KỸ THUẬT SỐ 10
PHỐI HỢP CÁC HÌNH ẢNH, SỬ DỤNG BILLBOARD VÀ VEHICLE KẾT HỢP CÁC KỸ THUẬT TẠO HIỆU ỨNG
Tác giả: Dương Anh Tuấn
Mục đích: Bài này hướng tới việc hướng dẫn tạo ra một game sử dụng Alice kết hợp giữa việc sử dụng biến cố, các kỹ thuật như vehicle để tạo hiệu ứng, các đối tượng hình ảnh được đưa từ bên ngoài vào Alice (Billboard), các kỹ thuật kết hợp để tạo ra hiệu ứng. Bên cạnh đó, chúng tôi giới thiệu kỹ thuật tổng quan kỹ thuật tạo bản đồ - map, dựng cảnh để xây dựng game đi cảnh liên tục nhưng thực tế việc dựng cảnh chỉ tạo hiệu ứng để gây cảm giác di chuyển liên tục và chuyển cảnh. Ở đây, chúng tôi sẽ làm ví dụ cụ thể trên một game kinh điển, đó là game Mario
Một số thành phần trong lúc xây dựng chương trình
1. Nhân vật Mario
1.1. Cấu tạo
- Mario được hình thành từ 07 hình được làm từ bên ngoài (dùng paint, photoshop, …), mỗi hình tương ứng với 01 billboard và được đưa vào Alice (sử dụng make BillBoard). Trong Alice, mỗi billboard sẽ được vehicle to billboard đứng yên.
- Bên dưới là các billboard được đưa vào chương trình
o 03
billboard thể hiện hành động chạy (walk): ![]()
![]()
![]()
o 01
billboard thể hiện hành động nhảy (jump): ![]()
o 01
billboard thể hiện hành động đứng yên (stand):
![]()
o 01
billboard thể hiện hành động thắng lại
(brake): ![]()
o 01
billboard thể hiện tư thế chết của Mario
(game_Over): ![]()
1.2. Hỗ trợ đinh hướng cho nhân vật Mario khi di chuyển và khởi tạo game
- Để thực hiện việc định hướng cho Mario trong khi di chuyển, chúng tôi đưa thêm 02 object Alice. Chúng cũng được vehicle với billboard đứng yên.
o Object thứ nhất (thỏ bunny) được dùng để đặt vị trí cố định cho Mario mỗi khi khởi tạo lại map. (Nếu biết cách điều phối thì object này có thể không cần sử dụng mà sử dụng luôn object thứ 2)
o Object thứ hai (Người Ai cập) dùng để định hướng khi người dùng nhấn phím qua phải và qua trái. Trong bài viết, chúng tôi sẽ sử dụng Object này với tên Object direction.
- Cảnh ban đầu được thể hiện như hình

1.3. Hiệu ứng
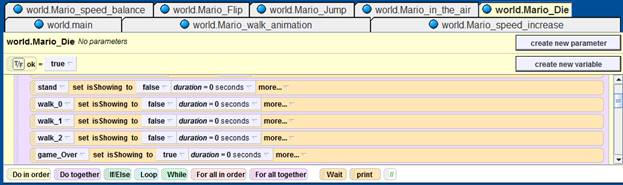
- Trong chương trình, chúng tôi định nghĩa hiệu ứng dừng lại nghĩa là chúng ta sẽ làm cho tất cả các billboard của Mario có trạng thái isShowing=false.
- Chúng tôi cũng xây dựng thêm các hiệu ứng khác để làm chương trình chuyển động uyển chuyển và như thật
1.3.1. Chạy
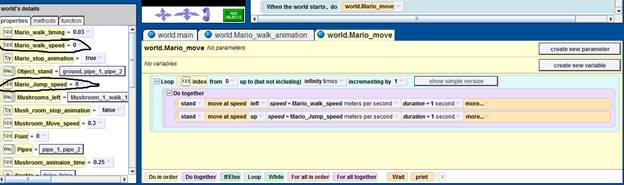
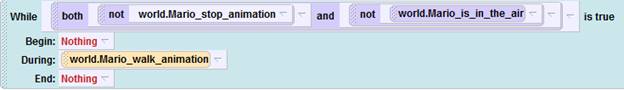
Hiệu ứng này được áp dụng khi người dùng nhấn phím qua trái/phải, Mario sẽ chạy bằng cách lần lượt thay đổi các billboard với thời gian mỗi billboard là con số mà người sử dụng mong muốn thông qua là biến Maio_walk_timing. Biến này được khai báo ở trong properties của world object. (Sau nhiều lần thử nghiệm, chúng tôi khuyến cáo nên sử dụng giá trị từ 0.03 đến 0.08 để nhân vật Mario di chuyển như thật).
Chúng ta tạo thêm biến Mario_stop_animation kiểu boolean để quản lý trạng thái hiệu ứng chạy nhằm xác định rằng nhân vật đang chạy hay là không. Ban đầu biến này được khởi tạo bằng true.
Bên dưới, là hình chụp thể hiện thông tin cấu hình được thể hiện ở trên

1.3.2. Thắng lại
Hiệu ứng này được áp dụng khi đang di chuyển về một hướng thì đột ngột người dùng nhấn phím ngược lại, lập tức tất cả hiệu ứng sẽ dừng lại và chuyển sang hình thắng lại. Chi tiết cách hoạt động, xin vui lòng đọc thêm tại mục 1.4 (Mario chuyển động).

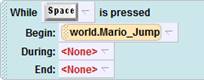
1.3.3. Nhảy.
Hiệu ứng này được áp dụng khi người chơi nhấn phím space bar thì Mario nhảy lên cao. Hiệu ứng này được thực hiện với ý nghĩa hiệu ứng dừng lại được áp dụng và billboard nhảy sẽ chuyển sang trạng thái isShowing=True. Tại thời điểm này Mario đang ở trên không trung.

1.3.4. Chết:
Hiệu ứng này được áp dụng khi thời gian qui định chơi game đã hết hay nhân vật Mario đụng vào nấm độc. Hiệu ứng này được thực hiện bằng cách áp dụng hiệu ứng dừng lại và billboard chết sẽ hiện ra.

1.4. Tạo Chuyển động
1.4.1. Phương pháp chung
Thực hiện việc cho nhân vật Mario chuyển động với tốc độ cụ thể. Chúng ta tạo biến tốc độ của mario khi chạy (Mario_walk_speed), biến tốc độ của mario khi nhảy (Mario_jump_speed).
Thực hiện việc làm cho nhận vật Mario luôn di chuyển sang phương ngang và dọc

1.4.2. Chạy
Khi người chơi nhấn phím di chuyển, tốc độ chuyển động theo phương ngang của Mario được tăng giá trị lên. Để cho chuyển động mượt nhất, giá trị tăng từ tốc độ mặc định mỗi lần 1 đơn vị cho đến khi giá trị lên tới tốc độ tối đa. Việc này được thực hiện như sau:

Trong hình trên, biến Loop_number thể hiện tốc độ tối đa của Mario.
Khi tốc độ tăng lên, chúng ta gán biến Mario_stop_animation = false để hiệu ứng chạy được áp dụng. Điều này sẽ làm Mario chuyển động hay đang chạy
1.4.3. Quay ngược lại
Có 2 cách để giải quyết việc Mario đang hướng về một hướng, nhưng người dùng lại muốn Mario di chuyển hướng ngược lại
· Cách 1: thêm các billboard đã được chỉnh sửa lật ngược lại trong photoshop.
· Cách 2: sử dụng cách xoay đối tượng mà Alice cung cấp sẵn (turn left/right ½ revolution) các billboard của chúng ta lại.
· Ở đây, để tiết kiệm bộ nhớ và uyển chuyển trong xử lý, chúng tôi đã sử dụng cách 2.
Tuy nhiên, khi quay billboard đứng yên thì đồng thời cũng quay luôn cả object direction (vì object direction đã được vehicle với billboard stand). Cho nên, khi xoay xong, chúng ta phải xoay objection direction ½ revolution nữa mới trở về vị trí ban đầu để giữ Nguyên vai trò định hướng.
Một vấn đề nữa được đặt ra là làm sao để biết khi nào Mario di chuyển ngược lại?
· Khi người dùng nhấn vào 1 phím di chuyển, nếu là mũi tên sang phải, ta phải kiểm tra Mario có đang hướng về bên phải hay không?
· Nếu đúng thì chúng ta không xoay. Ngược lại, chúng ta sẽ xoay. Mô hình như sau:
§ Mũi tên phải:
· Nếu đang di chuyển sang phải thì không xoay.
· Nếu đang di chuyển trái thì xoay.
§ Mũi tên trái:
· Nếu đang di chuyển sang phải thì xoay
· Nêu đang di chuyển sang trái thì không xoay.
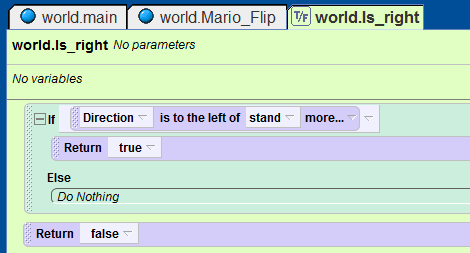
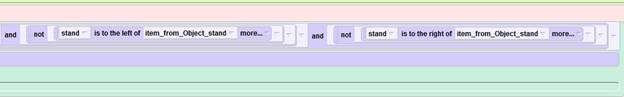
Việc kiểm tra hướng của mario dựa trên object direction, chúng ta có thể kiểm tra Mario đang hướng về bên phải hay không như sau:

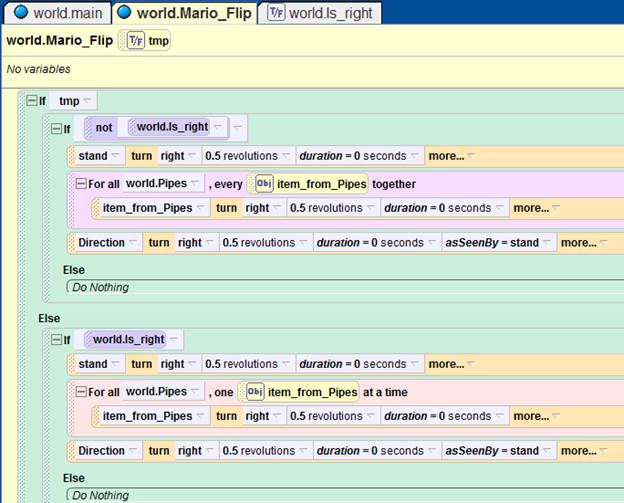
Hành động bên trái tương tư như bên phải nêu trên. Tuy nhiên, chúng ta nhận thấy hành động bên trái đối lập hành động bên phải. Do vậy, chúng ta sẽ sử dụng hàm cho bên trái dưới dạng not Is_right.
Để tổng quát hóa vấn đề và tiết kiệm công sức trong quá trình xây dựng chương trình, thay vì làm 2 method xoay khi di chuyển sang trái hay phải, chúng ta sẽ tạo 1 biến tạm (tmp) kiểu Boolean để áp dụng cho trường hợp người dung nhấn mũi tên phải thì gọi method này với tmp=true, trường hợp người dung nhấn mũi tên trái thì gọi method với tmp=false.

1.4.4. Thắng lại
Mario thắng lại khi đang di chuyển theo 1 phương, nhưng người dùng lại nhấn phím di chuyển theo phương ngược lại. (Việc Mario thắng lại trước khi xoay đã được giới thiệu trong mục 1.3.3.)
Chúng ta đã có biến Mario_stop_animation để đánh dấu hiệu ứng chạy, cũng như là Mario đang chạy. Trước khi xoay, chúng ta cần kiểm tra nếu như Mario_stop_animation==false thì ta sẽ bật hiệu ứng dừng lại và cho billboard brake hiện ra.

1.4.5. Dừng lại
Để mario dừng khi người chơi thả phím di chuyển ra, chúng ta xử lý biến Mario_walk_speed dần dần về 0. Sau đó, ta tắt tất cả hiệu ứng và cho billboard stand hiển thị.

1.4.6. Nhảy
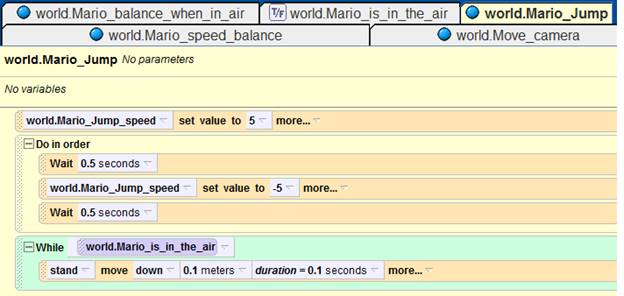
Khi người sử dụng nhấn phím Space bar, chúng ta làm cho biến Mario_jump_speed tăng lên 5. Sau đó, làm cho biến Mario_jump_speed giảm thành -5, tới khi Mario chạm đất.

1.4.6.1. Nhảy lên vật thể (ống cống, đất)
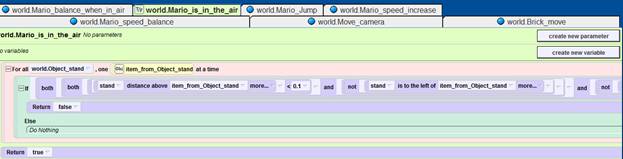
Để kiểm tra khi nào Mario chạm vào object, chúng ta tạo một hàm Mario_is_in_the_air trả về false khi Mario chạm vào gạch, hoặc ống.


Khi Mario chạm vào vật thể, giá trị của biến Mario_jump_speed=0

1.4.6.2. Mario đi trên ống cống và rớt xuống mặt đất.
Khi biến Mario_jump_speed == 0 và function Mario_Is_In_The_Air == True, hay nói cách khác là Mario vừa mới chuyển động ra khỏi miệng ống. Chúng ta gán giá trị cho biến Mario_jump_speed=-5 để cho Mario rơi xuống.

1.4.7. Chết
Khi Mario va chạm nấm, hiệu ứng của Mario sẽ tắt hết, Mario sẽ nhảy lên 5m, rớt xuống 10m để biến mất, và billboard chết sẽ hiện thị.

1.4.8. Tổng hợp thành event.
Tất cả những method được nêu trong các phần trên được tổng hợp lại là thành một nhân vật mario với các chức năng chạy và nhảy.






![]()
2. Object khác
2.1. Ống cống
 Để
dễ dàng quản lý và kiểm tra xem Mario có đang ở
trên không trung, ta tạo một list chứa ống cống
và nền.
Để
dễ dàng quản lý và kiểm tra xem Mario có đang ở
trên không trung, ta tạo một list chứa ống cống
và nền.

Để dễ dàng xử lý va chạm giữa Mario và ống cống, nấm và ống cống, ta tạo một list chứa ống cống.

2.2. Nấm
2.2.1. Cấu tạo
Gồm 3 hình mỗi con:
·
02
billboard di chuyển (walk): ![]()
![]()
·
01
billboard khi bị đạp chết (die): ![]()
Tất cả đều set vehicle vào 01 billboard walk.
Chỉ cần hình thành 02 nhóm nấm (Mushroom) (mỗi nhóm 3 billboard) trong ứng dụng.
2.2.2. Hiệu ứng.
Tương tự như nhân vật Mario, để dễ dàng quản lý thời gian chuyển của billboard khi nấm độc di chuyển, ta tạo biến Mushroom_animation_time trong World Object. (Sau khi thử nghiệm nhiều lần, chúng tôi khuyến cáo nên dùng giá trị 0.25 để nấm độc di chuyển mượt nhất.)

2.2.3. Di chuyển
Các nấm luôn di chuyển qua trái.

3. Xử lý va chạm
3.1. Phương pháp chung
Chúng ta tạo những method lặp vô hạn để có thể luôn kiểm tra vị trí giữa các object với nhau và xử lý ngay khi phát hiện các va chạm.
3.2. Va chạm giữa Mario và nấm
Để đánh dấu nấm đã chết hay chưa. Chúng tôi tạo một mảng disable 02 phần tử tương ứng với 02 nấm độc. Nếu disable[0]==1 nghĩa là Nấm 01 đã chết, và ngược lại.
3.2.1. Nấm giết Mario
Khi phát hiện Mario chạm vào bên phải/trái của nấm độc thứ i (nhưng không chạm vào phía trên đầu của nấm) và disable[i]==0 thì Mario sẽ chuyển sang hiệu ứng chết.

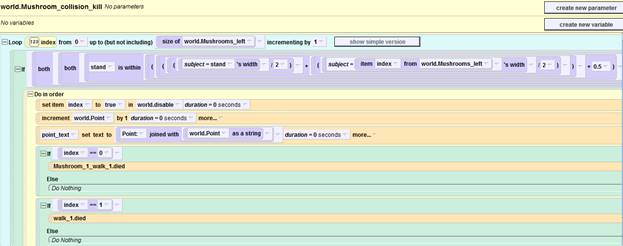
3.2.2. Mario giết nấm
Khi phát hiện Mario chạm trên đầu của nấm thứ i và disable[i]==0 thì sẽ cộng thêm điểm cho Mario và sẽ thực hiện hiệu ứng chết cho nấm thứ i. (Hiệu ứng chết cho nấm thứ i sẽ tắt tất cả billboard của nấm thứ i, hiển thị billboard die trong 0.1 giây rồi biến mất, đánh dấu trạng thái của nấm i là disable[i]=1).

3.3. Va chạm giữa Mario với Ống
Ở đây, để tăng thêm tính tổng quát, ta chỉ cần phát hiện Mario chạm vào bên phải của ống. (Lý do: chúng ta xoay ống ½ revolution khi Mario xoay thì Mario sẽ luôn luôn hướng về bên phải của ống).
Khi phát hiện Mario chạm bên phải của ống, Chúng ta sẽ cho Mario lùi lại để không đi xuyên ống.

3.4. Va chạm giữa ống mà nấm
Để kiểm tra va chạm giữa nấm và ống, chúng ta dùng 02 vòng lặp loop lồng nhau để kiểm tra lần lượt nấm thứ i và ống thứ j.
Khi phát hiện nấm thứ i va chạm ống thứ j thì ta sẽ cho nấm xoay trái/phải ½ revolution.

![]()
3.5. Va chạm giữa nấm và nấm
Khi phát hiện 02 nấm độc va chạm nhau, ta sẽ cho 02 nấm xoay trái/phải ½ revolution.
Trong code mô phỏng trường hợp tổng quát hơn: nếu như chúng ta tạo nhiều hơn 02 nấm độc, thì chúng ta sẽ xử lý va chạm giữa từng cặp nấm bằng 02 vòng loop lồng nhau.

3.6. Va chạm giữa Mario và garfield
Garfield là một object ẩn dùng để ngăn chặn Mario đi lùi ra sau camera.
Garfield là một object ẩn mà ở góc mà Camera không nhìn thấy được.
Khi phát hiện va chạm giữa Mario và Garfield, Mario sẽ lùi lại.

4. Map
4.1. Khởi tạo
Đây là kỹ thuật để hỗ trợ việc xây dựng chương trình thuận lợi và đỡ tốn công sức khi dựng cảnh cũng như viết code.
Khi người chơi nhấn vào chữ restart, chương trình sẽ tạo ra 1 bản đồ như ban đầu.
Để làm được điều đó, chủng ta tạo những biến và gắn khoảng cách ban đầu vào một object ẩn, object này được giấu đi khi Mario chạy. (Sử dụng Garfield đã nêu ra ở mục trước)

Sau đó, khi cần khởi tạo lại, chúng ta cho những object đó xuất phát từ vị trí của object ẩn đi đến khoảng cách đã định sẵn.

4.2. Random.
Khi camera không thấy object nữa, đồng nghĩa với object va chạm Garfield, chúng ta di chuyển object tới với khoảng cách random trong vòng 0s.
4.2.1. Ống
Khi va chạm Garfield, Ống sẽ di chuyển về phía trước với khoảng cách từ 23 tới 50 mét.
(Trong code dưới đây phải thêm as seen by Garfield vào lệnh move left mới hoạt động đúng).

4.2.2. Nấm
Khi nấm di chuyển về phía trước, để xử lý trường hợp nấm va chạm Mario, chúng ta tạo mảng disable có 2 phần tử boolean. Nếu disable[i]==true, chúng ta sẽ không xử lý va chạm của nấm với Mario.

4.3. Camera
Để camera di chuyển mượt hơn, ta thực hiệc việc cho camera vehicle với Garfield. Khi garfield cách Mario 1 khoảng cách cụ thể thì lập tức đi theo Mario.

4.4. Nền
Nền được làm từ những hình sau:
![]()
![]()


Tuy nhiên, chúng ta chỉ sắp xếp các billboard trong tầm view của camera, mỗi lần mario di chuyển, những billboard nào bị khuất sẽ lập tức chuyển lên đầu.

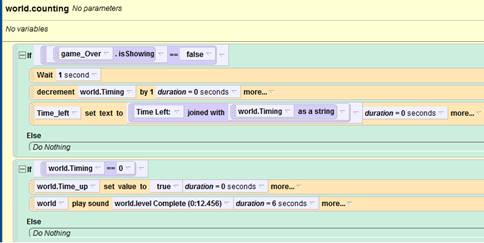
4.5. Timing
Để đếm ngược thời gian 60 giây cho mỗi lượt chơi, chúng ta tạo biến Timing có giá trị ban đầu là 60 giây.
Với mỗi giây trôi qua, Timing trừ đi 01 đơn vị cho đến khi Timing == 0 thì sẽ dừng lại trò chơi.

Chúc mừng các quí vị vừa hoàn tất các kỹ thuật xây dựng một game với các hiệu ứng tạo nên chuyển động.
Không có nhận xét nào:
Đăng nhận xét