Custom Tag Library – Tạo ra tag library trong JSP
Mục đích: Chủ đề của bài này đề cập đến việc xây dựng một tag library để hỗ trợ việc sử dụng một chức năng nhiều lần trên trang JSP, đồng thời dấu đi code Java trong trang JSP, tạo nên sự ngắn gọn và súc tích trên trang JSP. Trong chủ đề bài này, chúng tôi đề cập đến loại tag đơn giản, dễ sử dụng và tích hợp các loại tag library sẵn có để tạo ra tag library mới
Custom Tag Library – Tạo ra tag library trong JSP
Mục đích: Chủ đề của bài này đề cập đến việc xây dựng một tag library để hỗ trợ việc sử dụng một chức năng nhiều lần trên trang JSP, đồng thời dấu đi code Java trong trang JSP, tạo nên sự ngắn gọn và súc tích trên trang JSP. Trong chủ đề bài này, chúng tôi đề cập đến loại tag đơn giản, dễ sử dụng và tích hợp các loại tag library sẵn có để tạo ra tag library mới
Khái niệm về cơ chế mở rộng trang JSP
- Cơ chế cho phép mở rộng trang jsp bằng cách tạo thêm các tag lib để tránh sử dụng code java trực tiếp trên trang JSP
- Cơ chế này cho phép người dùng sử dụng một chức năng hữu dụng nhiều lần trong các ứng dụng khác nhau và có thể chia sẻ cho mọi người thông qua cách thức sử dụng cú pháp tương tự như là viết XML nghĩa là có tag mở và tag đóng kết hợp với một số thuộc tính
- JSP cung cấp sẵn thư viện để hỗ trợ xây dựng tag lib đó là các interface trong package javax.servlet.jsp.tagext
- JSP cung cấp cho chúng ta cách thức tạo tag sử dụng 03 loại
- Classic Custom Tag: người dùng phải implement tất cả các phương thức callback theo định nghĩa trong interface kể cả khi các phương thức không dùng
- Simple Custom Tag: người dùng chỉ tập trung vào phần xử lý của tag mà không quan tâm đến các phương thức mặc định của các interface định nghĩa. Về mặt người dùng thì cơ chế này đơn giản cho người dùng nhưng về tính hiệu quả uyển chuyển thì Class Custom Tag tốt hơn nhưng đòi hỏi vận dụng phức tạp và phải nắm bắt đầy đủ các kiến thức về tag lib
- Tag File: 02 cơ chế trên gặp phải nhược điểm là vẫn phải viết java class cùng với việc cài đặt code, do vậy, trở nên không uyển chuyển với người phát triển và đặc biệt khó để kết hợp và sử dụng các tag lib sẵn có để nhằm mục đích tích hợp lại. Cho nên, tag file là cách thức tạo tag lib tương tự như tạo trang JSP, người dùng có thể tích hợp các tag lib sẵn có, sử dụng các thành phần mà JSP qui định để hỗ trợ xử lý và đặc biệt không cần biên dịch trước khi sử dụng bởi vì nó sẽ được biên dịch khi được yêu cầu. Điều này có nghĩa là việc vận dụng tag lib trở nên rất uyển chuyển
- Trong chủ đề này, chúng tôi hướng tới hướng dẫn sử dụng tag file này để chúng ta sử dụng nhanh chóng và hiệu quả vì đa số ngày này các tag lib hỗ trợ ứng dụng đã có khá nhiều, chúng ta có thể sử dụng từ khóa “JSP Tag Lib” cùng với chức năng mong muốn là có hoàng loạt tag lib tốt và được vận dụng sẵn. Do vậy, theo chủ quan của chúng tôi là chúng ta chỉ muốn tích hợp để tạo nên cái tốt nhất phù hợp mục đích với chúng ta đang làm. Do vậy, tag file là sự lựa chọn
- Cấu trúc và cơ chế hoạt động của tag file
- Tag file giống tương tự tập tin jsp nhưng phần mở rộng là tag
- Tập tin tag thường được đặt tại thư mục Context_root của ứng dụng web/WEB-INF/tag
- Tập tin có thể sử dụng bất cứ cú pháp nào được phép sử dụng trong jsp từ HTML, Servlet, JSP Scripting Elements, XML, JSTL, Java Code, …, đặc biệt có thể tích hợp các tag lib với nhau
- Để sử dụng được tag file chúng ta phải import vào trong trang jsp thông qua directive taglib với cú pháp như sau
<%@ taglib tagdir=”/WEB-INF/tags” prefix=”prefixName”%>
- tagdir: thư mục chứa các tag file
- prefix: tên alias để chúng ta xác định tầm vực truy cập các tag riêng biệt
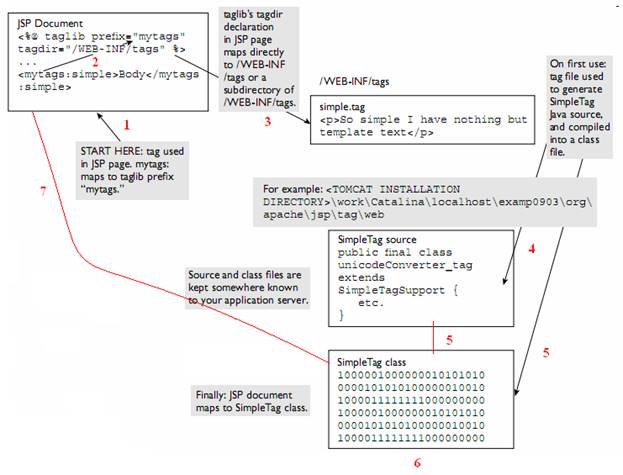
- Cơ chế hoạt động

- Khi yêu cầu xử lý trên trang JSP và phát hiện ra tag lib nằm trên trang, container sẽ thực hiện xác định tag lib nằm ở đâu thông qua prefix để xác định thông qua taglib import
- Từ khai báo taglib đó, container sẽ xác định vị trí định nghĩa code qua tập tin cấu hình web.xml để xác định vị trí tập tin tag file
- Container sẽ thực hiện parse tag file và convert từ tag file thành Java code và cụ thể chuyển đổi thành tập tin Java Class kế thừa từ Simple Tag Support – nghĩa là Simple Custom Tag interface
- Tập tin java class này sẽ được biên dịch thành mã nhị phân – tập tin class
- Cả 02 tập tin này được đặt tại thư mục cache của server. Ví dụ với tomcat Server thì 02 tập tin này nằm tại thư mục CATALINA_HOME\work\Catalina\localhost\[tên context của project]\org\apache\jsp\tag\web\
- Container sẽ thực hiện yêu cầu trên tập tin class, kết quả trả về sẽ được đặt trên trang JSP và trả về cho người dùng
- Các thành phần Directive hỗ trợ trong tag file trong lúc phát triển và lập trình
|
Directives |
Mô tả |
|
tag |
- <%@ tag attr1=“…” …%> - Tương tự như trang jsp khai báo một số định hướng trên tag file - Ví dụ: <%@ tag import=“java.util.*”%> |
|
include |
- <%@ tag include file=“file name”%> - Hỗ trợ nhúng tag file khác vào tag file hiện hành - Ví dụ: <%@tag include file=“process.jsp”%> |
|
taglib |
- <%@ taglib uri=“tagLibURI” prefix=“tagPrefix”%> - Cho phép nhúng các tag library vào tag file hiện hành - Ví dụ: <%@taglib tagdir=”WEB-INF/tags” prefix=“demo“%> |
|
attribute |
- <%@ attribute name=“value1” [required=false|true]%> - Khai báo các thuộc tính cho tag file để người dùng thông qua đó đưa các giá trị vào tag file để xử lý - Ví dụ: Chúng ta có tag file <abc:test name=”khanh”/>, ở đây tag file test được viết phải khai báo thuộc tính name để đón nhận giá trị <%@ attribute name=“name”%> |
|
variable |
- <%@ variable att1=“varName” att2=“value”…%> - Khai báo biến trong tag file tương tự biến trong trang JSP - Ví dụ: <%@variable name-given=“price”%> |
- Trên đây là nội dung khái quát về tag file, chúng ta sẽ áp dụng nội dung này vào cài đặt một tag file cụ thể
Vận dụng Tag file vào việc cài đặt một ứng dụng cụ thể
- Ứng dụng ở đây mô tả việc xây dựng một tag file cung cấp chức năng tạo lưới data grid cho người dùng với yêu cầu như sau
- Tag lib có khả năng cung cấp lưới hiển thị dữ liệu trình bày cho người dùng
- Lưới sẽ được hiển thị số lượng cột dữ liệu trình bày tùy theo câu lệnh truy vấn của người dùng
- Lưới có khả năng cho phép truyền tham số động cho câu lệnh sql khi người dùng muốn lưới cập nhật động tùy theo giá trị truyền vào
- Việc sử dụng kết nối database có thể sử dụng bằng cả 02 cách thức đó là kết nối tĩnh thông qua các connection lẫn kết nối động thông qua datasource
- Chúng tôi sẽ phân tích nội dung yêu cầu như sau
- Để hỗ trợ trình bày lưới, chúng ta sẽ sử dụng table html để trình bày
- Để tạo sự ngắn gọn súc tích trong tag file, chúng ta sẽ sử dụng EL language
- Để tạo sự kết nối nhanh chóng bằng cả lệnh connection cứng và datasource linh hoạt và thao tác với DB một cách dễ dàng trong truy vấn, chúng ta sẽ sử dụng tag lig JSTL do SUN hỗ trợ để cho thấy tính tối ưu khi tích hợp tag lib trong tag file
- Để đón nhận các tham số người dùng, chúng ta phải khai báo các attribute tương ứng để qua đó người dùng có thể đưa giá trị vào
- Để đón nhận các tham số tùy chọn theo câu lệnh truy vấn người dùng và đặc biệt chúng ta chưa có biết bao nhiêu tham số truy vấn chúng ta phải xử lý một loại attribute chưa biết đến, khi cần là có thể tạo ra một cách linh động, gọi là dynamic attribute
- Để trao đổi giá trị và truyền thông tin giữa các thành phần trong xử lý chúng ta sẽ sử dụng JSTL core
- Yêu cầu
- Nắm vững các khái niệm về tag file và custom tag
- Nắm vững về ngôn ngữ lập trình Java, lập trình thao tác hướng đối tượng
- Cách thức sử dụng JSTL, EL, HTML
- Tools sử dụng ở đây là Netbeans 6.9.1
- JDK 6 update 22
- Server: Tomcat 6.0.26
- DBMS: SQL Server 2005
- Thư viện hỗ trợ: JSTL 1.1, Driver kết nối database SQLServer (sqljdbc.jar hay sqljdbc4.jar)
- Các bước thực hiện
- Tạo Web Application tương tư như kết hợp JavaFX với JSP và JDBC
- Tên project: DataGridTagLib
- Server: Apache Tomcat 6.0.26
- J2EE version: 1.4
- Cấu trúc project trên Netbeans như sau

- Chúng ta thực hiện tạo tag file như sau
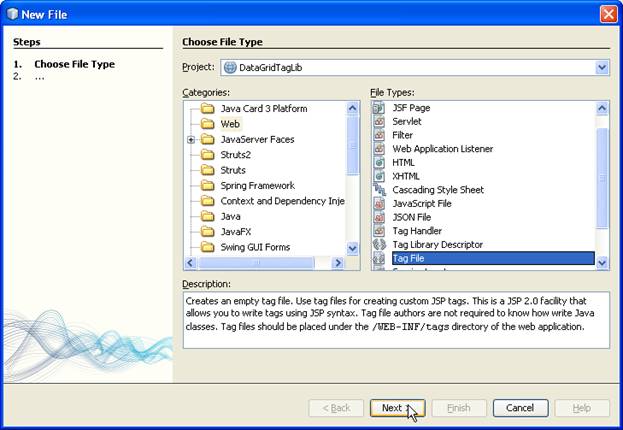
- Chọn menu File, chọn New File
- Chọn Web trong categories và Tag file trong File Types

- Click nút Next
- Điền tên tag vào Tag File Name (ở đây là myDataGrid), vị trí tag file phải nằm trong thư mục tags của thư mục WEB-INF

- Click nút Finish, Project được cập nhật như sau

- Chúng ta thực hiện lập trình code như sau
- Import thư viện JSTL 1.1 vào trong project
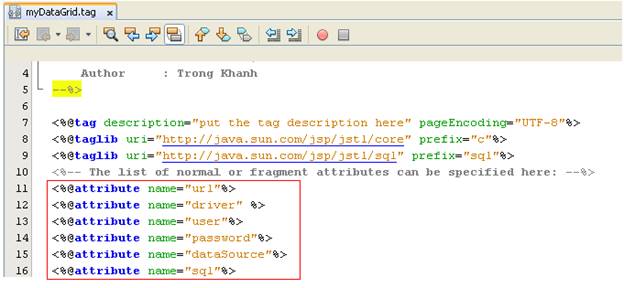
- Thực hiện import tag lib sql và core vào trong tag file

- Để cho phép người dùng đưa kết nối với Database tĩnh, chúng ta cần khai báo các thuộc tính
- url: connection string kết nối DB
- driver: driver hỗ trợ kết nối DB
- user: user kết nối DB
- password: password kết nối DB
- Ngoài ra, lưới yêu cầu cho phép kết nối động, do vậy chúng ta cần thuộc tính datasource để đón nhận datasource
- Để đón nhận câu lệnh sql chúng ta cần thêm thuộc tính sql

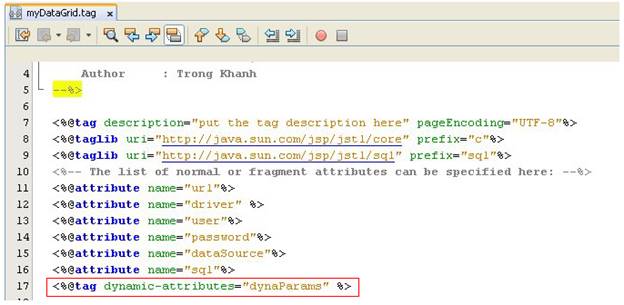
- Vì lưới cho phép đón truyền tham số truy vấn động trong câu lệnh sql, do vậy, chúng ta sẽ không đoán biết được tên tham số cụ thể là gì, do vậy, chúng ta cần một dạng tham số động để để đón nhận tên tham số tùy ý theo người dùng tùy theo câu lệnh sql và giá trị của tham số. Do vậy, JSP tag lib cho phép những tham số định nghĩa ngoài tham số cụ thể là tham số động tham qua directive tag với thuộc tính dynamic-attributes. Tham số này dùng collection để đón nhận giá trị (cụ thể ở đây JSP dùng HashMap)

- Giai đoạn khai báo đã xong, chúng ta tiến sang giai đoạn xử lý
- Chúng ta ưu tiên cho kết nối tĩnh trước, datasource sau trong vấn đề kết nối DB, do vậy, chúng ta sẽ sử dụng JSTL sql cùng core để check thông qua c:if và sql:setDataSource

- Kết thúc bước này chúng ta đã có đuợc connection, chúng ta chỉ thực hiện các bước tiếp theo khi con khác null, chúng ta sử dụng c :if để test
- Nếu đã kết nối được chúng ta sẽ, thực hiện truy vấn thông qua chuỗi sql của người dùng. Cũng tại bước này, chúng ta sẽ kiểm tra xem có tham số động truyền vào hay không để thực hiện thiết lập lấy tham số qua hàm c :if
- Nếu có chúng ta sẽ duyệt lấy giá trị tham số của mảng động. Vì đây là hashMap, do vậy để lấy giá trị từ cặp key, value trong hash, chúng ta dùng thuộc tính value để lấy trị
- Theo qui tắc truyền tham số theo thứ tự từ trái sang phải để thiết lập cho chuỗi sql cũng từ trái sang phải

- Kết thúc trạng thái này chúng ta đã có result set với tên rs
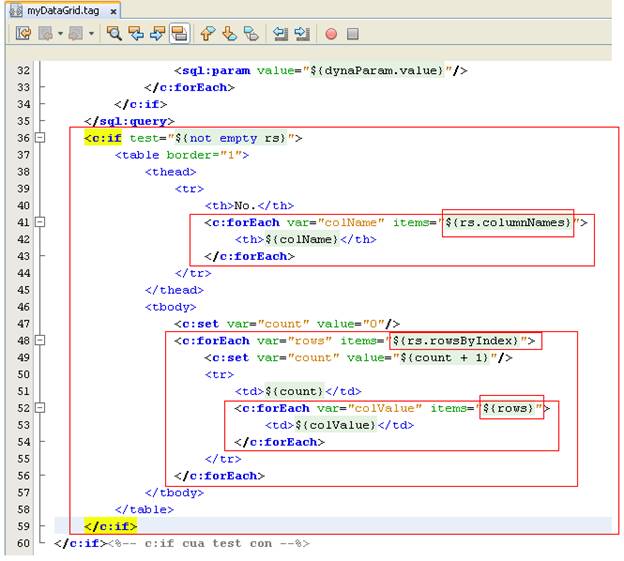
- Chúng ta sẽ kiểm tra rs khác null qua c :if và duyệt dữ liệu in ra màn hình kết hợp với table html control
- Để lấy tên cột trong DB, chúng ta sử dụng thuộc tính columnNames của rs
- Để lấy giá trị từng hàng trong DB, chúng ta sử dụng thuộc tính rowsByIndex của rs
- Mỗi hàng lấy ra là 1 collection chứa tập cột, do vây chúng ta duyệt tập hàng trong cột đê lấy giá trị của từng column trong DB

- Việc tạo tag lib đã hoàn tất, chúng ta tiến sang bước sử dụng nó, chúng ta sẽ demo mọi trường hợp lưới có thể sử dụng
- Bước 1 : khai báo tag lib trong trang index.jsp với prefix là myLib

- Để sử dụng datasource trong lúc demo, chúng ta thực hiện cài đặt Datasource cho project tương tự với bài Tạo kết nối động đến DB trong mô hình MVC Pattern trên Web Server (Tomcat)
- Tập tin context.xml trong thư mục META-INF

- Không cần cấu hình gì trong tập tin web.xml
- Chỉnh sửa code trong trang index.jsp

- Lưu ý:
- Các thành phần chúng tôi demo cho từng trường hợp riêng biệt để cho thấy khả năng xử lý và tích hợp taglib của lưới trong từng trường hợp
- Riêng trường hợp có nhiều hơn 1 tham số chúng ta cần đặt số thứ tự sau mỗi tham số động để đừng sai lệch vị trí khi xem xét vì HashMap trong JSP tag lib có hỗ trợ sort, nếu không cẩn thận vấn đề này có thể dẫn đến kết quả của chúng ta bị sai lệnh
- Chúng ta thực hiện Build, deploy và test thử



- Vị trí tập tin tag file phát sinh trong server như sau

Chúc mừng các bạn đã hoàn tất và nắm tổng quát cách thức cài đặt custom tag sử dụng tag file, chúng tôi hy vọng thông qua bài này, các quí vị sẽ sử dụng để cài đặt các custom tag tùy theo yêu cầu của chính mình.
Rất mong sự góp ý chân thành và chia sẻ của quí vị về vấn đề này. Hẹn gặp lại quý vị ở chủ đề khác
hay quá anh oi
Trả lờiXóa