Sử dụng Filter như là Controller trong mô hình MVC2 với ứng dụng web JavaEE
Mục đích: Chủ đề của bài này mô tả cách xây dựng ứng dụng MVC2 trên web sử dụng Filter là Controller thay thế cho Servlet. Qua bài này, chúng ta sẽ thấy được tính linh hoạt và ưu điểm khi sử dụng Filter thay thế cho Servlet trong mô hình MVC2. Hơn thế nữa, một số framework đã áp dụng cách này để tạo tính cơ động cho người dùng khi xây dựng ứng dụng web. Trong bài này, chúng ta sẽ thực hiện demo toàn bộ ứng dụng với tất cả chứng năng trên DB – CRUD để cho thấy cách áp dụng của mô hình MVC2 sử dụng Filter thay thế cho Servlet từ lý thuyết đến hiện thực
Yêu cầu
- Nắm vững về ngôn ngữ lập trình Java, lập trình thao tác hướng đối tượng
- Nắm vững các khái niệm về MVC và cách áp dụng mô hình này để xây dựng ứng dụng với JavaEE 5 (tham khảo tại địa chỉ (https://www.facebook.com/TrongKhanh.Kieu/posts/273566586349388))
- Nắm vững các khái niệm về MVC2, cách xây dựng ứng dụng mô hình này trên JavaEE6, cách thức chia module và các mô hình business của các chức năng web cơ bản. Đồng thời, đã cài đặt thành công toàn bộ chức năng cơ bản trên mô hình MVC2 + JavaEE6 (tham khảo tại địa chỉ https://www.facebook.com/TrongKhanh.Kieu/posts/264210740618306 )
- Nắm vững khái niệm về DataSource và cách áp dụng (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2016/08/tao-ket-noi-ong-en-db-trong-mo-hinh-mvc.html )
- Nắm vững khái niệm về POJO hay JavaBeans và các luật cài đặt cho nó
- Nắm vững các khái niệm về Filter và các nội dung ứng dụng Filter cùng với thực hiện xây dựng ứng kết hợp Filter (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2016/08/su-dung-filter-trong-j2ee-application.html và http://www.kieutrongkhanh.net/2016/08/su-dung-filter-trong-j2ee-application_9.html )
Một số điểm cần lưu ý khi sử dụng Filter thay thế cho Servlet
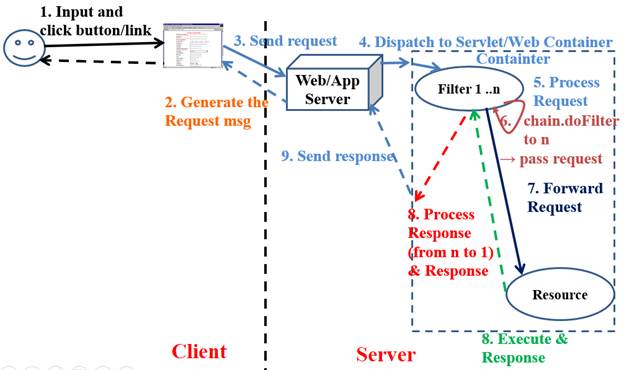
- Bản chất khi một request được chuyển vào trong container, container sẽ xác định resource (ở đây là servlet cần xử lý). Tuy nhiên, nếu resource đó được xác định trong file cấu hình phải qua filter thì container sẽ chuyển request qua filter, thực hiện xử lý, gọi chain.doFilter để container tiếp tục tìm filter tiếp theo để apply. Nếu không tìm thấy, containter sẽ chuyển đến resource. Sau khi resource xử lý xong thì response sẽ trả ngược lại theo thứ tự gọi (nói một cách dễ hiểu hơn là toàn bộ lời gọi được trả lại vị trí sau hàm chain,doFilter để xử lý response trả về)

- Một khi sử dụng Filter làm controller thay thế cho một servlet, chúng ta sẽ có ưu điểm vượt trội là có thể xử lý request thuần trước khi nó chuyển vào trong resource (theo nghĩa modify request message, bổ sung thêm các thành phần cần thiết cho xử lý, xử lý dữ liệu tĩnh) – khi đó dữ liệu đã trở thành dữ liệu động và chứa trong Request Object.
- Với khả năng này, filter sẽ hỗ trợ người dùng mapping các resource xử lý động mà không cần chỉnh sửa code khi thay đổi hay bổ sung thêm chức năng mới trong quá trình cài đặt (abstraction, encapsulation và inheritance, modularity trong OOP)
- Các Servlet trong mô hình này tương ứng với từng chức năng xử lý và Filter chính là bộ lọc request và chuyển đến Servlet tương ứng thông qua qui tắc đặt tên như cách thức truy cập DataSource – logic Name để tăng tính linh hoạt khi xây dựng, bảo trì và nâng cấp cho ứng dụng
Xây dựng ứng dụng tương tự các chức năng trong bài thực hiện MVC + JavaEE 6 (https://www.facebook.com/TrongKhanh.Kieu/posts/264210740618306 ), chúng ta xây dựng ứng dụng MVC2 sử dụng Filter làm Controller
- Yêu cầu
- Nắm vững các kiến thức đã nêu trên
- Tools sử dụng ở đây là Netbeans 8.x, 7.4
- JDK 8 update 66 hay JDK 7 update 51 – khuyến cáo sử dụng JDK 7 là ổn định nhất
- Server: Tomcat 8.0.27, 7.0.41
- DBMS: SQL Server 2005, 2008, 2012, 2014
- Thư viện hỗ trợ: JSTL 1.1, 1.2.1, 1.2.2; Driver kết nối database SQLServer (sqljdbc4.jar)
- Cấu trúc tổng quát của toàn bộ mô hình áp dụng

- Các bước thực hiện
- Tạo DB có cấu trúc như sau

- Tạo Project của ứng dụng Web, sử dụng JavaEE 5 với Tomcat Server
- Tạo Filter có tên FilterDispatcher để làm Controller và ứng dụng trên toàn bộ ứng dụng (url-pattern là /*)

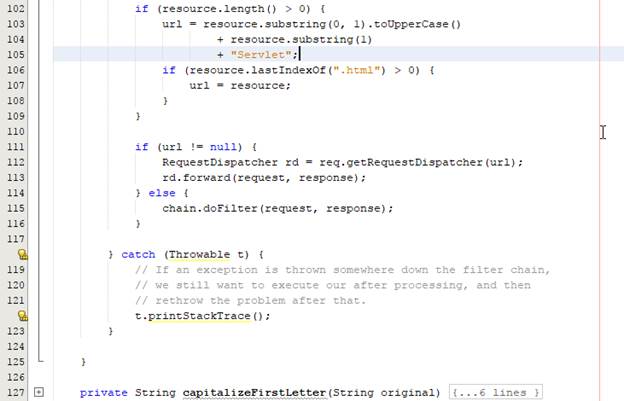
- Cài đặt Filter để xử lý như controller. Tất cả chức năng tập trung vào hàm doFilter
- Trong nội dung này, chúng ta sẽ phân biệt làm 02 loại
- Loại 01 – resource là servlet, chúng ta chỉ cần thông qua uri để lấy resource và gọi tên theo qui luật tênResourceServlet
- Loại 02 – tên trang, chúng ta để nguyên giá trị trích xuất được từ uri để gọi chính xác trang


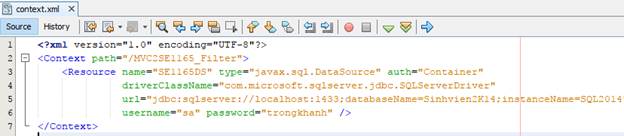
- Cấu hình datasource động trong tập tin context.xml

- Mapping vào tập tin web.xml, tắt luôn welcome file vì tất cả request đều phải qua filter

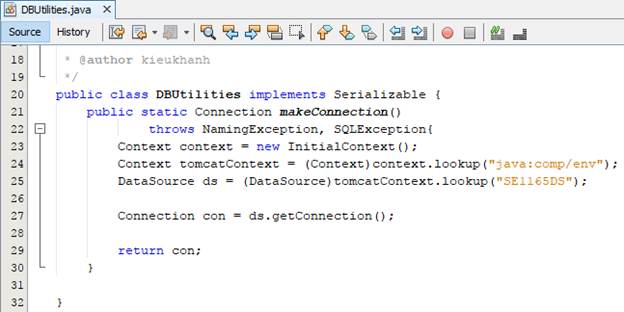
- Hoàn tất hàm makeConnection trong thư viện utilities

- Chúng ta đã hoàn tất việc tạo Controller với Filter cùng với các utilities của nó. Đơn giản hơn, chúng ta cần bổ sung chức năng nào vào trong ứng dụng chỉ cần bổ sung giao diện (html hay jsp) cùng với resource – tên trong action – theo qui tắc tênServlet là ứng dụng có thể chạy được mà không cần làm bất cứ điều gì khác
- Chúng ta thực hiện với chức năng Login
- Thêm giao diện



- Bổ sung resource LoginServlet để xử lý theo action login trong trang login.html

- Bổ sung DAO với nội dung cụ thể như sau

- Deploy và thực thi ứng dụng




- Chúng ta tiếp tục với chức năng Search – tìm kiếm gần đúng tên lastname (form search đã được thể hiện trong nội dung của trang search.jsp ở trên)
- Tạo DTO để mapping dữ liệu từ DB lên bộ nhớ

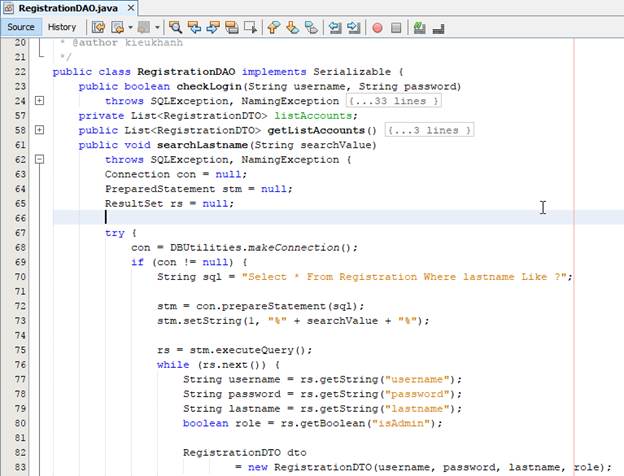
- Cập nhật DAO với chức năng search


- Tạo SearchServlet theo action search đã tạo trong form

- Cập nhật giao diện của search với thư viện JSTL và sử dụng EL




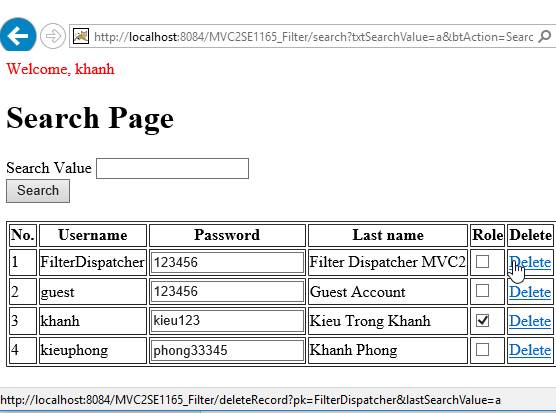
- Deploy và testing ứng dụng


- Chúng ta thực hiện tiếp tục chức năng Delete
- Cập nhật giao diện cho delete (xem chi tiết trong phần search.jsp đã nêu trên sử dụng kỹ thuật url rewriting)

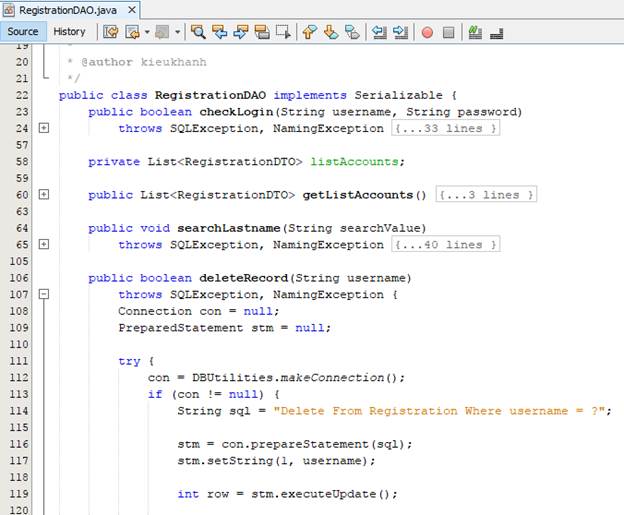
- Cập nhật DAO cho chức năng Delete


- Tạo DeleteRecordServlet để xử lý

- Thực hiện deploy và test ứng dụng

- Chúng ta tiếp tục thực hiện chức năng Update với kỹ thuật Hidden form field và url Rewriting (Toàn bộ form đã được thể hiện trong phần trang search.jsp ở phía trên)

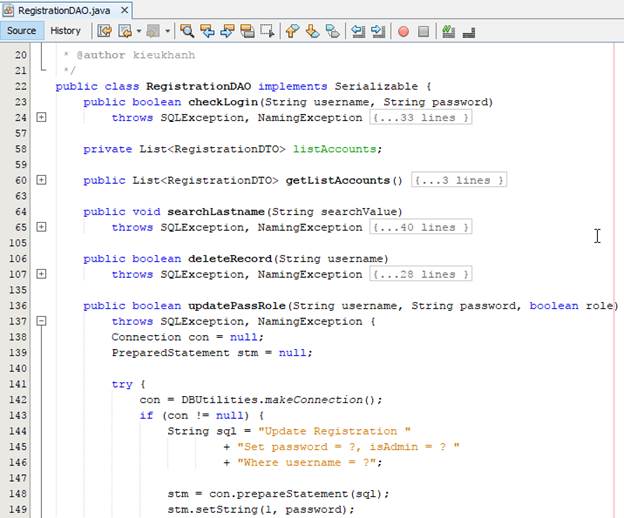
- Bổ sung chức năng Update vào trong DAO


- Tạo ra UpdateRecordServlet để xử lý tương tự như chức năng Delete

- Deploy và Test ứng dụng

- Chúng ta tiếp tục cập nhật chức năng cho trang tạo mới account
- Tạo các giao diện

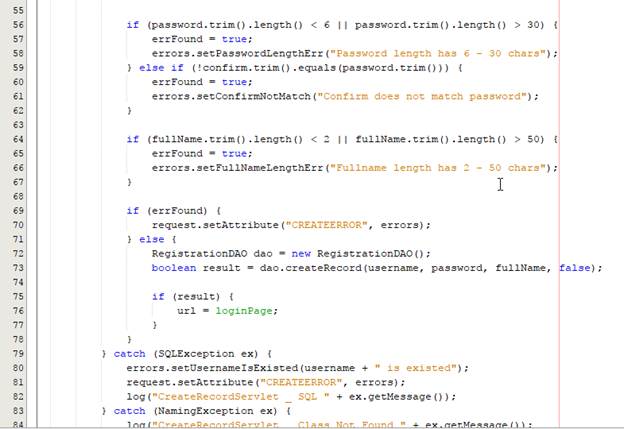
- Tạo object để xử lý lỗi

- Thực hiện tạo CreateRecordServlet



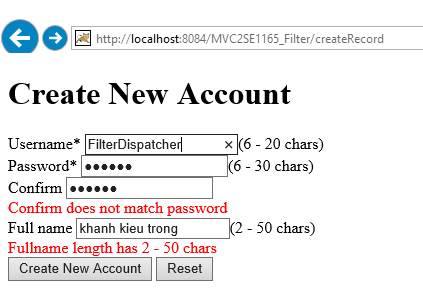
- Tạo trang createNewAccount.jsp để trình bày giao diện


- Thực hiện deploy và testing ứng dụng






- Chúng ta đã hoàn tất xong toàn bộ chức năng CRUD của ứng dụng web với DB
- Bậy giờ chúng ta thực hiện chức năng với shopping cart
- Tạo giao diện

- Tạo CartObj với các hành vi thêm và đưa hàng ra khỏi giỏ

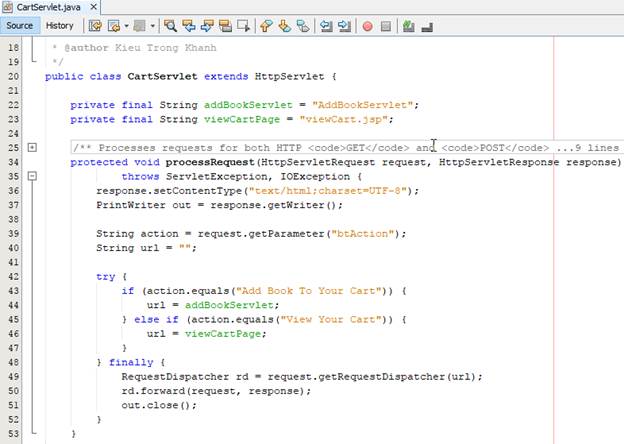
- Tạo CartServlet để phân luồng tới các chức năng tương ứng

- Thực hiện tạo AddBookServlet

- Bổ sung giao diện cho tính năng View



- Clean and Build, Deploy và test 02 chức năng, add to cart và view cart



- Chúng ta hoàn tất chức năng cuối cùng là Remove món hang ra khỏi giỏ hàng
- Giao diện đã được cập nhật trong trang viewCart.jsp sử dụng kỹ thuật hidden form field nâng cao bằng cách chứa tên cần xóa vào trong value của checkbox và dùng duy nhất một form

cra
- Thực hiện tạo RemoveBookServlet

- Clean And Build, Deploy và test




- Cấu trúc ứng dụng hiện nay như sau

![]()
![]()

- Tập tin web.xml như sau



Chúc mừng các quí vị đã hoàn thành việc sử dụng Filter như Controller trong mô hình MVC2 ứng dụng trên web để thấy sự linh hoạt và tiện lợi khi làm ứng dụng và nâng cấp chức năng. Tất cả mọi request phải qua filter và không cần đến sự có mặt của welcome file.
Rất mong sự góp ý chân thành và chia sẻ của quí vị về vấn đề này. Hẹn gặp lại quý vị ở chủ đề khác
Không có nhận xét nào:
Đăng nhận xét