.NET Windows Form application sử dụng Axis2 web service
Tác giả: Trần Du Hòa Bình
Mục đích:
+ ví dụ này mô tả cách sử dụng web service tạo bằng Axis2 trên Windows From application theo mô hình MVC thông qua game caro dành cho 2 người chơi. Windows form sẽ làm view tương tác với user, web service sẽ đóng vai trò làm controller. Ví dụ này còn giúp thể hiện tính độc lập (cross-platform) của web service.
.NET Windows Form application sử dụng Axis2 web service
Tác giả: Trần Du Hòa Bình
Mục đích:
+ ví dụ này mô tả cách sử dụng web service tạo bằng Axis2 trên Windows From application theo mô hình MVC thông qua game caro dành cho 2 người chơi. Windows form sẽ làm view tương tác với user, web service sẽ đóng vai trò làm controller. Ví dụ này còn giúp thể hiện tính độc lập (cross-platform) của web service.
Yêu cầu:
+ Đã xem và làm theo các bài ví dụ trước hướng dẫn về Axis2 web service.
+ Kiến thức cơ bản về lập trình Windows Form và sử dụng web service trên .NET framework
Tool sử dụng:
+ Netbeans IDE 6.9.1
+ JDK 6 update 25
+ Visual Studio Team System 2008
+ Web server Apache Tomcat 6.0.26
+ Axis2 plugin cho Netbeans
Chúng ta bắt đầu thực hiện ví dụ này.
+ Tạo Web service và deploy
Bước 1: Tạo New Project > Java Application
Đặt tên là TicTacToeWebService
Bước 2: Tạo New Axis2 Service from Java > Create Empty Web Service
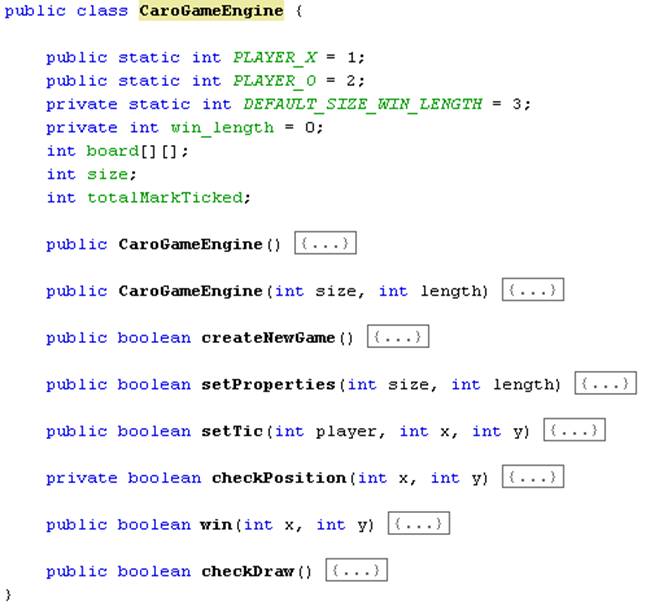
Đặt tên class là CaroGameEngine
Package là sample.axis2
Bước 3: Hiện thực các hàm xử lý cho trò chơi caro
Ý tưởng: ở đây chúng tôi sử dụng mảng 2 chiều kiểu int để lưu bàn cờ (int board[][]) . Khi bắt đầu, mỗi element trong mảng sẽ được gán giá trị là 0. Nước đi của 2 người chơi sẽ được quy định tương ứng là 1 và 2. Chúng tôi sẽ hiện thực các hàm xử lý sau:
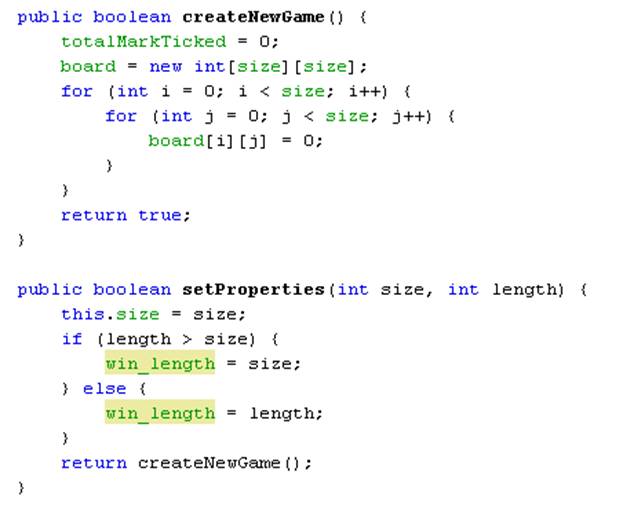
+ public boolean createNewGame(): khởi tạo game mới
+ public boolean setProperties(int size, int length): cho phép set giá trị kích thước bàn cờ và độ dài để xác định chiến thắng
+ private boolean checkPosition(int x, int y): kiểm tra ô ở vị trí (x, y) đã được đánh hay chưa. Tọa độ x, y được xác định như sau: gốc (0, 0) là ô trên cùng bên trái. X là trục hoành (hướng sang phải) và Y là trục tung (hướng xuống dưới).
+ public boolean setTick(int player, int x, int y): đánh nước đi của player vào vị trí (x, y), nếu thành công sẽ trả về true, nếu ô (x, y) đã được đánh thì trả về false
+ public boolean win(int x, int y): kiểm tra sau một nước đi ở vị trí (x, y) thì người chơi đã chiến thắng hay chưa
+ public boolean checkDraw(): kiểm tra xem ván cờ kết thúc hòa hay chưa
Chi tiết hiện thực như sau:




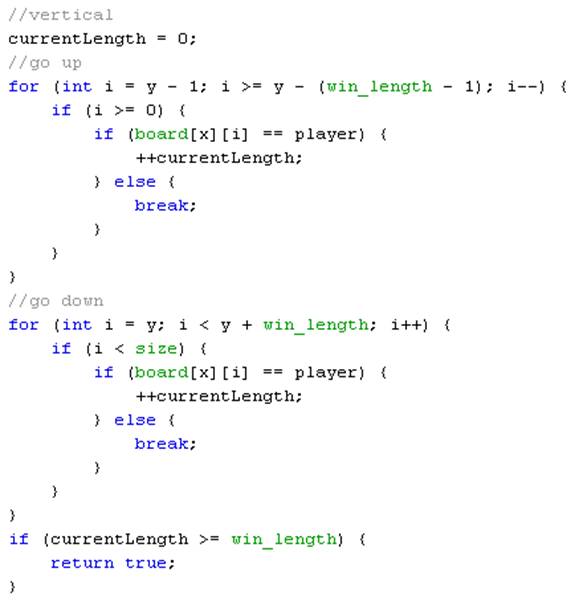
+ hàm win, chúng tôi hiện thực dựa vào vị trí vừa đi, kiểm tra 4 đường (ngang, dọc, chéo trái, chéo phải) xem số nước đi liên tục của player đó có đủ độ dài để chiến thắng.




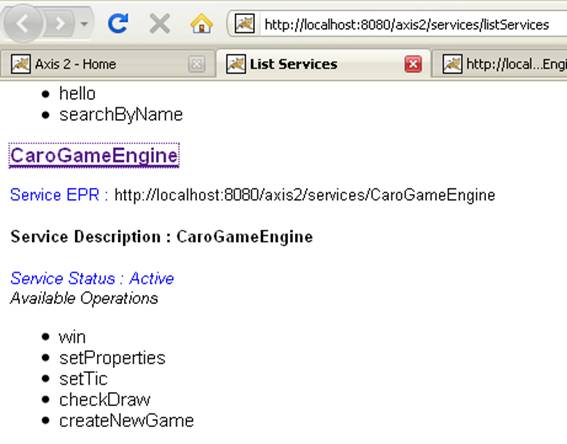
Bước 4: Build, deploy, và test service trên Tomcat server
+ Chú ý: đường dẫn đến file wsdl sẽ được dùng để tìm kiếm web service (thông qua Microsoft UDDI service)


+ Chú ý: đoạn cuối của file wsdl liệt kê các service endpoint, chúng ta sẽ cần đến các tên endpoint khi sử dụng service ở phía Windows form


+ Tạo Windows form application và consume CaroGameEngine web service
Bước 1: Tạo File > New > Project/Solution > Visual C# Windows Forms Application (.NET Framework 3.5)
Đặt tên là TicTacToeClient
Bước 2: Add Service Reference
+ Tại cửa sổ Solution Explorer, click phải vào project TicTacToeClient, chọn Add Service Preference

+ Tại ô Address, gõ vào đường dẫn đến file wsdl của CaroGameEngine web service

+ Click OK, Visual Studio sẽ add service reference vào TicTacToeClient project

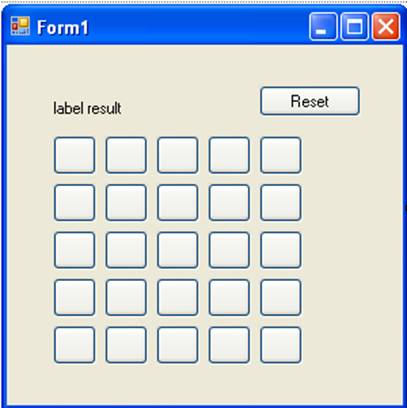
Bước 3: Thêm control vào Form1 như sau

+ Label result hiển thị kết quả thắng/thua…
+ Button Reset để tạo game mới
+ 25 button là 25 ô trong bàn cờ caro
+ Chúng ta thêm code để load game từ web service như sau:


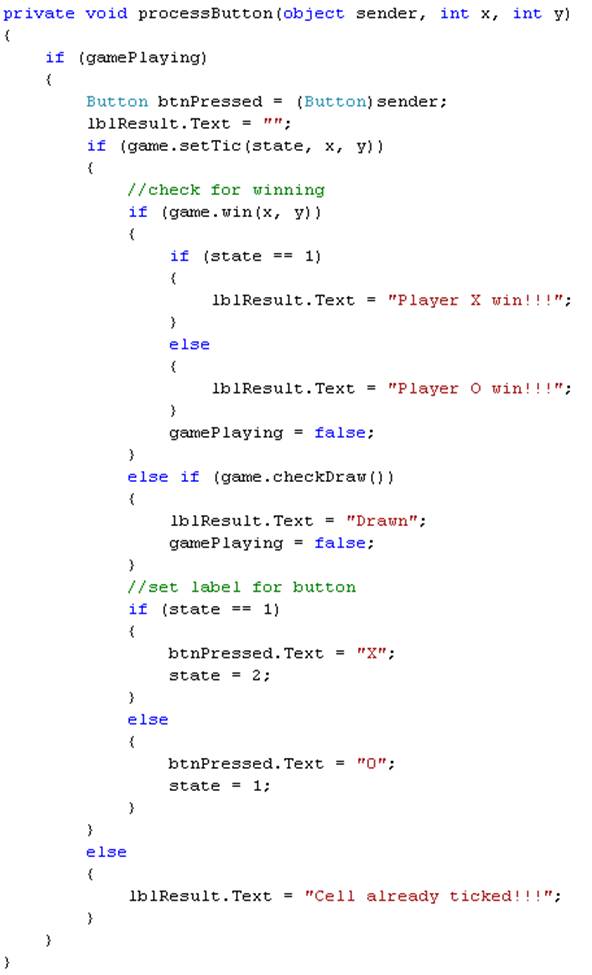
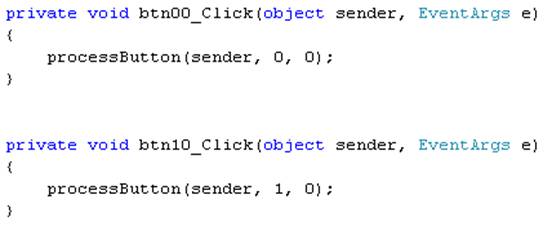
+ Xử lý sự kiện cho các button như sau:

+ Chúng ta thực hiện tương tự cho các button còn lại.
+ Xử lý sự kiện button Reset:

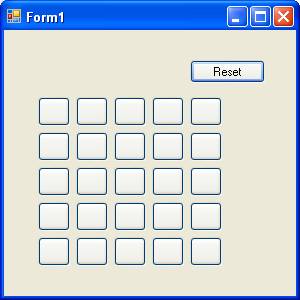
Bước 4: Build, run application




+ Chúc mừng các bạn, chúng ta đã hoàn thành ví dụ về consume Axis2 web service trên Windows form application. Các bạn có thể mở rộng ứng dụng cho phép chơi caro trên bàn cờ có kích thước tùy chọn, kết hợp với JavaFX thay cho Windows Form, hoặc sử dụng bộ lệnh AT Control thông qua cổng COM để có thể chơi caro từ điện thoại di động bằng tin nhắn SMS. Ngoài ra, các bạn có thể thay đổi cấu trúc CaroGameService, thuật toán…
+ Rất mong sự đóng góp chân thành của các bạn. Hẹn gặp lại các bạn trong các ví dụ sau.
Không có nhận xét nào:
Đăng nhận xét