Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản
Mục đích: Chủ đề của bài này giới thiệu về cách cài đặt cho NetBeans 6.9.1 khả năng hỗ trợ lập trình tạo ứng dụng sử dụng Visual Web tương tự như môi trường làm việc của Visual .Net của Microsoft trong hỗ trợ lập trình ASP.NET. Sau khi cấu hình cài đặt xong, chúng tôi sẽ giới thiệu vài ứng dụng cơ bản đầu tiên để chúng ta làm quen với môi trường Visual Web này.
Cài đặt Visual Web JSF cho Netbeans 6.9.1 và vài ứng dụng cơ bản
Mục đích: Chủ đề của bài này giới thiệu về cách cài đặt cho NetBeans 6.9.1 khả năng hỗ trợ lập trình tạo ứng dụng sử dụng Visual Web tương tự như môi trường làm việc của Visual .Net của Microsoft trong hỗ trợ lập trình ASP.NET. Sau khi cấu hình cài đặt xong, chúng tôi sẽ giới thiệu vài ứng dụng cơ bản đầu tiên để chúng ta làm quen với môi trường Visual Web này.
Yêu cầu:
- Nắm vững khái niệm và cách cài đặt về mô hình MVC trên web(vui lòng xem lại bài MVC Pattern trên Web)
- Nắm vững về ngôn ngữ lập trình Java, lập trình thao tác hướng đối tượng
- Cách thức sử dụng JSTL, EL, HTML
- Các khái niệm cơ bản về JSF – Java Server Faces
- Các Tools sử dụng
o Netbeans 6.9.1
o JDK 6 update 22
o Server: Tomcat 6.0.26
o Thư viện hỗ trợ: Driver kết nối DB SQL Server (sqljdbc.jar hay sqljdbc4.jar)
Cài đặt plugin Visual Web JSF
- Download plugin visual web (visualweb69.zip) cho NetBeans 6.9.1 (mỗi version Netbeans sẽ có một bộ cài đặt Visual Web riêng biệt) đã được chúng tôi tích hợp đầy đủ thành phần tại đây hay các bạn có thể down load từng thành phần tại địa chỉ http://dlc.sun.com.edgesuite.net/netbeans/updates/6.9/uc/m1/dev/modules/visualweb/ (lưu ý tùy theo netbeans của bạn cài đặt sẽ có thiếu 1 số gói trong quá trình update khi sử dụng, bạn phải lưu ý để bổ sung gói trong khi gói của chúng tôi cũng download từ địa chỉ trên và bổ sung thêm các phần thiếu sót để có thể cài trên tất cả máy)
- Giải nén gói download chúng ta có thư mục VisualWeb6.9
- Vào trong thư mục .netbeans\6.9
o Lưu ý: thư mục này tùy thuộc vào hệ điều hành khi cài đặt Netbeans
o Thư mục ví dụ ở Windows XP là C:\Documents and Settings\tên user login vào máy\.netbeans\6.9\
o Thư mục ví dụ ở Windows 7 hay Vista sẽ là C:\USers\tên user login vào máy\.netbeans\6.9\
- Trong thư mục 6.9, tạo thư mục update

- Vào trong thư mục update, tạo thư mục download

- Vào trong thư mục download, chép tất cả các tập tin nbm vào trong thư mục download (lưu ý không chép thư mục) – tất cả có 63 file nbm


- Khởi động Netbeans 6.9.1 (Lưu ý, nếu Netbeans đang mở thì tắt Netbeans hẳn, sau đó khởi động Netbeans lại)
o Màn hình Update sẽ xuất hiện để thực hiện update cho Netbeans và start NetBeans
§ Trong bước này, chúng ta cứ từ từ cho mọi hành động của hệ thống hoàn tất. Nếu có thông báo lỗi chúng ta phải ghi nhận để bổ sung.
§ Nếu bạn dùng gói chúng tôi đã kiểm tra sẽ không có lỗi, nếu có lỗi bạn vui lòng xem lại các bước ở trên
§ Để đảm bảo lỗi không ảnh hưởng đến Netbeans thì bạn chọn Disable khi báo lỗi
§ Khi update thành công thì tất cả tập tin trong thư mục ,netbeans\6.9\update\download chúng ta đã tạo trong các bước trên trống rỗng vì khi cập nhật thành công Netbeans tự động xóa những file này
o Khi Netbeans start thành công, chúng ta kiểm tra để thấy Visual Web cài đặt thành công bằng cách vào menu Tools, chọn Plugin, sau đó chọn Installed, check vào checkbox Show details, chúng ta thấy như sau

o Chúng ta click Close để đóng cửa số
- Chúc mừng các bạn, chúng ta đã cài đặt và cấu hình xong Visual Web JSF cho Netbeans 6.9.1, chúng ta chuyển sang làm quen cách sử dụng chúng với một số ứng dụng đơn giản
Tạo ứng dụng cơ bản cho chức năng cộng trừ 02 số bất kỳ và trả ra kết quả
- Bước 1: Tạo ứng dụng Web. Chọn Menu File, chọn New Project, chọn Java Web trong Categories, chọn Web Application trong Projects

o Nhấn Next, đặt tên project Day3VSWeb1008

o Nhấn Next, chọn Server Tomcat 6.0.26 và JavaEE version là JavaEE5

o Nhấn Next, Chọn checkbox Visual Web JavaServer Faces trong Frameworks

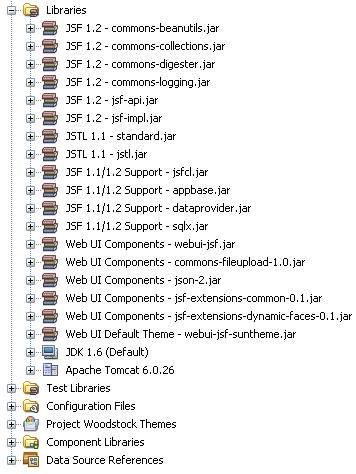
o Nhấn Finish, Netbeans sẽ tạo ra project có cấu trúc như sau


o Để thiết lập trang chạy đầu tiên, chúng ta không cần phải vào web xml chỉnh tag welcome-file list mà chúng ta chỉ cần nhấn chuột phải trên trang bất kỳ, chúng ta chọn Set As Start Page
![]()
o Chúng ta nhìn thấy Page1.jsp được tạo sẵn có các thành phần trên trang
§ Design: cho phép chúng ta kéo thả các control để tạo giao diện như .NET
§ JSP: cho phép chúng coi trang jsp tạo giao diện khi kéo thả
§ Java: cho chúng ta chuyển sang source lập trình cho trang (cụ thể tập tin tên trang.jsp, ở đây là là Page1.java) tương tự như tập tin .cs của .NET khi chúng ta lập trình với c#
§ Chúng ta sẽ chuyển đổi giữa các cửa sổ này khi lập trình ứng dụng

o Thành phần Palette cho phép chúng ta chọn các control để kéo thả trực tiếp trên màn hình Design – code được phát sinh tương ứng trên JSP. Nếu không nhìn thấy, chúng ta chọn menu Windows, chọn Pallete (hay tổ hợp phím Ctrl + Shift + 8)

- Bước 2: Thiết kế giao diện xử lý cho ứng dụng
o Trên trang Page1.jsp, mode Design, chúng ta kéo thả control vào giao diện như hình vẽ (dùng các control trong Woodstock Basic)

§ Các textField chúng ta đặt tên lần lượt là txtNum1, txtNum2. Để chỉnh sửa id của 1 control, chúng ta chọn control đó và chọn cửa sổ Properties, chỉnh sửa id cho tên control, text cho chữ hiển thị, style cho font chữ màu sắc, …

§ Tương tư cho các button chúng ta đặt tên lần lượt là btAdd (text: Add) và btSub (text: Sub)
o Tạo trang trình bày kết quả tính toán
§ Chúng ta chọn new File, chọn JavaServer Faces trong Categories, chọn Visual Web JSF Page trong File Types (Nếu chúng ta chọn JSF Page netbeans sẽ tạo ra trang JSP có tag lib để chúng ta code tay mà không hỗ trợ visual để kéo thả)

§ Nhấn Next, nhập tên file là result, nhấn Finish

§ Trang result.jsp sẽ được tạo ra cùng với tập tin result.java

§ Tạo giao diện kết quả như hình

· Không cần đặt tên vì các control này sẽ hỗ trợ hiển thị - không dùng để lập trình
o Chúng ta hoàn tất bước tạo giao diện
- Bước 3: Kết nối control với dữ liệu trong bean để thực hiện thao tác trên ứng dụng và control để lập trình
o Chúng ta vào bên trong RequestBean1.java để khai báo 4 biến để thao tác bao gồm 02 số thực để nhận giá trị tính toán và 1 số double để trả kết quả trả về và một biến kiểu String để lưu trữ toán tử để xuất ra kết quả

o Phát sinh get/ set cho các thuộc tính này

o Phát sinh các phương thức add và sub để tính toán kết quả để khi người dùng click nút lệnh, JSF sẽ kích hoạt biến cố để gọi hàm tính toán
§ Lưu ý: hàm thiết kế luôn trả về kiểu String vì nó nhận kết quả không phải là kết quả tính toán (tính toán được lưu trữ vào biến) mà ở đây JSF cần xác nhận trạng thái để chuyển sang các giao diện tương ứng để trình bày kết quả (renderer)

§ Chúng ta đã cấu hình RequestBean hay Backing Bean tầm vực request thành công, chúng ta thực hiện kết nối giá trị này với các control trên form
o Bind control với các giá trị trong bean để hỗ trợ lập trình và tính toán
§ Mở tập tin Page1.jsp, mode Design, chọn textField txtNum1, nhấn phải chuột, chọn Bind to Data …

§ Cửa sổ Bind to Data, chọn tab Bind to Object, chọn Bean tương ứng (ở đây là RequestBean1), chọn thuộc tính tương ứng trong bean (ở đây là num1). Nhấn Apply, nhấn OK

· Lưu ý: nếu kết nối giá trị kiểu số, control sẽ biến thành số 0 hay 0.0 tùy thuộc kiểu dữ liệu, nếu kiểu chữ, control sẽ hiện thành abc trong text
§ Áp dụng tương tự cho textField txtNum2 kết nối với thuộc tính num2 của RequestBean1
§ Giao diện được cập nhật như sau

§ Tương tự, mở tập tin result.jsp, mode Design, mapping static đầu tiên với num1, static thứ 2 cho operator, static 3 cho num2, static cuối cùng cho result. Tất cả các property trong RequestBean1. Giao diện được cập nhật như sau

- Bước 4: JSF được mệnh danh là Swing ở phía Server, do vậy, một cái hay trong JSF là hỗ trợ biến cố, do vậy, bước này chúng ta thực hiện phát sinh biến cố để xử lý
o Quay lại tập tin Page1.jsp, chúng ta phát sinh biến cố trên các nút lệnh. Nhấn phải chuột trên nút Add, chọn Edit action Event Handler

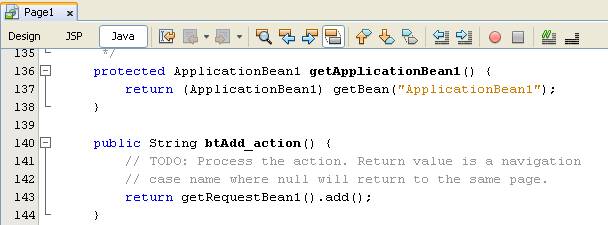
o Netbeans chuyển đổi qua mode Java và phát sinh tương ứng phương thức tên control_action, chúng ta thực hiện gọi hàm add trong requestbean như code bên dưới

§ Hàm getTênBackingBean là hàm được phát sinh sẵn trong code
§ Khi đã phát sinh biến cố rồi, chúng ta quay lại màn hình Design, click phải chuột trên nút đã phát sinh chúng ta thấy giá trị Edit action Event Handler đã thay đổi như hình

o Chúng ta làm tương tự cho nút subtract nhưng gọi hàm subtract trong RequestBean1
o Chúng ta đã hoàn tất xử lý nhưng các trang chưa kết nối để chuyển đổi giữa các thành phần
- Bước 5: Thực hiện mapping chuyển trang hay áp dụng mô hình gọi là Navigate Model
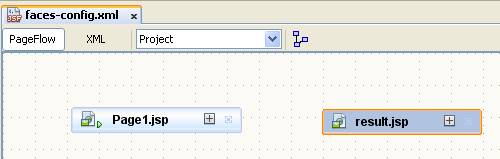
o Chúng ta mở faces-config.xml trong thư mục WEB-INF, chúng ta sẽ thấy 02 trang và netbeans hỗ trợ visual cho chúng ta mapping chuyển đổi


o Để chuyển từ trang Page1.jsp sang trang result.jsp, chúng ta click chuột vào sau dấu + trong Page1.jsp trong sơ đồ trên kéo và thả sang trang result.jsp
§ Nhấn dấu + cho thấy các control có biến cố trong trang


§ Double click vào case1, để chỉnh sửa thành chữ success – nhãn chúng ta đã định nghĩa trong phương thức add hay subtract theo nghĩa nếu giá trị trả ra là success thì chuyển sang trang result.jsp, nếu không thì đứng yên. Gõ xong nhấn enter để cập nhật

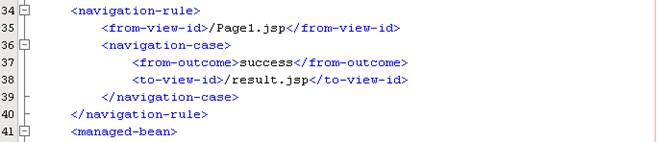
§ Nhấn Save file, sau đó, chúng ta chuyển sang mode XML sẽ thấy bean được cập nhật như sau


§ Giao diện visual thực tế giúp chúng ta phát sinh code phức tạp của XML bên trong và chuyển trang đó là to-view-id, giá trị xác định là from-outcome, trang bắt đầu là from-view-id
o Việc mapping chuyển trang đã hoàn tất
- Bước 6: Build ứng dụng, start server, deploy và testing

o Vì là số thực nên giá trị mặc định ban đầu sẽ là 0.0



o Chúc mừng, chúng ta đã hoàn tất ứng dụng đơn giản để cho thấy cách sử dụng Visual Web mà chưa có validation, chưa thực hiện lấy giá trị trực tiếp trên form. Phần tiếp theo chúng ta sẽ áp dụng cơ chế validation – bắt lỗi và ép kiểu dữ liệu mà JSF hỗ trợ
Thực hiện ứng dụng đổi từ nhiệt độ F sang nhiệt độ C sử dụng Visual Web JSF có bắt lỗi và thông báo lỗi
- Bước 1: Tạo ứng dụng Web như hướng dẫn ở phần trên
o Đặt tên project Day3VSWebAdv
o Chọn Server Tomcat 6.0.26 và JavaEE version là JavaEE5
o Chọn checkbox Visual Web JavaServer Faces trong Frameworks
o Project được tạo có cấu trúc như sau

- Bước 2: Thiết kế giao diện xử lý cho ứng dụng
o Tạo giao diện bằng cách đưa các control vào Page1.jsp để chuyển đổi nhiệt độ có tên như hình bên dưới

o Mapping Message với control để thực hiện báo lỗi khi người dùng nhập liệu sai trên control của chúng ta
§ Chọn control Message
§ Nhấn tổ hợp Ctrl + Shift kéo từ control Message thả vào textField txtC. Lưu ý: thả chuột trước sau đó mới thả Ctrl + Shift, nếu làm sai kết quả sẽ không ra như hình bên dưới
§ Quá trình làm thành công chúng ta có thể thấy chữ trong message đổi thành Message Summary for txtC

§ Chúng ta chọn control message và chọn Property, chúng ta thấy thuộc tính for có tên control textField. Do vậy, trong trường hợp kéo thả vơi tổ hơp phím không thuận tiện, chúng ta có thể chọn Properties for của message và chọn tên control trong combo box để thực hiện ràng buộc

§ Tương tự chúng ta thực hiện ràng buộc control textField txtC với nhãn Celcius với mục đích khi có lỗi nhãn Celcius cũng được tô đậm đỏ để tạo cảm nhận dễ dàng cho người dùng. (Chọn textField txtC, nhấn Ctrl + Shift, kéo thả chuột từ control vào nhãn Celcius)

§ Chọn thuộc tính của nhãn Celcius, nó đuợc cập nhật như bên dưới

o Thực hiện hỗ trợ validation – bắt lỗi cho control textField txtC trong quá trình nhập liệu
§ Không được để control textField txtC rỗng, chúng ta chọn control txtC, chọn Properties và check vào thuộc tính required

§ Yêu cầu nhập liệu cho txtC bắt buộc phải là số thực trong đoạn từ -273 đến 1000, chúng ta chọn trên Palette, phần Validators, và chọn Double Range Validator

· Click chọn, kéo thả vào control txtC. Chúng ta thấy mọi thứ bình thường nhưng khi chọn txtC và chọn Properties nếu thấy thuộc tính validatorExpression cập nhật như hình bên dưới là thành công (nếu không chúng ta phải làm lại)


· Để chọn được control doubleRangeValidator1, chúng ta chọn Navigator (menu Windows, chọn Navigating, chọn Navigator hay tổ hợp phím Ctrl + 7), mở rộng Page1, page1, chúng ta thấy doubleRangeValidator1

· Chúng ta chọn doubleRangeValidator1 trong Navigator, chọn Properties và chỉnh sửa giá trị minimum và maximum theo yêu cầu như hình bên dưới

§ Yêu cầu giá trị nhập vào control txtC là chuỗi phải được ép thành kiểu số thực và nếu như chuỗi không là số sẽ thông báo lỗi qua message, chúng ta chọn Palette, chọn phần Converters, chọn Double Converter vì chúng ta đang sử dụng số thực

· Thực hiện bước tương tự như validator, kéo thả Double Converter vào txtC, mở phần thuộc tính – Properties của txtC, chúng ta thấy thuộc tính converter được cập nhật

· Chúng ta click trên trang Page1.jsp và chọn Navigator chúng ta thấy netbeans đã cập nhật

· Properties của converter không có gì để chỉnh vì việc chuyển đổi đã có sẵn trong component này.
o Chúng ta hoàn tất bước tạo giao diện
- Bước 3: Kết nối control với dữ liệu trong bean để thực hiện thao tác trên ứng dụng và control để lập trình.
o Chúng ta sẽ làm việc trực tiếp việc lấy giá trị với control, do vậy chúng ta cần đưa tên control – id hay name là một biến dưới code lập trình
o Mặc định, Visual Web không xem nó là biến lập trình, do vậy chúng ta cần thực hiện các bước tiếp theo để biến id của control thành biến trong trang
o Click chuột phải trên control (ở đây, chúng tôi chọn txtC trước), click chuột chọn Add Binding Attribute

§ Sau khi thực hiện xong, chúng ta click chuột phải lại trên txtC, chúng ta thấy context menu biến đổi khác

§ Do vậy, nếu chúng ta chọn nhầm chúng ta có thể áp dụng cách này để loại bỏ tên biến của control
o Thực hiện tương tự với staticField stF để Add Binding Attribute cho việc lập trình
o Lưu file Page1.jsp lại để cập nhật mọi thao tác chúng ta đã làm
o Ở đây chúng ta không cần Bind to Data đến các control vì ví dụ này chúng tôi muốn mô tả việc làm việc trực tiếp trên form của Visual Web không qua dữ liệu trung gian hay backing bean tương tự như .NET
- Bước 4: Bước này chúng ta thực hiện phát sinh biến cố để xử lý
o Ở đây, chúng ta sẽ thực hiện biến cố xảy ra khi người dùng nhập liệu vào txtC và nhấn enter thì kết quả sẽ hiện thị trong staticField stF
o Chúng ta chọn biến cố processValueChange của txtC, chọn txtC, click phải chuột chọn Edit Event Handler, click chọn processValueChange

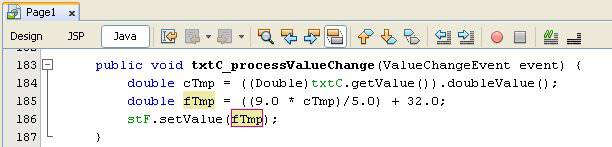
o Netbeans chuyển đổi qua mode Java và phát sinh tương ứng phương thức tên control_processValueChange, chúng ta thực hiện gọi modified code bên dưới

§ Cập nhật code tính toán, lấy giá trị từ các control, sau khi tính toán, cập nhật là staticField. Việc lập trình thông qua biến binding (chúng ta đã bind ở trên). Lưu ý dùng tổ hợp phím Ctrl + Space bar để chương trình visual chọn lựa giá trị để tránh sai sót khi tự gõ

§ Code được cập nhật như sau

- Bước 5: Thực hiện mapping chuyển trang hay áp dụng mô hình gọi là Navigate Model
o Ở đây có duy nhất 1 trang, chúng ta không cần phải mapping trang gì cả

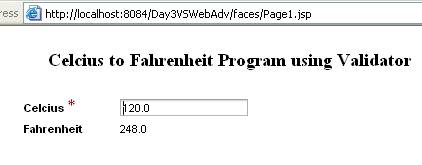
- Bước 6: Build ứng dụng, start server, deploy và testing

o Xóa trắng số 0.0, nhấn Enter

o Nhập số nhỏ hơn -273, nhập số -275

o Nhập số lớn hơn 1000, 1001

o Nhập 120

o Nhập giá trị không là số, ví dụ nhập chữ a

o Chúc mừng, chúng ta đã hoàn tất ứng dụng đơn giản để cho thấy cách sử dụng Visual Web có validation, thực hiện lấy giá trị trực tiếp trên form.
Chúc mừng bạn đã làm quen với môi trường Visual Web JSF trên Netbeans 6.9.1 nhưng mới là ví dụ đơn giản. Chúng tôi sẽ tiếp tục chủ đề này trên một ứng dụng thực sự có kết nối DB, trình bày dữ liệu trên lưới, phân trang và đưa dữ liệu bình thường vào lưới. Các bạn phải cố gắng tự tìm hiểu thêm các control, cách thức visual hỗ trợ kéo thả rất thuận tiện trong thao tác. Hẹn các bạn trong các chủ đề liên quan và đầy hấp dẫn tiếp theo.
Không có nhận xét nào:
Đăng nhận xét