Xây dựng một hệ thống ứng
dụng sử dụng trên Web Site lẫn thiết bị di động. Ứng dụng này cho phép thiết bị
di động kết nối Web Service để yêu cầu xử lý chức năng. Ngoài ra, ứng dụng có
thể đồng bộ giữa thiết bị di động và Web Site
Part
1: Tạo ứng dụng web thực hiện quản lý chi tiêu của cá nhân
Tác giả: Phạm Huy Hoàng
Mục
đích:
Hiện nay, hầu hết các ứng dụng di động không còn chạy riêng lẻ mà thường yêu cầu
việc xử lý thông tin từ một web service. Ở bài viết này, chúng tôi sẽ hướng dẫn
quý vị các tạo một hệ thống ứng dụng sử dụng web site lẫn ứng dụng trên thiết bị
di động với định hướng Web site cung cấp chức năng cho người dùng sử dụng thông
qua PC và browser, Web Service để ứng dụng trên thiết bị di động, sử dụng hệ điều
hành Android, yêu cầu xử lý chức năng. Đồng thời, bài viết cũng hướng dẫn cách
thiết kế và thực hiện đồng bộ giữa ứng dụng trên di động và ứng dụng web. Do nội dung bài khá lớn,
chúng tôi xin phép trình bài chủ đề này trong 4 đến 5 phần để quí vị có thể
theo dõi, thực hiện và cảm nhận nội dung một cách rõ ràng
Part
1: Tạo ứng dụng web thực hiện quản lý chi tiêu của cá nhân
Tác giả: Phạm Huy Hoàng
Mục
đích:
Hiện nay, hầu hết các ứng dụng di động không còn chạy riêng lẻ mà thường yêu cầu
việc xử lý thông tin từ một web service. Ở bài viết này, chúng tôi sẽ hướng dẫn
quý vị các tạo một hệ thống ứng dụng sử dụng web site lẫn ứng dụng trên thiết bị
di động với định hướng Web site cung cấp chức năng cho người dùng sử dụng thông
qua PC và browser, Web Service để ứng dụng trên thiết bị di động, sử dụng hệ điều
hành Android, yêu cầu xử lý chức năng. Đồng thời, bài viết cũng hướng dẫn cách
thiết kế và thực hiện đồng bộ giữa ứng dụng trên di động và ứng dụng web. Do nội dung bài khá lớn,
chúng tôi xin phép trình bài chủ đề này trong 4 đến 5 phần để quí vị có thể
theo dõi, thực hiện và cảm nhận nội dung một cách rõ ràng
Do đây là bài viết mẫu
cho cách xây dựng toàn bộ một hệ thống lớn, chúng tôi mạn phép sử dụng
framework web là Struts2, đồng thời framework kết nối database là Hibernate.
Tương tự, chúng tôi cũng áp dụng framework bên android nhằm hỗ trợ quí vị tiếp cận nội
dung bài một cách dễ hiểu nhất.
Yêu
cầu về kiến thức cơ bản:
·
Nắm vững
khái niệm về ngôn ngữ lập trình Java, lập trình thao tác hướng đối tượng .
·
Nắm vững
khái niệm về lập trình web sử dụng J2EE hay JavaEE. http://www.kieutrongkhanh.net/search/label/Servlet%26JSP
·
Nắm vững
một số khái niệm về Struts2 (vui lòng xem lại bài viết Tổng quan về Struts 2 http://www.kieutrongkhanh.net/2016/08/tong-quan-ve-struts-2-framework-mot_18.html
)
·
Nắm vững
khái niệm về Hibernate và cách cài đặt Hibernate (vui lòng xem lại bài
Hibernate kết hợp với SQLServer http://www.kieutrongkhanh.net/2016/08/hibernate-325-in-mvc-web-application_10.html
)
·
Biết
một số khái niệm cơ bản về layout, activity trong android (Quý vị không nên lo
lắng vì khả năng android của chúng tôi cũng có hạn, chúng tôi sẽ cố gắng trình
bày phần nội dung trên android một cách dễ hiểu và dễ tiếp cận nhất) http://www.kieutrongkhanh.net/search/label/Android
·
Nắm vững
khái niệm cơ bản về JSON, cách đọc viết cũng như parse JSON
Yêu cầu về tools
·
JDK 6
Update 22
·
Netbeans
6.9.1
·
SQL Server
2008 (Express hay R2 đều được)
·
Eclipse
đã cài đặt Android SDK 4.0 (Ở bài sau, chúng tôi sẽ hướng dẫn kĩ hơn về việc
cài đặt Android)
Bài viết với nội
dung khá nhiều, chúng tôi sẽ chia nội dung bài thành 4 phần:
·
Phần
1:
Tạo ứng dụng web application thực hiện việc quản lý chi tiêu của cá nhân. (Sử dụng
Struts2 kết hợp với Hibernate)
·
Phần
2:
Tạo một ứng dụng android trên mobile thực hiện việc quản lý chi tiêu của cá
nhân tương tự như ứng dụng web.
·
Phần
3:
Tạo web service, đưa thành các api - interface để ứng dụng mobile kết nối và sử
dụng
·
Phần
4:
Đồng bộ thông tin giữa ứng dụng web và ứng dụng trên thiết bị di động
Lưu ý: Trong quá trình thực
hiện, chúng tôi sẽ đưa ra một số kiến trúc, thiết kế cũng như cách xử lý vấn đề.
Những cách này có thể chưa phải là tối ưu nhất, tốt nhất nhưng tạm thời nó giải
quyết được vấn đề. Nếu quý vị thấy có chỗ cần góp ý để giải quyết vấn đề tốt
hơn, quý vị vui lòng góp ý trong comment để chúng tôi sửa chữa.
Chúng ta bắt đầu với bài Demo:
Bước 1: Tạo Database
(Database này chỉ
là tạm thời, sau này chúng ta sẽ bổ sung thêm một số field cho phù hợp nhu cầu)

Mỗi account sẽ có nhiều transaction. Mỗi lần
chi tiêu, người dùng sẽ nhập một transaction mới vào database. Thông tin một
transaction gồm có: Mô tả, số tiền, thời gian.
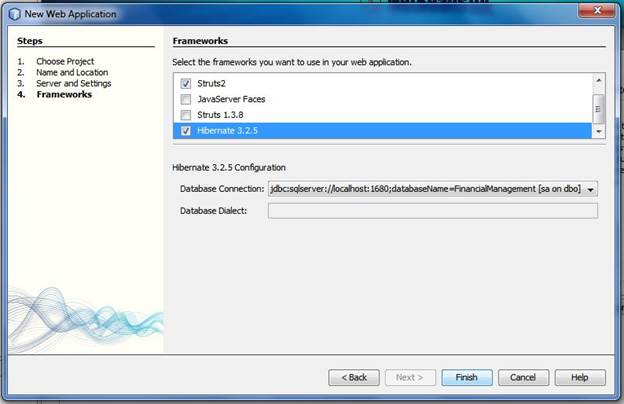
Bước 2: Tạo Web Application


Quý vị đánh dấu chọn
cả Struts2 và Hibernate (Nếu không hiện checkbox Struts2, xem lại bài viết về
Struts2 để cài thêm plugin). Bên phần hibernate, tạo connection string tới database
mà chúng ta vừa tạo.
Lưu ý: thực hiện tạo
kết nối đến DB bằng cách đăng ký DataSource trong Netbeans (vui lòng xem lại
bài CMP – Container Managed Persistent Bean trong EJB 2.1 http://www.kieutrongkhanh.net/2016/08/cmp-container-managed-persistent-bean_6.html
)


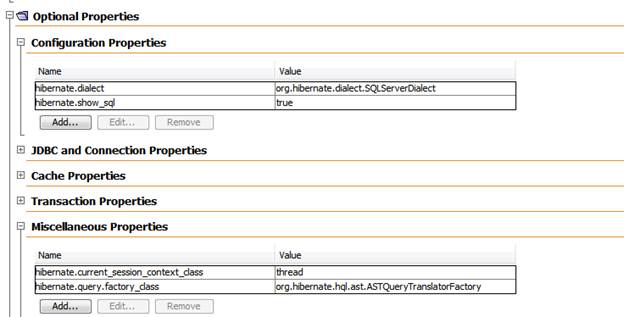
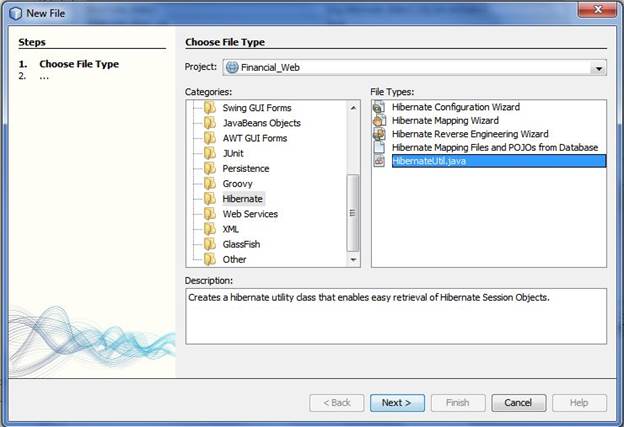
Sau khi tạo xong, chúng ta click vào file
hibernate.cfg.xml, chỉnh sửa 1 số param. Đồng thời tạo file HibernateUtil


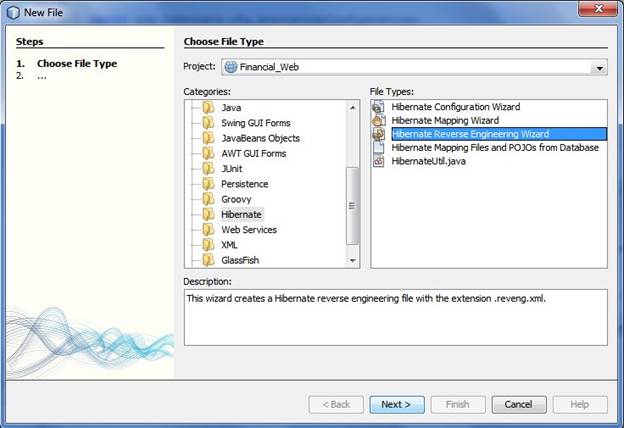
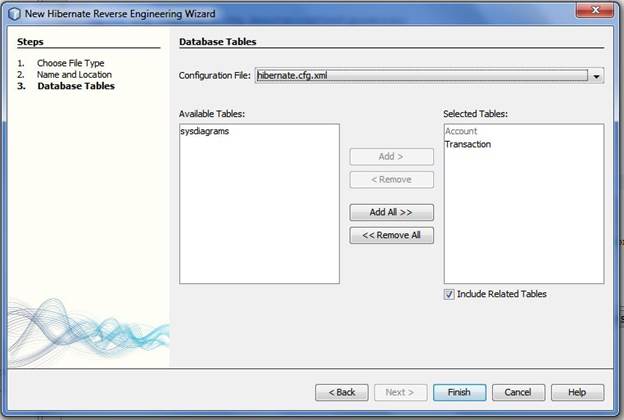
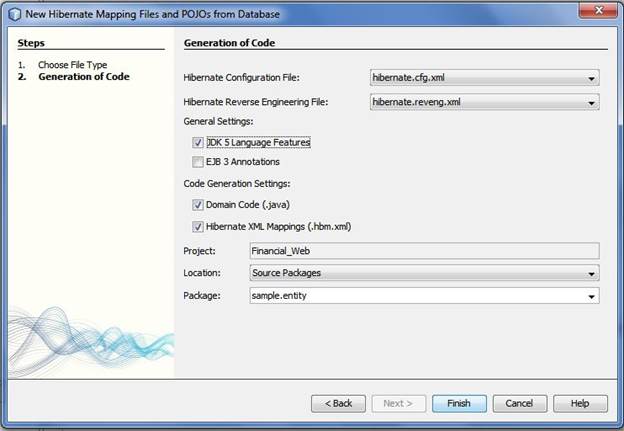
Tiếp tục tạo file Reverse Engineering cũng
như POJO class.



 .
.
Cấu trúc project hiện hành như sau

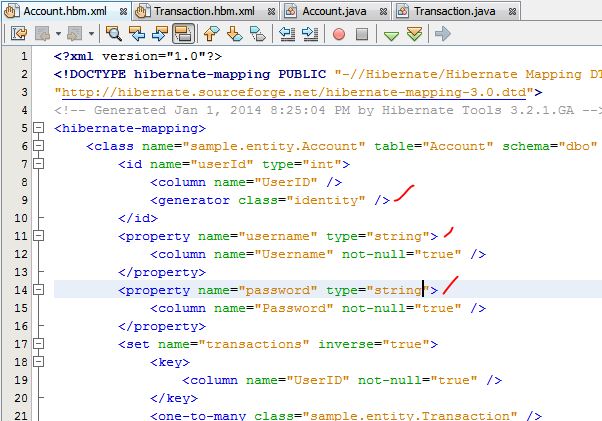
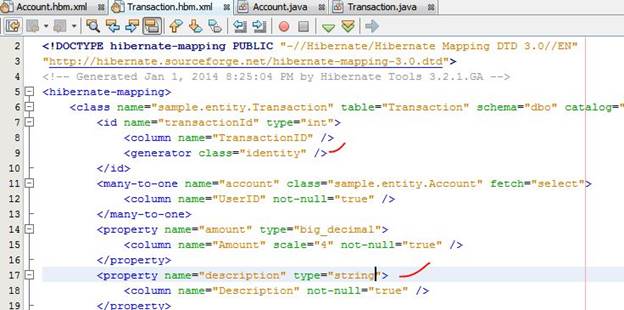
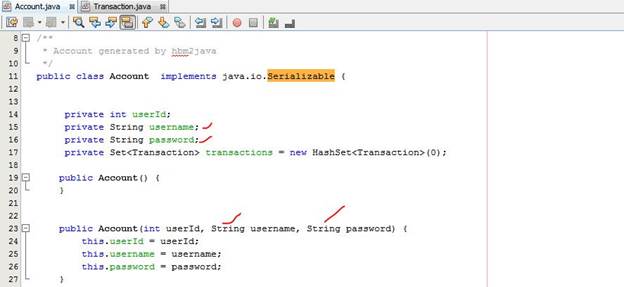
File POJO và Hibernate
Mapping còn một số vấn đề nho nhỏ, chúng ta cần sửa để chương trình chạy được.
Sửa ID thành “identity”, sửa type
“serializable” thành “string” trong 2 file mapping


Sửa type từ Serializable sang String trong
2 file POJO


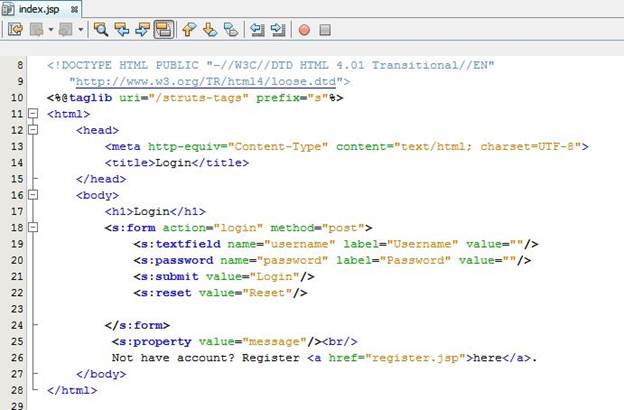
Chúng ta lần lượt tạo 3 trang jsp. Login,
Register, và trang welcome để show khi người dùng login vào thành công.



Quý vị nhớ add taglib của struts2 vào để
các field được generate đúng.
Tiếp theo, chúng ta tạo 1 action gọi là
AccountAction, viết các function cho công việc đăng ký, đăng nhập...

Lưu ý: Trong hướng dẫn
Struts2 của thầy Kiều Trọng Khánh, với mỗi Action, thầy tạo 1 class Action riêng,
viết xử lý trong function execute. Ở đây tôi viết xử lý trong 3 function vì 1 số
lý do sau:
·
3 hàm
login, logout và register liên quan với nhau. Do đó bỏ vào cùng 1 class sẽ dễ
quản lý hơn khi sửa chữa.
·
Có thể
tái sử dụng lại các property: username, password, message….
·
Giảm
được số lượng class Action tạo, dễ quản lý.
Bước cuối cùng,
chúng ta thực hiện mapping trong file struts.xml, quý vị nhớ mapping method phù
hợp với action (Tên action có thể khác với tên method).

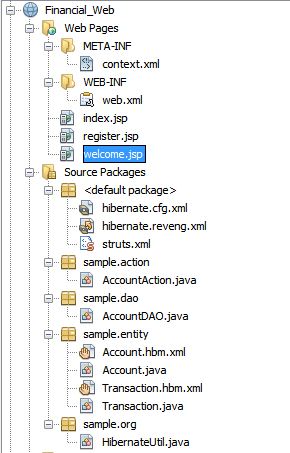
Cấu trúc project hiện tại:

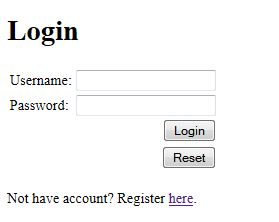
Clean & Build, sau đó Deploy ta có:

Bấm “here”

Bấm register

Login vào tài khoản

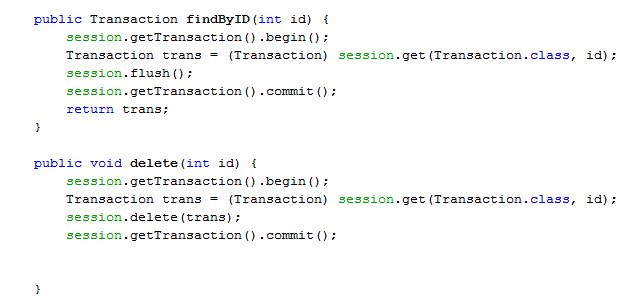
Chúng ta tiếp tục viết class
TransactionDAO



Lưu
ý:
Nếu quý vị không muốn tìm hiểu HQL, quý vị có thể viết SQL thuần, sử dụng
function createSQLQuery, tuy nhiên function này phải đi kèm function addEntity
để kết quả trả về có thể mapping vào object.
Chúng ta bắt đầu tạo
một action riêng cho việc thêm bớt xóa sửa transaction, gọi là
TransactionAction


Hàm show để show
toàn bộ các transaction của user. Ở hàm add, khi user nhập thông tin mới, chúng
ta lấy thời gian hiện tại làm thời gian add.

Ở hàm detail,
chúng ta tìm transaction dưới database, set các giá trị vào property tương ứng
để show trên trang jsp.
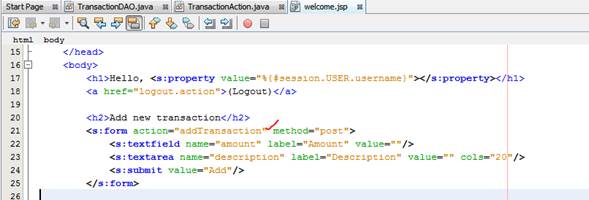
Chúng ta tiếp tục sửa file welcome.jsp



Một
số điểm cần lưu ý:
·
Tag
<s:date> dùng để format thời gian thay cho tag
fmt.
·
Hàm getText(0, number, #.###) để format number
·
<s:url>
dùng để tạo url.
Chúng ta tạo thêm file detail.jsp

Các giá trị phải trùng với tên property của
class để việc mapping được chính xác.
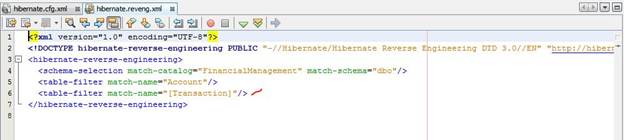
Ngoài ra, do bảng
Transaction trùng với từ khóa của SQL, do đó chúng ta phải sửa lại 1 chút trong
các file mapping


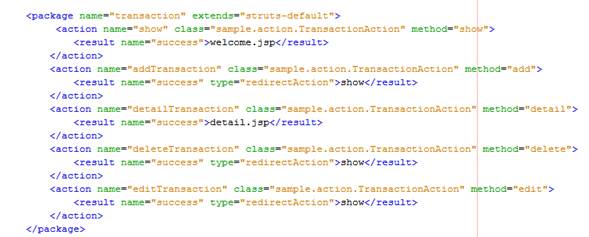
Cuối cùng, chúng ta mapping các action vừa
viết vào file struts.xml


Những action liên
quan với nhau, chúng ta để vào chung package cho khỏi lẫn lộn. Ta sửa lại
result của action login, thay vì ra trang welcome.jsp thì redirect sang action
show.
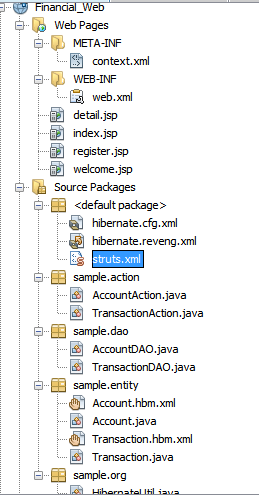
Cấu trúc cuối cùng của project

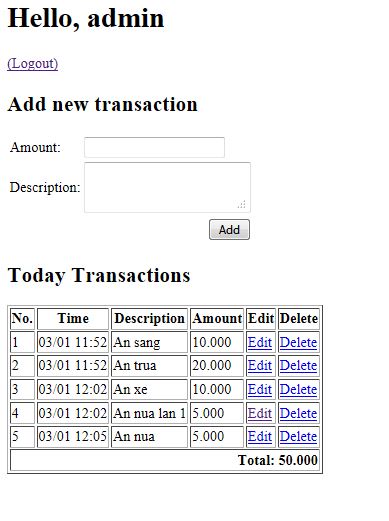
Clean & Build, login vào, thêm một vài
transaction, chúng ta có:

Bấm Delete transaction cuối cùng

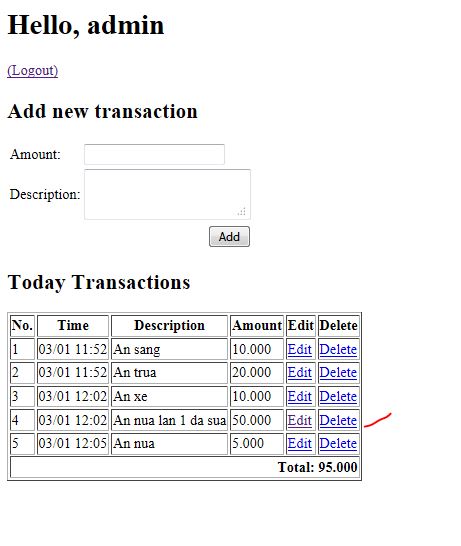
Bấm Edit một transaction

Bấm Save

Trong quá trình thực hiện, quý vị có thể gặp
một số lỗi sau:

Lỗi property null, do chưa tạo hàm get set
cho property của action, hoặc tên property bị sao.

Lỗi này là do câu lệnh SQL được Hibernate
tạo thành bị sai, quý vị xem lại file mapping, thêm [] vào tên bảng
Transaction.
Chúc mừng quý vị đã
hoàn thành phần 1 của bài hướng dẫn. Ở phần 2, chúng tôi sẽ hướng dẫn quý vị
cách thực hiện 1 ứng dụng android, sử dụng SQLite, tương tự như ứng dụng trên
web chúng ta đã làm.
Không có nhận xét nào:
Đăng nhận xét