Google API – Tạo một bản đồ trên web với Google Maps API
Tác giả: Phạm Lê Tấn Đạt
Mục đích: Nội dung của chủ đề này giới thiệu về Google Map API và sử dụng javascript để thao tác chúng. Trong chủ đề này, chúng tôi sẽ hỗ trợ quí vị trong việc tự tạo một bảng đồ trên web
Google API – Tạo một bản đồ trên web với Google Maps API
Tác giả: Phạm Lê Tấn Đạt
Mục đích: Nội dung của chủ đề này giới thiệu các khái niệm về Google Map API và sử dụng javascript để thao tác chúng. Trong chủ đề này, chúng tôi sẽ hỗ trợ quí vị trong việc tự tạo một bảng đồ trên web
Yêu cầu
- Nắm vững các khái niệm về HTML và javascript cơ bản
- Đã sử dụng qua javascript
- Đã sở hữu key API do Google cung cấp
- Quí vị có thể đăng ký key miễn phí tại địa chỉ https://code.google.com/apis/console
- Tools sử dụng ở đây là Netbeans 6.9.1
- JDK 6 update 22
- Server: Tomcat 6.0.26
Các bước thực hiện
- Bước 1: Tạo Web Application tương tư như kết hợp JavaFX với JSP và JDBC
- Tên project: HelloGoogleMapsAPI
- Server: Apache Tomcat 6.0.26
- J2EE version: 1.4

- Nhấn Finish để hoàn tất việc tạo ứng dụng
- Bước 2: Map bản đồ vào trong ứng dụng, cụ thể là trang index.jsp
- Mở trang index.jsp
- Import thư viện javascript của google vào trong thẻ script vào trong thẻ head của trang jsp
![]()
- Trong chuỗi định import thư viện, chúng ta cần lưu ý 02 tham số trong url là key và sensor
- Đây là 2 tham số bắt buộc khi bạn gọi thư viện của Google
- Key: là key do Google cung cấp sau khi chúng ta đăng ký theo đường dẫn đưa ra trong phần yêu cầu ở trên
- Sensor: là tham số để xác thực ứng dụng cả bạn có dùng các công cụ đặc biệt (ví dụ như GPS) để xác định vị trí của người dùng hay không. Thông thường ta truyền vào false
- Trong thẻ head của trang jsp này, chúng ta tiếp tục mở thẻ <script type=”text/javascript”></script> tương tự như dòng import thư viện google ở bước trên để thực hiện khởi tạo bản đồ trên web khi ứng dụng chúng ta được gọi lần đầu tiên
- Chúng ta viết hàm initialize như sau

- Biến mapOptions là một object được Google định nghĩa chứa các thiết lập của 1 bản đồ như, trung tâm của bản đồ, độ thu phóng của bản đồ, loại bản đồ…
- Để nắm thêm chi tiết của object này, quí vị vui lòng tham khảo thêm tại địa chỉ https://developers.google.com/maps/documentation/javascript/reference#MapOptions
- Giá trị Center: Truyền vào 1 object LatLng chứa kinh độ và vĩ độ của trung tâm bản đồ.
- Ở đây trong bài này, chúng ta truyền vào tọa độ của thành phố Hồ Chí Minh
- Giá trị Zoom: Truyền vào 1 số nguyên là độ thu phóng của bản đồ
- Thường là từ 0 đến 21 và số này càng lớn thì bản đồ càng chi tiết
- Giá trị mapTypeId: Truyền vào các Constant do Google định nghĩa nhằm xác định loại bản đồ được hiển thị.
- Chúng ta chọn một trong các giá trị thường dùng sau
- ROADMAP là bản đồ bằng hình vẽ thông thường.
- SATELLITE là bản đồ bằng hình ảnh được chụp bằng vệ tinh
- TERRAIN là bản đồ với các tính năng như địa hình, thảm thực vật.
- Biến map chính là đối tượng quang trọng nhất, đối tượng định nghĩa cho bản đồ.
- Để hiện thực một map chúng ta gọi constructor của nó và truyền vào 2 tham số là thẻ div chứa nó và mapOptions như trình bày ở trên
- Chúng ta đã hoàn tất hàm initialize
- Trong tag <body>, chúng ta thêm 1 thẻ div để chứa bản đồ sẽ được hiển thị khi ứng dụng được gọi với id là map-canvas

- Bước 3: Kích hoạt bản đồ khi ứng dụng được gọi
- Thực hiện kích hoạt sự kiện – event của trang để gọi hàm initialize khi trang index.jsp được gọi
- Quay lại thẻ script viết hàm initialize
- Ngay bên dưới phần kết thúc code block của hàm initialize bổ sung code
![]()
- Chúng ta tạm chấp nhận nội dung trên, nội dung chi tiết của ngữ nghĩa đoạn code trên sẽ được giới thiệu kỹ hơn trong các chủ đề tiếp theo
- Đơn giản đoạn code trên đến mức độ hiện giờ là gọi hàm initialize khi chương trình được load lên
- Bổ sung thêm code css hỗ trợ trình bày bảng đồ theo kích thước mong muốn trên browser khi hiển thị

- Trang index.jsp hoàn tất với cái nhìn tổng quan như sau

- Bước 4: Thực thi ứng dụng
- Clean and Build ứng dụng – project ngay trên Netbeans
- Click phải chuột ngay trên project để deploy
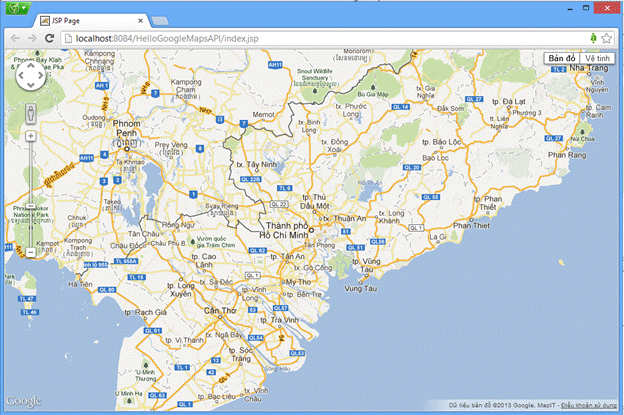
- Run ứng dụng để thấy được kết quả

- Lưu ý: máy tính chúng ta khi thực thi ứng dụng này phải kết nối internet để có thể load bảng đồ và reference đến thư viện của google
Chúc mừng các bạn, chúng ta đã hoàn tất xong việc tạo bảng đồ trên ứng dụng chúng ta sử dụng API.
Rất mong sự góp ý chân thành của các bạn và hẹn các bạn trong bài tiếp theo liên quan đến google API, cụ thể là các thành phần overlay quan trọng trên google API như là marker, polyline và polygons.
Không có nhận xét nào:
Đăng nhận xét