Chúng ta lưu ý là khi click nút lệnh thì cập nhật giá trị UserTmp và gặp null thì trang sẽ về server, load lại nghĩa là refresh, do vậy thông tin cập nhật bảng View Schedule tất nhiên phải nằm trong biến cố - phương thức prerender. Do vậy, chúng ta cập nhật prereder như sau

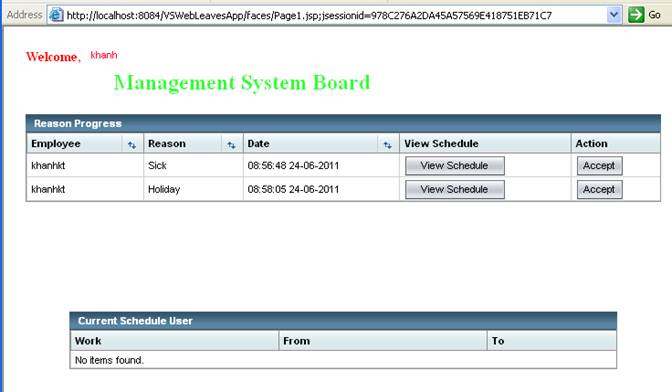
o Clean and Build Project, Deploy, testing đến Manager

o Click View Schedule

o Chúng ta đã hoàn tất chức năng View, chúng ta hoàn tất chức năng cuối cùng cho manager đó là nhấn nút Accept để cập nhật việc chấp thuận cho nghỉ phép
§ Phát sinh biến cố action cho nút Accept và cập nhật code như sau

o Clean and Build Project, Deploy, Testing với 02 cửa số Windows riêng biệt
§ Chạy chương trình đến Employee

§ Chạy chương trình đến Manager

§ Nhấn nút Accept trên form Manager

§ Nhấn Refresh hay F5 trên cửa sổ của Employee (nhấn Retry nếu có được hỏi)

o Chúng ta đã hoàn tất xong chức năng cuối cùng
- Chúc mừng, chúng ta đã hoàn tất ứng dụng thực sự có kết nối DB, kết hợp MVC Pattern cùng với Visual Web JSF để cho thấy cách sử dụng Visual Web áp dụng.
Chúng tôi sẽ tiếp tục chủ đề này trên một ứng dụng thực sự có kết nối DB nhưng với chuyên đề lọc trực tiếp trên lưới thông qua combo box, hay shopping cart trên Visual Web để đưa cách nạp dữ liệu không phải DB lên trên table, và dùng các thành phần utilities của Visual Web để thao tác DB – CRUD không cần code trực tiếp ngôn ngữ SQL hay Driver loại 4 như bài này, và nhiều vấn đề quan trọng và hấp dẫn khác. Hẹn các bạn trong các chủ đề liên quan và hứa hẹn tiếp theo.
Không có nhận xét nào:
Đăng nhận xét