Sử dụng XML trên JSP để trình bày và xử lý dữ liệu
Mục đích: Chủ đề của bài này giới thiệu về cách thức sử dụng XML trên trang JSP với các model tương ứng để trình bày giao diện và tận dụng dữ liệu có sẵn để trình bày nội dung ra màn hình hiển thị. Bên cạnh đó, bài viết thể hiện khả năng mạnh mẽ của JSP sử dụng EL và JSTL để hỗ trợ đơn giản hóa việc xử lý XML trên trang JSP. Bài viết cũng đưa ra ý niệm trong việc khai thác một phần tài liệu XML sử dụng XPATH dựa trên context đang xử lý. Song song với lý thuyết, bài viết cũng đưa ra một ví dụ cụ thể để cho thay cách áp dụng nội dung về lý thuyết. Trong ví dụ này, chúng tôi giới thiệu đến quí vị cách xử lý tài liệu XML có sử dụng namespace độc lập với parser và API để quí vị có thể ứng dụng khi apply tài liệu XML có namespace với stylesheet và xử lý trong ứng dụng bởi vì trong thực tế xây dựng ứng dụng và trao đổi dữ liệu thì XML luôn luôn phải có namespace. Bài viết sẽ đưa ra các mô hình ứng dụng XML kết hợp DB và JAXB để trình bày và xử lý giao diện và tối ưu trong quá trình xử lý thông qua các model single, multiple và combination pipeline. Thêm vào đó, bài viết cũng đưa giải pháp xử lý date trong xpath và ứng dụng JSTL – functions taglib để tiền xử lý dữ liệu trước khi đưa vào xpath
Yêu cầu về kiến thức cơ bản
· Nắm vững các khái niệm về XML và cách viết tài liệu XML well-formed (tham khảo lại bài Giới thiệu về XML – định nghĩa, cách viết XML đúng cú pháp (XML well-formed) http://www.kieutrongkhanh.net/2016/08/gioi-thieu-ve-xml-inh-nghia-cach-viet.html)
· Nắm vững về cách xây dựng ứng dụng web và các khái niệm liên quan về Servlet, EL, JSTL (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/search/label/Servlet%26JSP )
· Nắm vững về mô hình DOM và XPath (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2016/08/gioi-thieu-ve-dom-inh-nghia-dom-api-va.html và http://www.kieutrongkhanh.net/2016/08/gioi-thieu-ve-xpath.html )
· Nắm vững khái niệm về ngôn ngữ lập trình Java, lập trình thao tác hướng đối tượng
· Đã viết và kiểm tra một tài liệu XML well-formed, đã dùng Xpath để truy vấn dữ liệu
· Nắm vững cách xây dựng web sử dụng mô hình MVC với J2EE/JavaEE
· Tools sử dụng ở đây là Netbeans 6.9.1 với JDK 6 update 22 hay Netbeans 7.3.1 với JDK 7 update 45 hay Netbeans 8.1 với JDK 8 update 66
Kiến thức tổng quát
· JSP có thể được render để trở thành XML với vài nội dung yêu cầu trong tài liệu XML như sau
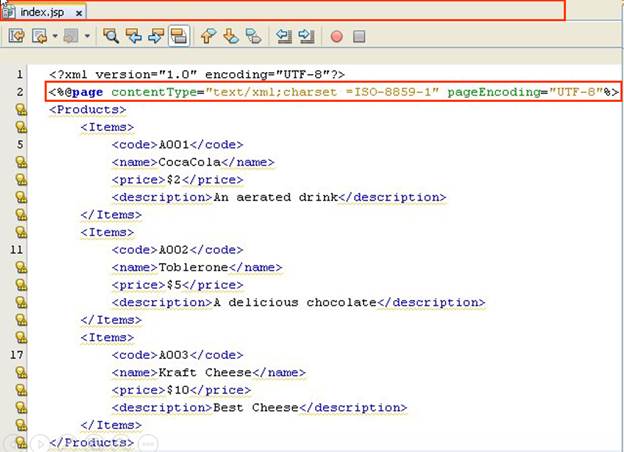
o Định nghĩa dòng khai báo xml declaration ở đầu JSP (dòng này không bắt buộc nhưng đã cập trong bài XML là nên đặt để phân biệt tài liệu XML với tài liệu dạng khác)
o Khai báo content Type trong directive page là text/xml và thêm một số thông số format tùy ý không bắt buộc như cú pháp bên dưới
<%@page contentType=”text/xml[;others]” %>
o Ví dụ

o Deploy và test thử, chúng ta có kết quả trên trình duyệt

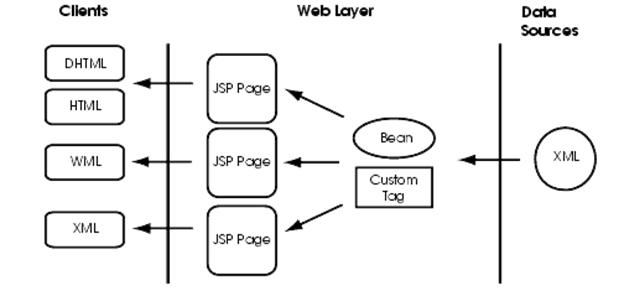
· Mô hình ứng dụng XML với JSP để trình bày dữ liệu – Single Pipeline
o Đây là mô hình ứng dụng khái niệm tiếp cận đã nêu trên đưa tài liệu XML vào trang JSP
o Trên trang JSP, người lập trình sẽ sử dụng bộ thư viện JSTL – XML để thực hiện xử lý và trình bày kết quả trực tiếp ra màn hình
o Mô hình này được gọi là single pipeline bởi vì khi áp dụng JSTL và EL trực tiếp trên trang JSP thì XML sẽ trình xử lý và trình bày nhưng không cần sử dụng bất kỳ object trung gian nào để đón nhận dữ liệu nhằm lưu trữ và tái sử dụng lại. Nhìn theo khía cạnh khác, nếu dữ liệu đã được trình bày, muốn lấy dữ liệu đã xử lý để dùng cho chức năng khác thì phải parse XML và xử lý lại từ đầu

o Mô hình này phù hợp cho việc tạo giao diện đón nhận nhập liệu, kết xuất dữ liệu cuối cùng hay report cho người dùng
o Mô hình này thuận lợi cho người xây dựng vì nó viết khá ngắn gọn và nhanh chóng giúp mau đưa kết quả đến cho người sử dụng nhưng khó thay đổi khi có sự thay đổi khá nhiều trong cấu trúc hệ thống
· JSTL – XML Tag Lib
o Hỗ trợ người lập trình xử lý XML trên trang JSP cụ thể với các chức năng apply XML với StyleSheet để output ra định dạng bất kỳ trên giao diện
o Parser tài liệu XML, truy vấn dữ liệu, lưu trữ fragment XML và xử lý fragment XML
o Các cú pháp method được cung cấp
|
Tags |
Mô tả |
|
<set> |
-<set var=“varName” select=“XPath_Expression” scope=“page|request|session|application” /> - Lưu trữ kết quả của biểu thức XPath trong một scope cụ thể |
|
<parse> |
- <parse var=“varName” varDom=“varNameforDOM” scope=“page|request|session|application” scopeDom=“scopeForVarDOM” doc=“xml_src” xml=“xml_src” systemId=“URI” /> - Parse tài liệu XML trở thành cây DOM trên bộ nhớ và root được lưu trữ trong attribute varName |
|
<transform> |
- <transform var=“varName” scope=“scope” result=“outputObj” xslt=“xslObj” xml=“xml_src” doc=“xml_src”>… </x:transform> - Apply tài liệu XML với XSL. Nếu không sử dụng varName kết quả sẽ được output ra ngay trang, nếu có sử dụng varName thì kết quả sẽ được chuyển đổi thành cây DOM và được lưu trữ trong attribute varName |
|
<param> |
- <param var=“varName” value=“value”/> - Truyền tham số từ bên ngoài vào bên trong template trong XSL. Cú pháp này được sử dụng với transform |
|
<out> |
- <out select=“XPathExpression” escapeXML=“false|true”/> |
|
<if> |
- <if
select =“XPathExpression” var=“varName” - Đánh giá biểu thức Xpath là true thì sẽ xử lý bên trong thân if |
|
<choose> |
- <choose> <otherwise>…</x:otherwise> </choose> - Sử dụng thay thế khi sử dụng nhiều hơn 02 if |
|
<x:forEach> |
- <x:forEach var=“varName” select=“XPathExpression” varStatus=“counterObj”>…</x:forEach> - Xử lý vòng lặp nhiều lần để xử lý từng node khi Xpath trả ra một List của các node |
· Mô hình Multiple Pipeline
o Đây là mô hình hỗ trợ sự tái sử dụng các thành phần sau khi trình bày dữ liệu. Mô hình này dựa trên cơ chế XML – Object Mapping, đây là cơ chế đưa XML trở thành object rồi sau đó mới đưa object đến trang JSP để trình bày xử lý giao diện
o Mô hình này hỗ trợ người lập trình có thể trao đổi dữ liệu với các resource khác trong cùng ứng dụng hay với ứng dụng khác. Tuy nhiên, nó đòi hỏi phải có bộ nhớ lưu trữ trong quá trình xử lý và sau xử lý
o Ngoài ra, việc xử lý object trên trang JSP đòi hỏi tốn khá nhiều công sức và ứng dụng không uyển chuyển.

· Mô hình Combination
o Chúng ta nhận thấy mô hình single pipeline có ưu điểm về khả năng trình bày giao diện, còn mô hình multipe pipeline lại hỗ trợ việc trao đổi dữ liệu và hạn chế xử lý dữ liệu từ XML lên nhiều lần
o Do vậy, mô hình Combination là áp dụng việc multiple pipeline khi đưa dữ liệu từ XML lên thành object, sau đó áp dụng mô hình single pipeline để trình bày dữ liệu nhằm tăng tính uyển chuyển cho giao diện và nhanh chóng sửa chữa khi maintainance ứng dụng

Ứng dụng lý thuyết Single pipeline vào một số chức năng trong lúc áp dụng trình bày giao diện
· Apply một tài liệu XML với tài liệu XSL
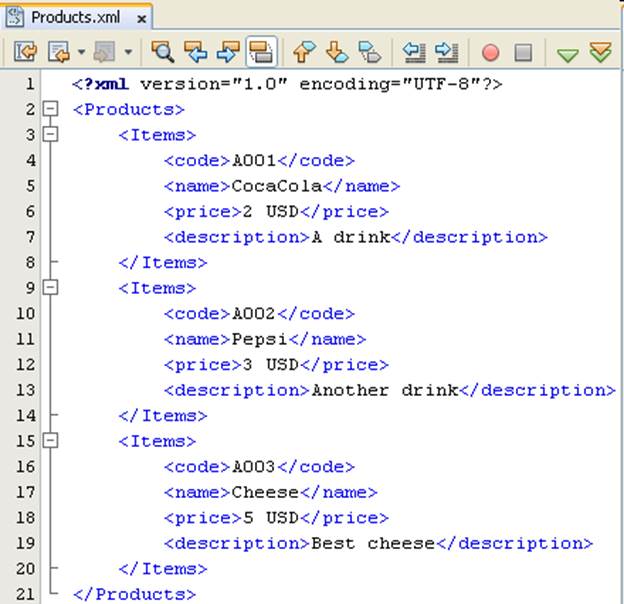
o Tài liệu XML

o Tài liệu XSL

o Trang JSP, áp dụng tag lib XML
§ Trên trang JSP, context mặc định luôn là ứng dụng thư mục web trong project. Do vậy, chúng ta không cần tìm real Path như trong Servlet

o Cấu trúc thư mục của project

o Thực hiện deploy and build, và chạy thử ứng dụng

· Apply một XML với nhiều tài liệu XSL
o Nguyên lý, tài liệu XSL được apply với XML đầu tiên sẽ nằm trong cùng của tag, tài liệu XSL được apply cuối cùng sẽ nằm ngoài cùng
o Kết quả của transformer sẽ là source xml tiếp theo của thẻ tag tranform đang chứa kết quả xml
o Tài liệu XML

o Tài liệu XSL thứ 1 apply cho XML nêu trên và output là XML

o Tài liệu XSL thứ 2 apply XML được kết xuất từ XSL 1

o Tất cả 03 tập tin trên được đặt tại thư mục WEB-INF
o Tập tin JSP thực hiện transform

o Clean and build project, deploy và test kết quả

· Xây dựng ứng dụng theo mô hình Single Pipeline cho mô hình của ứng dụng internet banking trong ngân hàng
o User login vào hệ thống phải được xác thực là đúng username, pin và tài khoản còn hạn sử dụng
o Tìm kiếm tất cả các tài khoản có balance range từ min đến max và trình bày trong dạng group thông tin của từng người và chi tiết giao dịch
o Sử dụng tài liệu XML có namespace được đặt tại thư mục WEB-INF như sau





o Import thư viện JSTL vào trong project
o Thực hiện chức năng Login
§ Bước 1: Tạo trang atm.html như sau

§ Bước 2: Tạo trang processATM.jsp
· Để hỗ trợ truy vấn độc lập bộ parser và không phụ thuộc namespace vì đơn giản namespace trong xml đơn là thay thế bới prefix mà prefix được đặt tùy theo người sử dụng
· Do vậy, xpath cung cấp xpath function với hàm local-name để chúng ta có thể lấy được tên node một cách cụ thể
· Ngoài ra, xpath là một biểu thức được truy vấn trên context xác định. Cho nên chúng ta phải parse xml thành DOM thông qua tag parse và lưu trữ trên scope để có thể ứng dụng sử dụng lại cho các resource khác
· Theo qui tắc truy vấn EL, chúng ta phải dùng ${}. Tuy nhiên, trong xpath biến được ký hiệu là $ và bộ tag lib xml đã hỗ trợ người lập trình truy vấn biến theo cách xpath sử dụng là $tên_biến mà không cần {}
· Khi mệnh đề Xpath là đúng, chúng ta sẽ chuyển sang trang transaction.jsp. Ngược lại, thông báo username và password không đúng

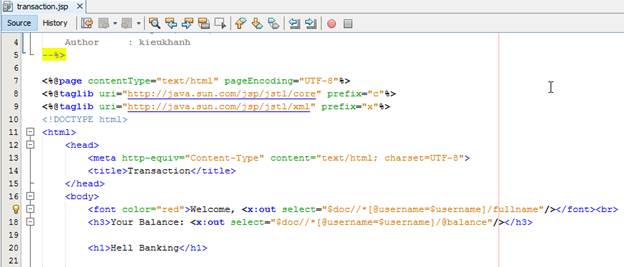
§ Bước 3: Xây dựng các trang transaction.jsp với nội dung như sau
· Nội dung welcome là trên toàn bộ của người dùng, do vậy, chúng ta đã lưu trữ cây DOM trong trang process
· Chúng ta thao tác trực tiếp trên attribute mà không cần chỉ định scope bởi vì EL sẽ quét cho chúng ta mặc định từ scope nhỏ nhất đến lớn nhất và chúng ta dùng xpath như lý thuyết đã đề cập

§ Bước 4: Clean and Build, Deploy và test

· Nhập username và pin đúng


· Nhập username và pin sai


· Nhập username và pin đúng nhưng account hết hạn


o Chúng ta đã hoàn thành chức năng Login, chúng ta thực hiện tiếp chức năng Search để trình bày transaction
§ Bước 1: bổ sung giao diện và xử lý vào trang transaction.jsp
· Chúng ta sẽ tìm kiếm các node thỏa điều kiện balance lớn min và nhỏ hơn max
· Duyệt trên tập node để lấy các thành phần chính và thành phần phụ trình bày ra dạng thông tin chính và chi tiết. Do vậy, giá trị truy vấn không phải trên cây DOM (doc) mà nhánh thỏa điều kiện (account) – đây là điểm mạnh mẽ của xpath
· Sau đó, truy vấn tất cả node transaction dùng truy vấn tương đối // để độc lập cấu trúc và duyệt trên từng nhánh transaction



§ Clean and Build Project, deploy và test

· Nhập giá trị và search

o Cấu trúc project như sau

· Ngoài ra, để tối ưu hóa việc xử lý XPath khi truy vấn dữ liệu date-time trong XPath, chúng ta sẽ áp dụng 02 hàm của Xpath Function. Hàm translate dung để loại bỏ các delimiter trong chuỗi ngày tháng. Sau đó, hàm number sẽ convert chuỗi thành số để chúng ta so sánh theo đúng bản chất ngày tháng được lưu máy tính sẽ là số
· Để tối ưu việc xử lý trong XPath với dạng ngày tháng, chúng ta sẽ dung bộ tag lib functions của JSTL để tiền xử lý chuỗi được nhập bởi người dung trước khi đưa vào xử lý
· Để kết quả đúng trong mọi trường hợp, chúng ta phải đổi định dạng ngày tháng theo dạng năm/tháng/ngày để đảm bảo giá trị khi so sánh không bị sai lệch theo cách tháng sau có trị nhỏ hơn ngày của tháng trước
· Tài liệu XML nên thay đổi ngày tháng như sau

· Trong bài này, chúng ta sẽ làm demo là cho phép người dùng truy vấn toàn bộ giao dịch của họ từ ngày đến ngày. Kết quả truy vấn sẽ được hiển thị trên lưới
o Chúng ta thực hiện xây dựng giao diện như sau

o Bổ sung tag lib functions vào đầu trang và bổ sung code xử lý như sau

![]()


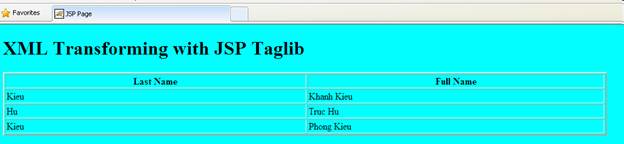
o Thực thi clean, and build, deploy và thực thi ứng dụng. Chúng ta có kết quả như sau



· Chúng ta vừa hoàn tất xong một số thành phần cơ bản của mô hình Single Pipeline
Ứng dụng mô hình multiple Pipeline để xây dựng ứng dụng
· Mô hình của Provider và Consumer
o Chúng ta giả sử chúng ta có một trung tâm phát hành sách, mỗi ngày đều có sách để xuất bản, chúng ta sẽ cho công bố đồng thời danh mục các tiêu đề sách phát hành
o Bên cạnh đó, chúng ta cũng mong muốn danh mục này sẽ chuyển đến các đại lý bán sách và các đại lý có thể lấy danh mục theo từng nhóm mà họ kinh doanh để niêm yết. Từ đó, họ có thể đặt mua sách từ trung tâm phát hành của chúng ta
o Ngoài ra, mỗi đại lý có một trang thông tin riêng, họ có thể dùng bất kỳ ngôn ngữ gì để xây dựng web và không cần phải tuân thủ cấu trúc dùng chung khi tổ chức dữ liệu trong hệ thống của họ
o Yêu cầu
§ Nắm vững kiến thức và cách sử dụng JAXB (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2016/10/jaxb-chuyen-oi-xml-schema-hay-dtd-tro.html )
§ Nắm vững kiến thức về xử lý StAX Parser (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2016/10/dung-stax-parser-e-xay-dung-ung-dung.html )

o Trong mô hình trên, chúng ta có thể dùng bất kỳ parser nào. Trong ví dụ trên mô hình, chúng tôi đang tạm dùng mô hình StAX parser và dùng JSP để trình bày dữ liệu
o Bước 1: Tạo trang jsp để đón nhận dữ liệu nhập từ Provider

o Bước 2: Tạo JAXB Object để đón nhận dữ liệu và để chuyển đổi thành XML để share

o Bước 3: Tạo Servlet xử lý chuyển đổi thành Object và XML để share trong phần provider


o
 Bước 4: Xây
dựng bộ StAX Parser cho Consumer
Bước 4: Xây
dựng bộ StAX Parser cho Consumer

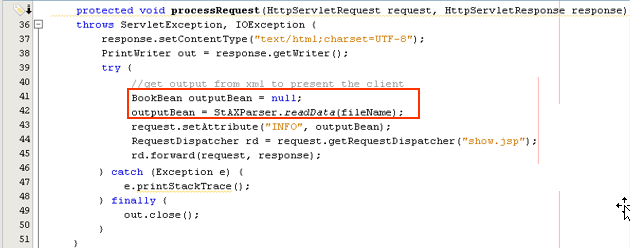
o Bước 5: Tạo servlet để xử lý cho Consumer với code như sau

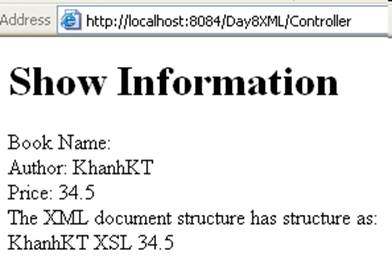
o Bước 6: Tự tạo đường Link để truy cập đền Servlet ở bước 5 và tạo trang show để trình bày dữ liệu như bên dưới

o Bước 6: Clean and Build, Deploy, Test ứng dụng

§ Nhấn nút Transfer
§ Sau đó, nhấn đường Link để gọi Servlet Consume ở bước 5, chúng ta sẽ có được kết quả

§ Khi View Source của trang show.jsp, chúng ta sẽ thấy được kết quả như sau

o Chúng ta vừa hoàn tất ví dụ của mô hình Provider và Consumer đại diện cho mô hình Multitple Pipeline
· Mô hình xử lý dữ liệu và lưu trữ thành JAXB object ở phía server để chuyển thành dạng XML stream truyền về phía client để xử lý và trình bày giao diện. Object ở phía server có thể tiếp tục đồng bộ dữ liệu

o Yêu cầu
§ Nắm vững kiến thức và cách sử dụng JAXB (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2016/10/jaxb-chuyen-oi-xml-schema-hay-dtd-tro.html )
§ Nắm vững kiến thức và cách sử dụng của XMLHttpRequest (tham khảo tại địa chỉ http://www.w3schools.com/xml/xml_http.asp )
§ Nắm vững cách xử lý DHTML với JavaScript ở client
o Quá trình gọi ứng dụng ở server vẫn như bình thường
o Khi người dùng nhấn nút Search, dữ liệu được yêu cầu gửi về phía server, cụ thể là Servlet nhưng gọi gián tiếp thông qua XMLHttpRequest, sẽ không gây refresh trang mà chỉ làm mới dữ liệu
o Servlet khi đón nhận yêu cầu thực hiện truy vấn DB và lọc dữ liệu tùy theo yêu cầu và nạp vào JAXB Object. Mô hình được nhân rộng bằng cách trong quá trình thao tác chỉ cần nạp từ 10 đến 20 record và trả về cho người dùng xử lý hay lọc theo profile của người dùng để đưa ra những gì thật cần thiết cho người sử dụng
o Sao đó, JAXB Object sẽ được marshal trực tiếp vào stream response trả về phía client thông qua XMLHttpRequest, điểm tiện lợi của phương thức này là trả về client là stream và được chuyển đổi thành cây DOM ở phía client
o Client chỉ cần duyệt trên cây DOM đó để trình bày dữ liệu theo format
o Các bước thực hiện
§ Bước 1: Tạo tâp tin jsp để thực hiện các thao tác xử lý trình bày giao diện ở client thông qua việc xử lý DOM ở client và cách truyền yêu cầu gián tiếp về phía server xử dụng XMLHttpRequest





§ Bước 2: Tạo ra JAXB Object để đón nhận dữ liệu xử lý hỗ trợ cho việc marshal trở thành XML


§ Bước 3: Tạo Servlet để đón nhận yêu cầu và xử lý chuyển đổi object trở thành XML Stream trả lại cho client

§ Bước 4: Clean and Build, Deploy và Test

· Click Nút Search

· Click nút OK

§ Để mở rộng bài, thay vì nhập dữ liệu tĩnh, chúng ta có thể tạo ô để nhập liệu cho việc search và thực hiện truy vấn dưới DB tại Servlet để nạp vào object để truyền về phía client để trình bày
Ứng dụng mô hình combination Pipeline để xây dựng ứng dụng
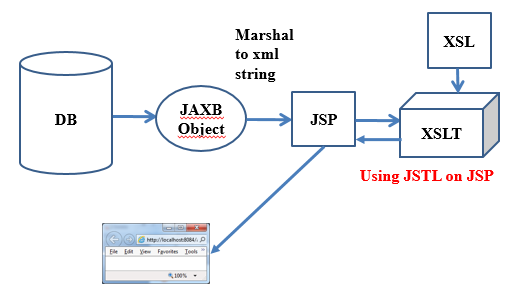
· Để ứng dụng mô hình này, chúng ta thực hiện model như sau

o Tổng quát hóa mô hình, chúng ta muốn trình bày dữ liệu dưới DB nhưng muốn xử lý ở những chức năng khác. Chúng ta lấy dữ liệu từ DB biến thành JAXB Object sau đó chuyển đổi thành XML String đưa trang JSP (Đây là mô hình multiple pipeline), tại trang JSP, chúng ta thực hiện apply style sheet cho XML để trở thành giao diện trình bày cho người sử dụng (đây là mô hình single pipeline)
o Các bước thực hiện
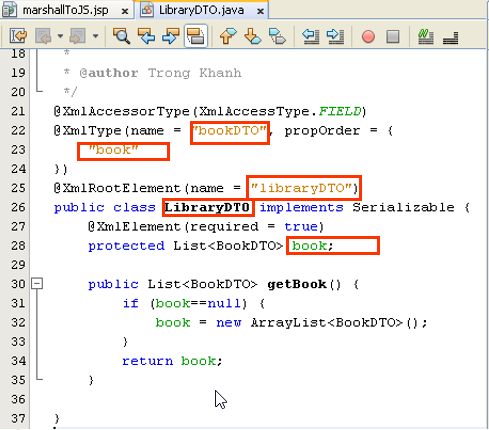
§ Bước 1: Tạo JAXB Class để đón nhận dữ liệu


§ Bước 2: Tạo bộ xử lý để lấy dữ liệu từ DB và đưa và JAXB Object

§ Bước 3: Tạo thư viện dùng để marshal JAXB Object trở thanh XML String

§ Bước 4: Tạo Listener để kích hoạt việc truy vấn dữ liệu và chuyển đổi thành XML String khi request được đưa vào server và lưu trữ trong scope request để chuyển sang JSP trình bày giao diện


§ Bước 5: Tạo trang JSP để apply XSL với XML để trình bày giao diện

§ Bước 6: Thực hiện clean and build, deploy và test project, chúng ta có được kết quả như sau

· Chúng ta vừa hoàn tất xong mô hình combination pipeline
Chúc mừng quí vị đã hoàn tất và nắm được cách ứng dụng XML trên trang JSP kết hợp với các kỹ thuật khác để tạo ứng dụng và trình bày kết quả về phía người dùng thông qua các mô hình xử lý
Chúng tôi hy vọng nội dung của bài này giúp ích quí vị.
Rất mong sự góp ý chân thành và chia sẻ của quí vị về vấn đề này. Hẹn gặp lại quý vị ở các chủ đề khác.
Không có nhận xét nào:
Đăng nhận xét