Hướng dẫn xây dựng ứng dụng bằng GWT
Tác giả: Tăng Hải Ngọc Sơn – HunterBMT
Mục đích: Bài viết này, là giúp các bạn làm quen với cách lập trình Ajax bằng Java code thông qua GWT. Xây dựng ứng dụng hỗ trợ Login và Register
Tác giả: Tăng Hải Ngọc Sơn – HunterBMT
Mục đích: Bài viết này, là giúp các bạn làm quen với cách lập trình Ajax bằng Java code thông qua GWT. Xây dựng ứng dụng hỗ trợ Login và Register
Yêu cầu:
+ Netbean 6.9
+ GWT 2.4.0
+ GWT for netbean plugin .
+ Tomcat 6.0.32
+ JDK 1.6.24
+ Đã thực hiện phần 1 của bài viết.
Ajax là gì ?
Ở bài viết trước , chúng ta đã nhắc tới một trong những lợi ích của GWT đó là giúp chúng ta hiện thực Ajax thông qua Java Code chứ không phải bằng Javascript như bình thường . Vậy Ajax là gì , và tại sao chúng ta phải cần sử dụng nó ?
Ajax (Asynchronous JavaScript and XML) là một công nghệ , cho phép browser client giao tiếp với server mà không cần đồng bộ hóa. Có nghĩa là việc gửi dữ liệu lên server và chờ đợi nhận dữ liệu về không nhất thiết phải đồng bộ như trước nữa (Trước đây khi gửi dữ liệu lên server, chúng ta phải chờ đợi tới khi nhận được dữ liệu từ server thì mới hiển thị ra cho người dùng).
Các bạn có thể hình dung đơn giản nhất , mỗi khi các bạn sử dụng Facebook , mỗi khi có thông tin mới trên wall , web site của các bạn sẽ tự cập nhật, mà các bạn không cần thiết phải reload lại web site. Đấy là một ví dụ cho Ajax.
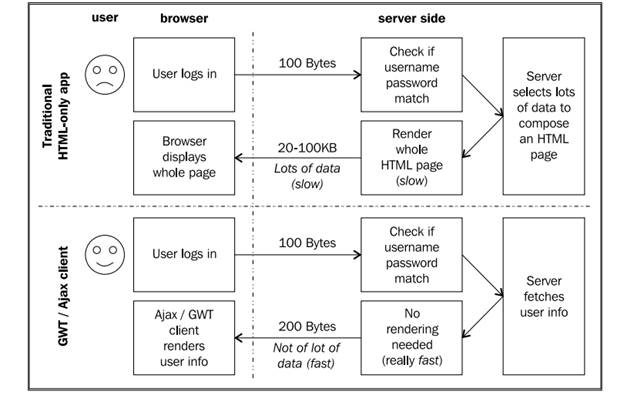
Ngoài việc đem lại trải nghiệm mới cho người dùng (không còn nhìn thấy trang trắng mỗi lần request tới server), Ajax còn giúp chúng ta tối ưu hóa băng thông cho web application của mình. Các bạn có thể thấy ở hình bên dưới :

Vì bản chất của Ajax chỉ tải nội dung thay đổi so với HTML hiện có tại phía client, nó không load lại cả site. Do đó, băng thông sử dụng cho mỗi response là nhỏ hơn rất nhiều.
Tuy nhiê , Ajax không phải là một kỹ thuật mà ai cũng có thể sử dụng. Lý do rất đơn giản, Ajax sử dụng Javascript tại phía client để giao tiếp với server, đồng thời đón nhận dữ liệu trả về và thay đổi file HTML hiện tại cho phù hợp. Điều này đồng nghĩa với việc chúng ta vừa phải viết code cho server, vừa phải viết Javascript để xử lý tại phía client, điều này vừa phức tạp, vừa rất khó tối ưu. Đa phần những lập trình viên phía server (Java , C# ) sau khi sử dụng công nghệ Ajax, không những không làm tốc độ của web application tăng lên , mà còn làm chậm đi đáng kể .
Và đó cũng là lý do, loạt bài về GWT ra đời. Chúng tôi muốn thông qua loạt bài này, giới thiệu tới các bạn một cách sử dụng công nghệ Ajax và không cần biết Javascript. Nếu các bạn là lập trình viên server side, thì loạt bài viết này là sẽ hỗ trợ cho các bạn.
Ajax với GWT
Đầu tiên, các bạn tạo một project GWT tương tự như bài đầu. Ở đây mình sử dụng luôn project cũ từ bài 1. Project của các bạn sẽ có cấu trúc như sau:

Chúng ta sẽ thực hiện 1 web app đơn giản, đó là login và đăng ký. Ở đây mình sẽ thực hiện phần login theo một cách, phần đăng ký theo một cách khác. Mục đích là giúp các bạn làm quen với viết sử dụng tool tự sinh code, và tự viết tay ra sao, để chúng ta không bối rối khi tool không hỗ trợ tự động sinh code.
Chúng ta sẽ thực hiện phần Login trước.
Chức năng Login
Các bạn bấm chuột phải vào project, chọn New, Other. Sau đó vào thư mục Google web toolkit và chọn GWT RPC Service như trong hình:

Các bạn bấm Next, điền tên Service là LoginService; Subpacket là service như trong hình đồng thời check vào Create Usage Example Class

Project của các bạn sẽ có cấu trúc như sau:

Trong đó, LoginSerivce.java chính là interface, LoginServiceImpl.java là implement, tương tự như khi các bạn sử dụng RMI hoặc EJB vậy.
Hai class mới được giới thiệu ở đây, đó là LoginServiceAsync.java và LoginServiceUsageExample.java .
Class LoginServiceUsageExample.java chính là hàm mẫu do Netbean tự sinh ra , nhằm giúp chúng ta làm quen với cách sử dụng RPC. Còn hàm LoginServiceAsync.java là gì, tạm thời các bạn chưa cần biết , vì tương tự như Main.gwt.xml, hàm này Netbean cũng tự sinh ra, chúng ta không cần để ý quá nhiều tới nó .
Chúng ta sẽ bắt tay vào modify interface trước.
Các bạn thay đổi LoginService.java như sau :

Các bạn có thể thấy IDE báo lỗi. Lỗi này xuất hiện do hàm LoginService.java và hàm LoginServiceAsyn.java không đồng bộ với nhau.
Các bạn có thể tự sửa lại LoginServiceAsyn.java với tên hàm, đối số tương tự như trên (lưu ý , các hàm của LoginServiceAsyn.java luôn kèm theo 1 đối số callback kiểu AsyncCallback<giá trị trả về của hàm trong LoginService.java>) hoặc sử dụng công cụ tự động của IDE như sau.
Các bạn double click vào hình bóng đèn màu đỏ , chọn

Sau đó tiếp tục double click vào hình bóng đèn đỏ và chọn:

IDE sẽ tự động thay đổi file LoginServiceAsyn.java như sau :

Như vậy là đã xong phần interface . Chúng ta bắt tay vào implement .
Các bạn thay đổi file LoginServiceImpl.java như sau :


Chúng ta chỉ đơn giản là kết nối vào database và kiểm tra username , password như những web applications trước đây. Cấu trúc của DB như sau:

Chúng ta bắt đầu viết UI bên trong hàm LoginServiceUsageExample.java như sau



Ở đây mình kế thừa từ class Composite thay vì Vertical Panel như mặc định nhằm mục đích sử dụng tiếp class này cho việc thay đổi Look and Feel thông qua UiBinder sau này.
Các bạn có thể thấ , đa phần class là những câu lệnh cơ bản , như khai báo button , textbox hay label , do đó mình sẽ chỉ đi vào những phần mới và lạ trong class .

Các bạn có thể thấy, đây là một hàm khá mới so với chúng ta, khi các bạn khởi tạo 1 object của class AsyncCallback, IDE sẽ tự sinh hai hàm đó là public void onSuccess và public void onFailure như trên hình.
Để dễ hình dung , các bạn có thể nhìn xuống bên dưới

Ở đây chúng ta khai báo Handler cho sự kiện click của button login . Khi button này được user click vào từ browser, sự kiện này sẽ được kích hoạt (tương tự như ở bài một). Phần được bôi màu đỏ, chính là phần gọi hàm Không đồng bộ. Phương thức hoạt động của nó như sau: Gửi một request lên server để yêu cầu hàm checkLogin(String username, String password) (được định nghĩa trong LoginService) sau đó, khi server xử lý xong, sẽ gửi trả kết quả thông qua object callback. Điều này đồng nghĩa với việc, chúng ta không cần phải đợi server hoàn tất request. Đây chính là tư tưởng của Ajax , mà chúng tôi đã trình bày ở đầu bài.

Sau khi callback object được trả về, chúng ta sẽ bắt và xử lý thông qua 2 hàm chính là onSuccess (nếu thành công , thành công ở đây là không xuất hiện lỗi) và onFailure( nếu có xuất hiện lỗi)
Đối với hàm onSuccess, chúng ta sẽ có tham số là giá trị trả về đã định nghĩa ở bên trong interface của service (ở đây là LoginService)
Ở đây, chúng ta đơn giản là nếu login thành công (result.booleanValue() == true) chúng ta sẽ thay toàn bộ khung login bằng một Label với text = “Login successful” thông qua lệnh setWidget(). Ngược lại, chúng ta sẽ xuất là một cửa sổ thông báo với người dùng rằng Login fail.
Add UI vừa tạo vào MainEntryPoint.java như sau :

Clean and build, deploy và run project, chúng ta được UI như sau:

Nhập Username , password có trong database rồi bấm Login

Nhập username, password không có trong database rồi bấm login ,chúng ta nhận được bảng thông báo :

Như vậy là chúng ta đang hiện thực xong chức năng Login, bây giờ chúng ta sẽ thực hiện chức năng Sign Up .
Chức năng Sign Up
Các bạn tạo RPC như lúc đầu, tuy nhiên tick bỏ dòng create Usage Example Class

Project của chúng ta lúc này có dạng như sau :

Chúng ta lại tiếp tục modify interface SignUpService.java và SignUpServiceAsync.java như sau:

Và

Tiếp theo, chúng ta sử implement interface này bằng cách thay đổi file SignUpServiceImpl.java như sau :


Tiếp theo, chúng ta sẽ tạo một class chứa UI của phần đăng ký. Các bạn tạo file SignUpPanel.java thuộc package org.yournamehere.client.panel. Project của chúng ta có cấu trúc như sau:

Chúng ta tiến hành implement class này như sau :



Mình sẽ giải thích ở đây một chút. Ý tưởng ở đây, khi chúng ta bấm nút Sign Up đã tạo ở phần đầu ( tạo panel Login ) xong, panel sign up sẽ xuất hiện để chúng ta có thể input username, password và bấm Sign Up. Sau khi Sign Up thành công, Panel Sign up sẽ biến mất, đồng thời trả lại quyền enable cho button Sign Up của Panel Login

Do đó, đầu tiên chúng ta gọi hàm getParent để lấy ra panel Login (vì chúng ta sẽ gắn panel Sign Up này vào panel Login ở bước sau). Sau đó, chúng ta lấy lần lượt từ Widget một theo index ( các bạn có thể hình dung widget được tổ chức theo dạng cây ) tới khi lấy được button Sign Up ở panel Login và enable nó lên. Sau đó, chúng ta sẽ remove Sign Up panel ra khỏi panel Login.
Để thực hiện hoàn tất ý tưởng trên, chúng ta thay đổi LoginServiceUsageExample.java (là Login panel của chúng ta) như sau:

Ở đây, cứ mỗi lần nút signUp được bấm, chúng ta sẽ add một SignUp panel mới vào Login Panel, sau đó setEnabled của button signUp đi bằng false.
Clean and Build, run project, chúng ta được UI như sau:

Bấm vào nút Sign Up

Màn hình để insert user mới xuất hiện ngay bên dưới , đồng thời disable button SignUp của Login Panel
Nhập username , password muốn insert và bấm SignUp

SignUp Panel biến mất, đồng thời xuất hiện thông báo.
Ở đây sẽ có một vài bạn thắc mắc, tại sao chúng ta lại không cho thông báo xuất hiện trước, rồi hãy làm biết mất Sign Up panel. Do bản chất của thông báo (Window.alert) là chỉ kết thúc sau khi người dùng bấm OK hoặc nút X, do đó, với những browser client sử dụng add-ons chặn popup, thông báo sẽ không bao giờ kết thúc (vì không được hiển thị ra cho người dùng). Do đó, Sign Up panel sẽ không bao giờ biết mất (Mặc dù các bạn vẫn có thể thực hiện các function khác như Login, SignUp để tạo một Sign Up panel mới bình thường. Hãy nhớ, chúng ta đang giao tiếp với server một cách không đồng bộ hóa).
Như vậy là các bạn đã hoàn tất phần 2 của loạt bài viết về GWT. Mình hy vọng thông qua bài viết này, các bạn sẽ có một cái nhìn tổng quan về Ajax với GWT, cả lý thuyết cũng như cách thực hiện, nhằm tạo tiền đề cho những tìm tòi sau này của các bạn. Mọi thắc mắc cũng như góp ý vui lòng cmt bên dưới bài viết, hoặc gửi email về địa chỉ HunterBMT@gmail.com rất mong nhận được sự ủng hộ từ các bạn.
Không có nhận xét nào:
Đăng nhận xét