Xây dựng một hệ thống ứng
dụng sử dụng trên Web Site lẫn thiết bị di động. Ứng dụng này cho phép thiết bị
di động kết nối Web Service để yêu cầu xử lý chức năng. Ngoài ra, ứng dụng có
thể đồng bộ giữa thiết bị di động và Web Site
Part
2: Tạo ứng dụng mobile thực hiện quản lý chi tiêu của cá nhân trên Android
Tác giả: Phạm Huy Hoàng
Mục đích: Tiếp tục chủ đề đã
trình bày phần 1 (http://www.kieutrongkhanh.net/2016/09/xay-dung-mot-he-thong-ung-dung-su-dung.html
), chúng tôi tiếp tục giới thiệu phần 2. Ở phần này, cvới mục đích xây dựng một
ứng dụng quản lý chi tiêu cá nhân trên thiết bị mobile với hệ điều hành Android
Part
2: Tạo ứng dụng mobile thực hiện quản lý chi tiêu của cá nhân trên Android
Tác giả: Phạm Huy Hoàng
Mục đích: Tiếp tục chủ đề đã trình bày phần 1 (http://www.kieutrongkhanh.net/2016/09/xay-dung-mot-he-thong-ung-dung-su-dung.html ), chúng tôi tiếp tục giới thiệu phần 2 . Ở phần này, cvới mục đích xây dựng một ứng dụng quản lý chi tiêu cá nhân trên thiết bị mobile với hệ điều hành Android
Yêu cầu về kiến thức cơ bản:
· Nắm vững khái niệm về ngôn ngữ lập trình Java, lập trình thao tác hướng đối tượng .
· Biết một số khái niệm cơ bản về layout, activity trong Android http://www.kieutrongkhanh.net/search/label/Android
·
Biết cách
sử dụng List control và Adapter trong Android
(Quý vị không nên lo lắng vì vấn đề android vì chúng tôi sẽ cố gắng trình bày nội dung xây dựng ứng dụng một cách dễ hiểu để quí vị có thể thực hiện)
· Biết cách tạo table, sử dụng 1 số câu lệnh select, insert, update, delete trong SQLite (Có thể tham khảo http://zetcode.com/db/sqlite/ hay http://www.tutorialspoint.com/sqlite/index.htm)
Yêu cầu
· JDK 6 Update 22
· Eclipse đã cài đặt Android SDK.
Mặc dù Netbeans cũng có hỗ trợ lập trình Android, tôi xin hướng dẫn quý vị sử dụng Eclipse vì 1 số lý do sau:
· Eclipse được xem là IDE lập trình Android chính thức của Google, phiên bản IDE tải về từ http://developer.android.com/sdk/index.html là Eclipse. (Ngoài ra Google đang phát triển Android Studio, có khả năng sẽ thay thế Eclipse).
· Eclipse có khối lượng plug-in nhiều, các plug-in hỗ trợ lập trình Android như LogCat, Database Explorer chạy khá tốt.
· Eclipse có số lượng người sử dụng nhiều, do đó khi gặp khó khăn sẽ dễ tìm cách xử lý hơn Netbeans.
Trường hợp trong máy quý vị đã có Eclipse và cài đặt đầy đủ để lập trình Android, vui lòng bỏ qua bước này.
=======================
Nếu máy quý vị đã cài đặt Eclipse nhưng chưa cài đặt Android, quý vị làm theo hướng dẫn ở link bên dưới
http://sinhvienit.net/forum/cai-dat-android-sdk-va-android-plugin-tren-eclipse-100.214352.html
Quý vị đừng dùng file ADT trong bài mà hãy tải file ADT bản mới nhất ở đây:
Nếu máy quý vị chưa từng cài đặt Eclipse, hãy vào http://developer.android.com/sdk/index.html
Bấm Download the SDK, tải file zip về, sau đó làm theo hướng dẫn dưới đây
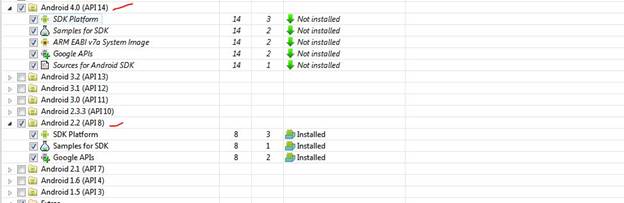
Một lưu ý khác là khi cài đặt Android API, tôi khuyên quý vị nên cài bản 2.2 (Đây là bản thấp nhất mà các thiết bị Android đang chạy), cùng với bản 4.0 để nghiên cứu và sử dụng.

Sau khi cài đặt thành công, chúng ta bật Eclipse, bắt đầu thực hiện bài Demo.
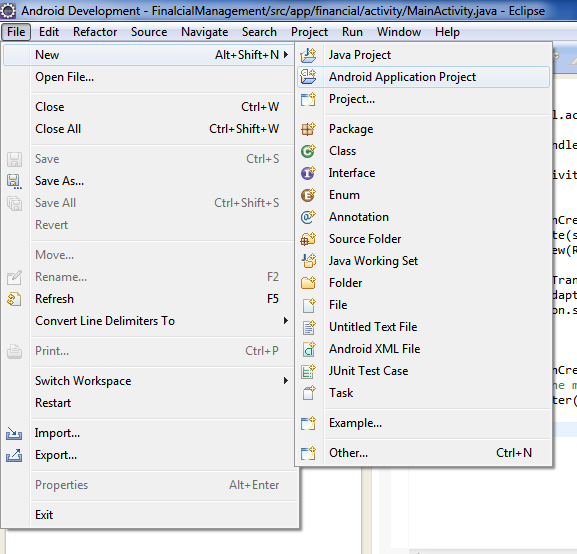
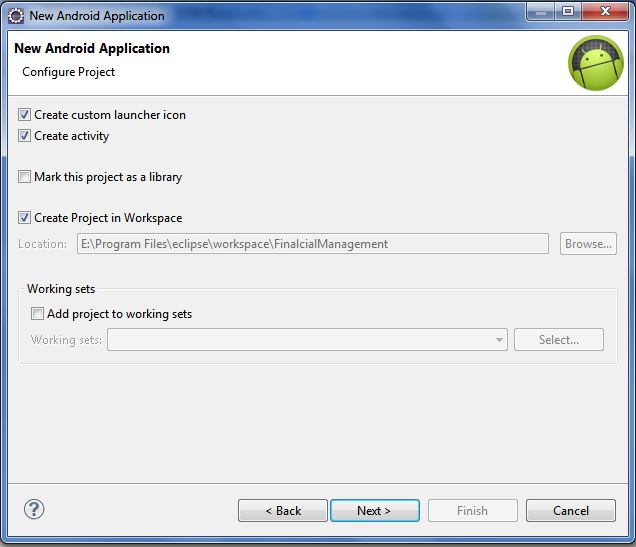
Quý vị tạo 1 Project Android mới như trong hình, ở đây chúng ta chọn Android 4.0




Chúng ta tạo thêm 1 package mới để chứa các DTO (Việc tạo class, package có hơi khác so với Netbean, quý vị nên tạo thử để quen dần với Eclipse)

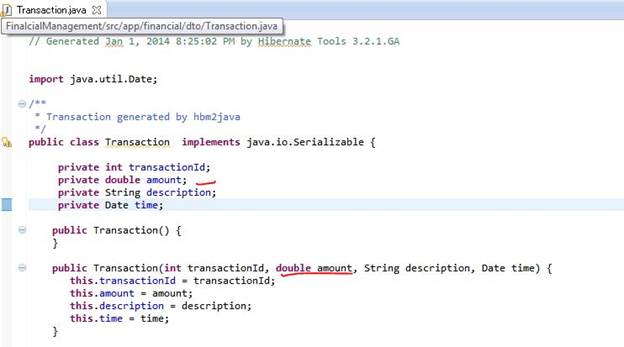
Chúng ta copy file Transaction.java từ project cũ trong part 1. Quý vị xóa property Account, đổi BigDecimal thành double, đồng thời tạo lại get/set cho property.


Chúng ta sẽ hiển thị các transaction dưới dạng 1 list. Để chỉ định cách hiển thị các transactions, đầu tiên chúng ta cần tạo layout cho 1 item trong list
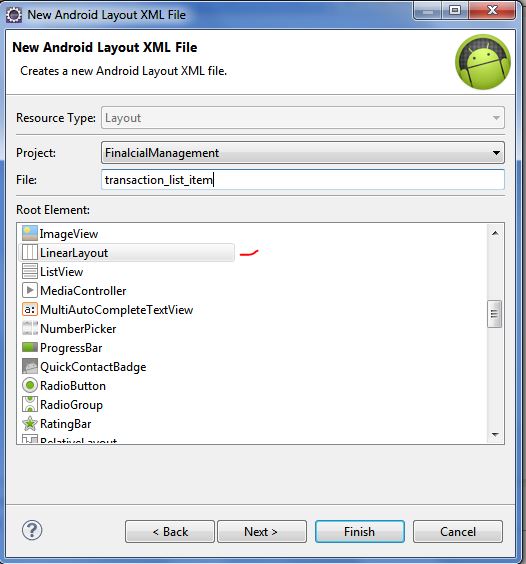
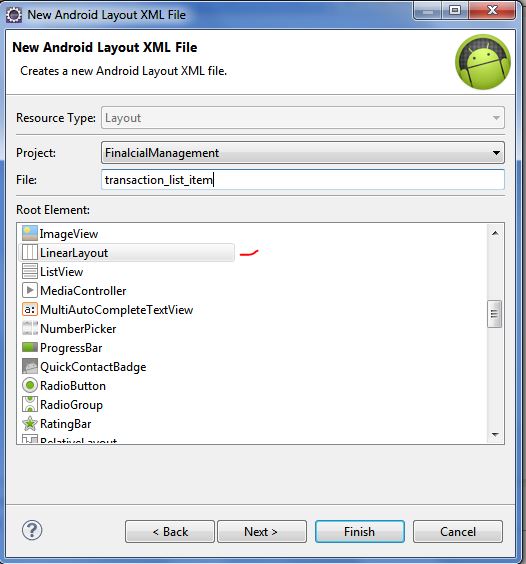
Quý vị click chuột phải vào Project, chọn New -> Other, tìm tới phần Layout



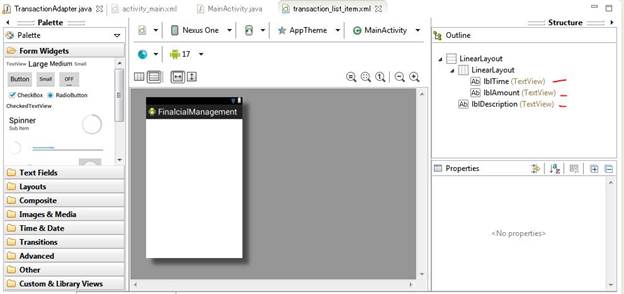
Ở giao diện tạo layout mới, quý vị kéo thêm 1 LinearLayout(Horizontal) vào Layout chính, sau đó kéo 3 TextView control vào, để có kết quả như trong hình. (sau khi kéo control vào, quý vị nên chỉnh sửa id của control đó để dễ nhận biết)

Quý vị bấm tiếp qua tag bên phải để sửa layout dạng xml


Để 2 text control chiếm 1 nửa layout, ta set width của chúng bằng 0, sau đó set weight bằng 0.5.
Cấu trúc project hiện tại như sau:

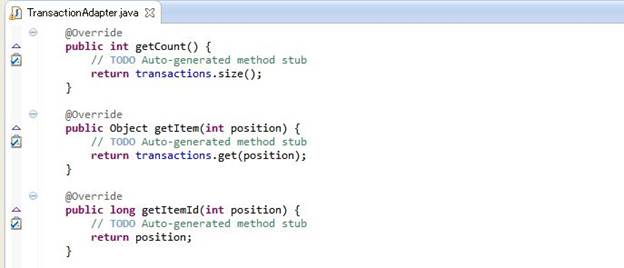
Chúng ta bắt đầu tạo 1 adapter. Adapter này sẽ chứa toàn bộ các Transaction của người dùng, đc hiển thị ra bởi List control


Như quý vị thấy, trong Adapter, chúng ta chứa 1 list cái transaction. Trong contructor, chúng ta chỉ tạo 1 số Transaction giả, sau này chúng ta sẽ đọc thông tin từ database.

Đầy là một số hàm quý vị cần override lại từ base class BaseAdapter

Đây là hàm để bind giữa các giá trị của transaction và các field trên layout.
Tiếp theo, quý vị chỉnh sửa lại layout của main activity, kéo thả để có kết quả như sau.



Set layout_weight =0, text view và layout sẽ không chiếm chỗ của list. Ta set gravity = “center” để canh giữa 2 button trong layout.
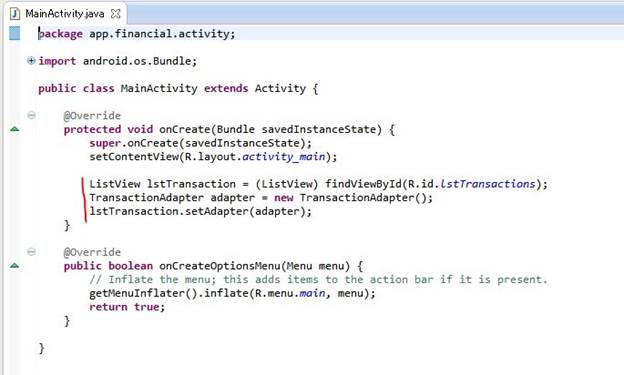
Tiếp theo, ta sửa code trong class MainActivity. Đây là activity được chạy khi chạy chương trình, chúng ta thực hiện bind giữa adapter và list.

Nếu chưa tạo máy ảo Android, quý vị tạo máy ảo android theo các bước sau
Click vào icon trên

Bấm vào nut New

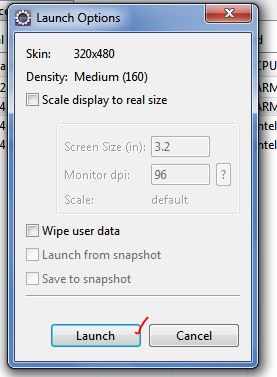
Tạo 1 máy ảo, quý vị có thể chọn thông số như hình để cho nhẹ

Tiếp theo ta chọn máy ảo, bấm Start và Launch

Sau khi máy ảo đã được khởi động, chúng ta bắt đầu chạy Project

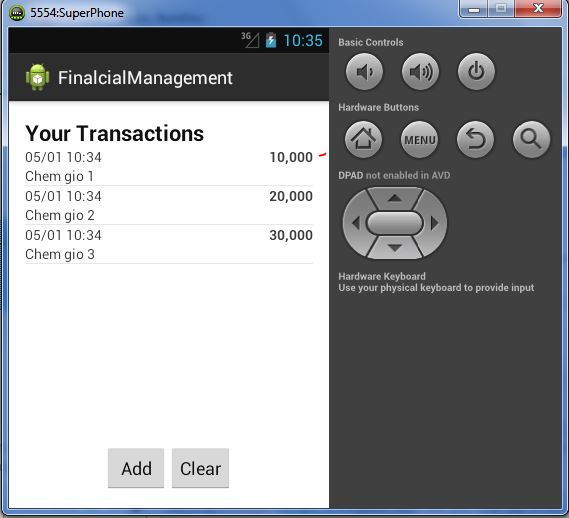
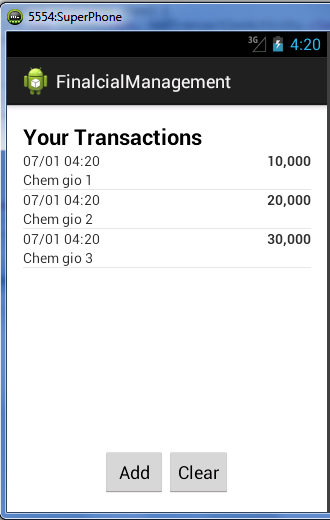
Kết quả hiển thị trên máy ảo.

Bước tiếp theo, chúng ta sẽ cho phép người dùng thêm bớt xóa sửa các transaction, cũng như đọc cái transaction từ SQLite database.
Chúng ta sửa thêm 1 số hàm trong TransactionAdapter để thêm bớt xóa sửa.

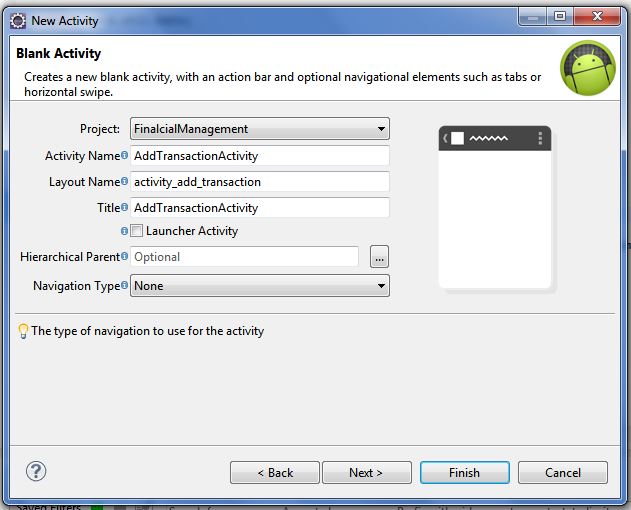
Chúng ta tạo thêm 1 acitivity bằng cách click New -> Other, tìm Android Activity. Layout mới được tạo ra có tên là layout_add_transaction


Ta kéo thả các control để được layout như sau

Chỉnh sửa như 1 số đoạn bôi đỏ để có layout như trong hình


Quý vị nhớ kiếm tra trong Android Mainfest để xem acitivity đã được add vào chưa

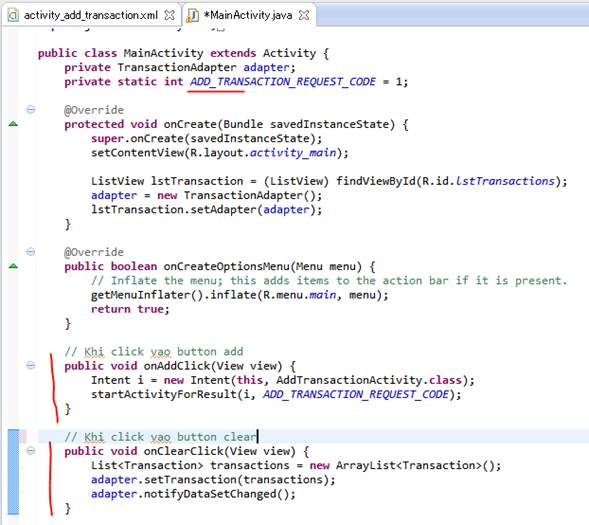
Tiếp theo, chúng ta bật lại layout activity_main, thêm event onClick cho 2 button



Hai function onAddClick, on ClearClick được gọi khi click phải có tên tương ứng với tên đã khai trong layout. Ở hàm startAcitivityForResult, ta truyền request code cho activity mới.
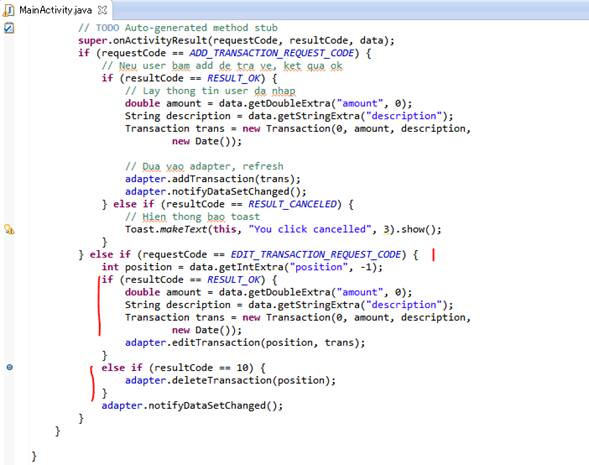
Khi có kết quả trả về từ 1 activity, ta dựa vào request code để biết đó là activity ta đã gọi, ở đây là AddTransactionActivity. ResultCode là kết quả trả về từ Activity, cho biết Activity thực hiện thành công hay thất bại.
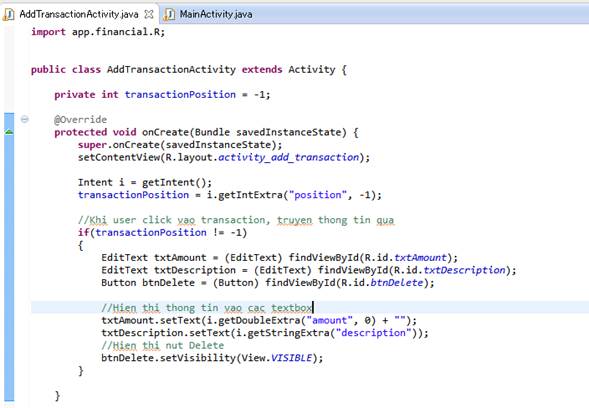
Ta tiếp tục viết code trong AddTransactionActivity

Như quý vị đã thấy, chúng ta lấy thông tin user đã nhập từ textbox, gửi vào intent, báo result là ok. Ở MainActivity, chúng ta lấy thông tin từ intent, tạo transaction mới đưa vào Adapter

Cấu trúc project hiện tại

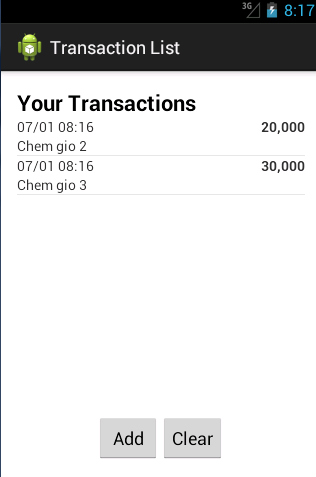
Chạy máy ảo, ta được

Bấm Add

Bấm Save

Bấm Clear

Chúng ta tiếp tục cho phép người dùng sửa và xóa thông tin. Khi người dùng click vào một transaction, ta sẽ hiện detail, cho phép người dùng sửa và xóa.
Đầu tiên, chúng ta sửa trong Android Mainfest cho thanh Action hiển thị dễ hiểu hơn

Tiếp theo, chúng ta thêm button delete vào layout activity, cho ẩn đi


Trong MainActivity, ta thêm listener cho event ItemClick, khi người dùng click vào một transaction, thông tin transaction đó sẽ được đưa qua Activity khác (Ở đây chúng ta tận dụng lại AddTransactionActivity), đưa vào các textbox

Quý vị lưu ý 2 request code không được có giá trị giống nhau, vì ta sẽ dựa theo request code này để phân biệt activity nào đã được gọi.


Ta bổ sung thêm transactionPosition vào intent trả về, đồng thời bổ sung thêm function onDeleteClick.
Quay lại MainActivity, ta xử lý kết quả trả về khi user bấm Save hay Delete

Result code ở đây là Result code ta đã set trong hàm setResult bên AddTransactionActivity.
Chạy ứng dụng, ta được

Bấm vào transaction đầu tiên.

Sửa rồi bấm Save

Chọn transaction đầu tiên và bấm Delete

Chúng ta đã hoàn thành phần thêm bớt xóa sửa. Tuy nhiên, dữ liệu hiện tại của ứng dụng vẫn đang chạy trên bộ nhớ, không phải trong CSDL.
Ở phần tiếp theo, chúng tôi sẽ giới thiệu một số kiểu dữ liệu, query SQLite, cùng với 1 số API kết nối với SQLite mà Android cung cấp. Từ đó, chúng ta thực hiện thay đổi ứng dụng trong chủ đề này cho phù hợp với thực tế.
Không có nhận xét nào:
Đăng nhận xét