Sử dụng WildCard Method, tạo Custom Interceptor và Custom Plugin trong Struts 2 Framework
Tác giả: Nguyễn Lương Tuấn Kiệt
Mục đích: Nội dung bài này sẽ hướng dẫn 3 thành phần trong Struts 2 Framework theo thứ tứ Wildcard method, Custom Interceptor, Custom Plugin. Các khái niệm sẽ được mô tả một cách tổng quát kèm theo các ví dụ tương ứng để thể hiện cách áp dụng các khái niệm đó trong việc xây dựng ứng dụng web. Tổng quát hóa vấn đề để nhóm các chức năng tương tự vào cùng action thì Wildcard method sẽ hổ trợ chúng ta. Kế tiếp, Custom Interceptor là giải pháp để thay thế Filter trong mô hình MVC2 hay Struts2 kết hợp với Filter. Cuối cùng, Custom Plugin cung cấp giải pháp để xây dựng ứng dụng web sử dụng Struts 2 theo dạng team work và module hóa task của từng thành viên và tích hợp chúng lại
Yêu cầu kiến thức cơ bản:
- Nắm rõ mô hình MVC2, Struts 1.x Framework, các khái niệm cơ bản của Struts 2.x Framework
- Nắm rõ những phương pháp cơ bản của lập trình hướng đối tượng bằng ngôn ngữ Java
- Nắm rõ những khái niệm lập trình web sử dụng JavaEE cùng những kiến thức về Servlet, JSP
- Nắm vững cơ chế vận hành của RequestDispatcher và Filter, cách sử dụng Filter như là Controller trong mô hình MVC2 (có thể xem thêm bài viết về Filter tại đây: http://www.kieutrongkhanh.net/2017/06/topic-su-dung-filter-nhu-la-controller.html)
- Nắm vững cách xây dựng ứng dụng bằng Struts 2 Framework và các kỹ thuật tương ứng (tham khảo phần struts 2 tại địa chỉ http://www.kieutrongkhanh.net/search/label/Struts )
- Nắm vững kiến thức về interceptor và cách vận dụng (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2016/08/mo-rong-kien-thuc-ve-struts-2-framework.html )
- Nắm vững cách xây dựng ứng dụng Struts2 với một số kỹ thuật nâng cao (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2017/07/mot-so-ky-thuat-va-luu-y-can-thiet-khi.html )
- Nắm vững cách xây dựng ứng dụng Struts 2 kết hợp với Filter (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2017/07/su-dung-filter-ket-hop-voi-struts-2.html )
Yêu cầu tool sử dụng:
- IDE: Netbeans 6.9.1, Netbeans 7.4 hoặc Netbeans 8.x
- JDK 6 update 22, JDK 7 update 51, JDK 8 update 66
- Server: Tomcat 6.0.26, Tomcat 7.x, Tomcat 8.x
- DBMS: SQL Server 2005 đến SQL Server 2014
- Thư viện hỗ trợ: Driver kết nối database SQLServer (sqljdbc.jar hay sqljdbc4.jar), Struts2 Framework taglib
- IDE Netbeans phải cài đặt plugin hỗ trợ Struts 2 Framework
Wildcard Method
Đầu tiên, chúng ta sẽ tìm hiểu về Wildcard method.
Wildcard method được Struts 2 đưa ra để giải quyết bài toán như sau
- Một khi, chúng ta xử lý nhiều action có liên quan với nhau như kiểu, thêm xóa sửa một cuốn sách, hoặc thêm xóa sửa 1 người dùng. Theo cách xây dựng ứng dụng áp dụng MVC 2 thuần, chúng ta cần phải tạo ra 4 form khác nhau, mỗi form tương ứng với từng chức năng. Tương tự trong Struts 2, chúng ta sẽ tạo 4 action khác nhau và cấu hình trong file struts.xml.
- Với cách làm thông thường, việc xây dựng ứng dụng sẽ không thuận lợi và mất nhiều thời gian,
- Wildcard chính là giải pháp để giải quyết vấn đề nêu trên một cách đơn giản nhất. Chúng ta sẽ thấy được sự thuận lợi của nó thông qua ứng dụng được thể hiện bên dưới
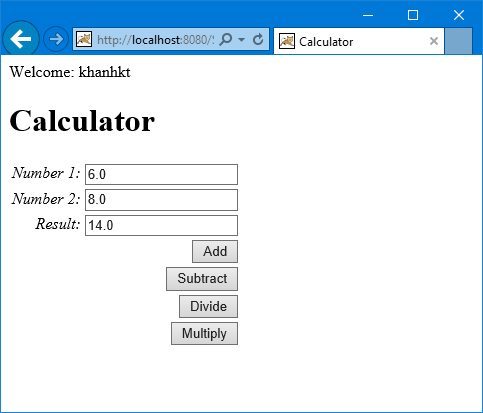
Chúng ta sẽ xây dựng một web app thể hiện một máy tính với 4 chức năng cộng trừ nhân chia. Bốn chức năng này sẽ được cài đặt sử dụng duy nhất một action áp dụng wildcard method. Các bước thực hiện như sau
- Tạo mới project Java Web application với tên StrutsWildcardMethodDemo
- Lưu ý: Chọn Java EE Version: Java EE 5, Server Tomcat, Add Struts 2 Framework
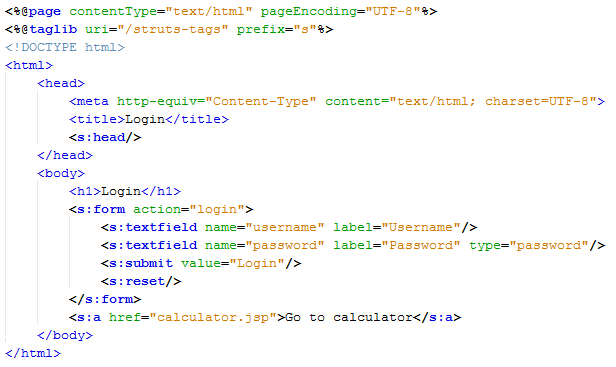
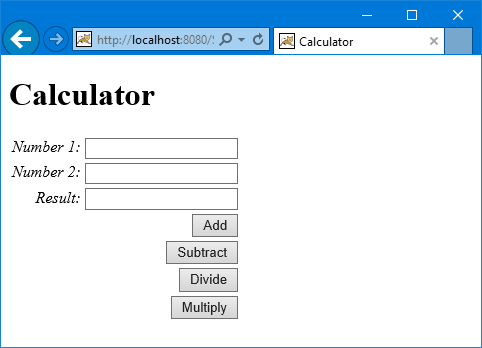
- Tạo trang calculator.jsp với các nội dung cụ thể như sau
- Import taglib của struts
- Tạo nội dung trang như hình bên dưới

- Bước tiếp theo, chúng ta tạo action class NumberAction
- Khai bao các thuộc tính number1, number2, result kiểu float
- Phát sinh các hàm getter và setter tương ứng
- Thực hiện viết các hàm để thực thi các thao tác công trừ nhân chia tương ứng

- Cập nhật nội dung của file struts.xml
- Đầu tiên ở thẻ package, chúng ta bổ sung thêm attribute namespace="/"
- Từ Struts phiên bản 2.3.15.3 trở đi để bật chức năng hổ trợ action có tiền tố, ta cần thêm dòng
<constant name="struts.mapper.action.prefix.enabled" value="true" /> vào file struts.xml ( bên trong thẻ <struts>)
- Khai báo action rỗng mặc định để lần đầu tiên vào trang sẽ tự động chuyển hướng để calculator.jsp
- Khai báo action Number
- Phần name nhập *Number (* ở đây là tiền tố )
- Phần method nhập {1} ( {1} ở đây nghĩa là nội dung của dấu * đầu tiên )
- Mapping class name tương ứng

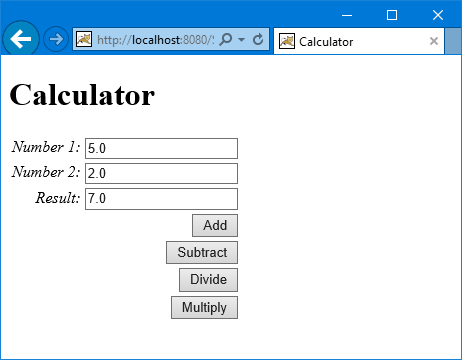
- Clean Build Deploy và chạy thử ứng dụng

- Nhập liệu rồi nhấn lân lượt 4 nút, ta được kết quả tương ứng
- Add

- Subtract

- Divide

- Multiply

- Chúng ta vừa hoàn tất việc xây dựng ứng dụng áp dụng wildcard methods để sử dụng 1 action để đáp ứng nhiều hơn một chức năng hay phương thức tương tự nhau về tập dữ liệu và cách xử lý
Custom Interceptor
Đây là cách thức để chúng ta có thể bổ sung thêm Filter để xử lý trước khi xử lý action. Nói một cách khác, đây là cách để chúng ta không cần sử dụng Filter bên ngoài để hỗ trợ Struts2 mà có thể ứng dụng trực tiếp vào trong quá trình xây dựng ứng dụng
Để ứng dụng nội dung nêu trên, chúng ta sẽ thay đổi nội dung của bài calculator ở phần trên với yêu cầu bổ sung là người dùng phải login thành công vào hệ thống thì mới thực hiện được chức năng của calculator. Nếu người dùng chưa login, hệ thống sẽ tự động chuyển về trang login.
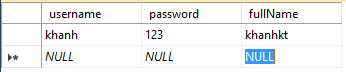
· Cấu trúc dữ liệu lưu trữ hỗ trợ cho việc login theo yêu cầu được thể hiện với tên tbl_Account có cấu trúc như sau

o Dữ liệu nhập demo như sau

· Thực hiện các tác vụ kết nối đến DB
o Bổ sung tập tin context.xml

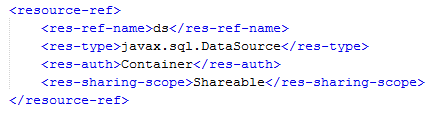
o Mapping đến tập tin web.xml

o Thực hiện kết nối đến DB

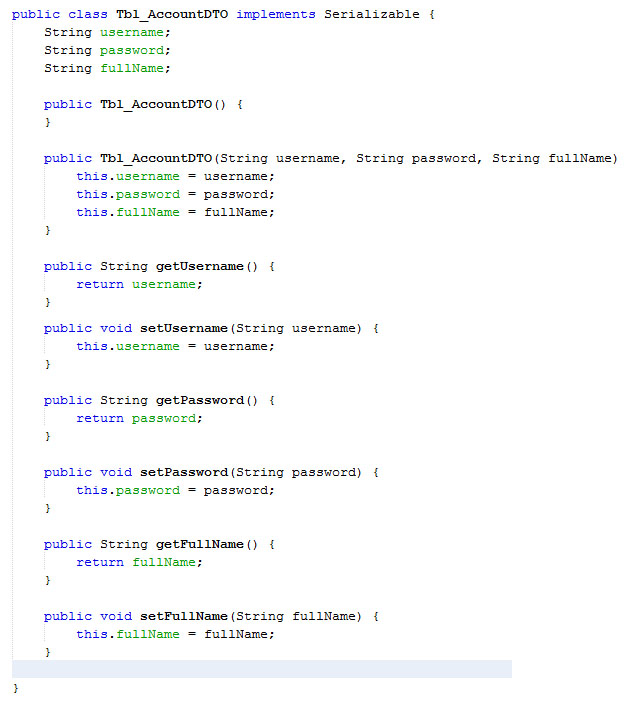
· Tạo các DAO và DTO để mapping dữ liệu từ DB đến Object trong ứng dụng để xử lý\
o DTO

o DAO

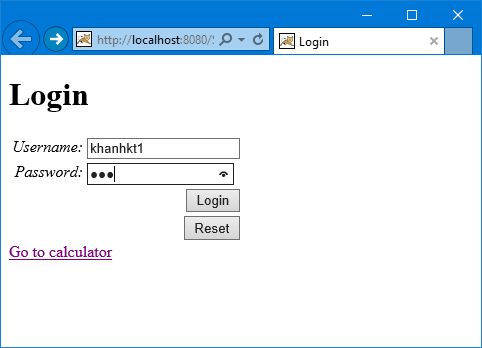
· Tạo view cho chức năng login

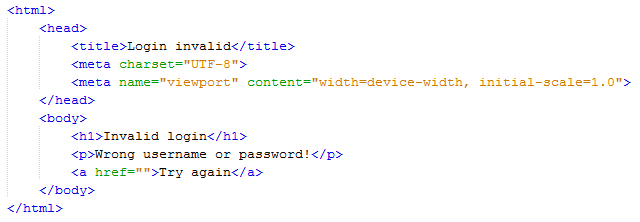
· Tạo trang loginInvalid.html

· Tạo action với tên LoginAction

· Mapping tập tin struts.xml

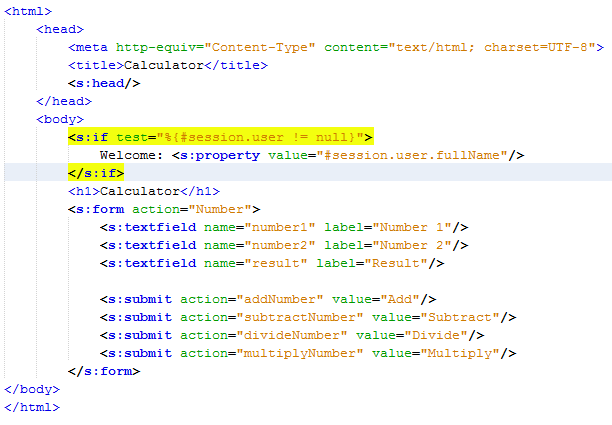
· Bổ sung thêm code welcome ở trang calculator.jsp

· Clean Build Deploy chạy thử ứng dụng

o Click vào Go to calculator:

o Nhấn back, login sai


o Click Try again và login đúng:

o Trang calculator có dòng welcome:

· Chúng ta vừa hoàn tất login. Bây giờ, chúng ta cần tạo ràng buộc để đảm bào người sử dụng phải thực hiện login thành công (phải qua trang login – không sử dụng bookmark hay dùng cách gõ url trực tiếp trên thanh address bar) thì với thực hiện được thực hiện chức năng của calculator. Một custom interceptor đơn giản sẽ được áp dụng ở đây
o Chúng ta bắt đầu tạo một Interceptor
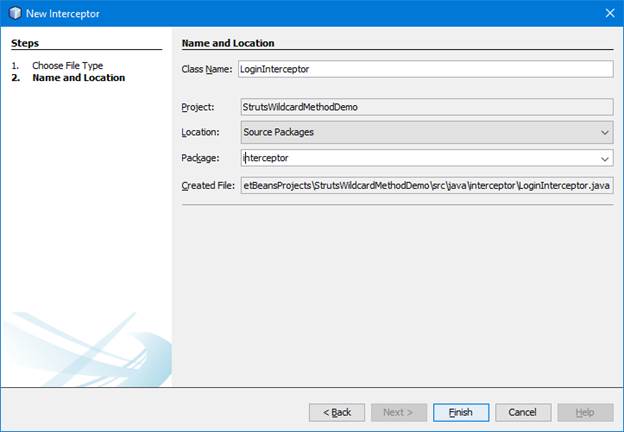
§ Click chuột phải vào Source Packages chọn New > Other > Struts2 > Interceptor

§ Nhấn Next đặt tên là LoginInterceptor và packages là interceptor

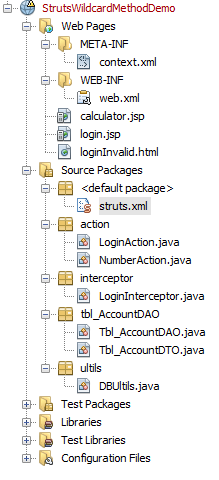
§ Cấu trúc thư mục project hiện hành như sau

§ Chúng ta thực hiện viết code cho class LoginInterceptor như sau
v Lấy session hiện hành và kiểm tra xem có attribute user của người dùng hay chưa? Nếu chưa thì chuyển về trang Login

v Giải thích
1. Ở hàm init, destroy và intercept, chúng ta in ra console thông tin để biết được khi nào thì các hàm được gọi.
2. Trong hàm intercept, chúng ta kiểm tra attribute user có tồn tại trong session hay không
2.1. Nếu chưa tồn tại, nghĩa là người dùng chưa login => chúng ta in thông tin ra màn hình console để kiểm tra rồi chuyển về trang login bằng cách trả về giá trị Action.LOGIN ( login )
2.2. Nếu đã tồn tại, nghĩa là người dùng đã login, tương tự, chúng ta in thông tin ra màn hình rồi gọi trả về trị của phương thức invoke để thực hiện gọi các interceptor khác (nếu có). Nếu đây là interceptor cuối cùng thì struts 2 sẽ gọi action.
v Cập nhật nội dung của file struts.xml

v Giải thích
1. chúng ta khai báo <interceptor> name là tên của interceptor, class chính là java class mà chúng ta implement intorceptor này
2. interceptor-stack là chuỗi các interceptor đi từ trên xuống dưới
3. global-results là để định nghĩa những kết quả toàn cục được trả về (giá trị Action.LOGIN mà ta đã trả về trong class LoginInterceptor)
4. Bổ sung thêm interceptor-ref trong action *Number để khai báo là trước khi thực hiện action này phải đi qua interceptor-stack là newStack
v Clean Build, Deploy, và test ứng dụng
v Khi deploy ứng dụng hàm init() của interceptor được gọi

v Nhấn vào Link go to calculator

v Nhập liệu và nhấn add

v Ứng dụng tự động chuyển về trang login

v Màn hình output

v Login đúng, rồi thực hiện chức năng calculator


v Màn hình output

· Chúng ta vừa hoàn tất việc tạo một Custom Interceptor để tăng tính bảo mật cho ứng dụng
Custom Plugin
Struts 2 plugin là một gói JAR chứa các class và các cấu hình để mở rộng, hoặc thay thế những gì sẵn có của Struts framework. Hiểu đơn giản nó giống như thư viện trong java vậy, khác ở chổ là thư viện này được viết để phục cho struts farmwork. Một plugin được cài đơn giản bằng cách thêm gói JAR vào ứng dụng. Mỗi plugin phải chứa tập tin struts-plugin.xml để khai báo các thành phần trong plugin.
Tập tin struts-plugin có thể chứa interceptor, action, result.
Khi có một plugin trong project, tại thời điểm deploy, Struts framework sẽ load tuần tự 3 file config dưới đây
- struts-default.xml (chứa trong file struts2-core.jar)
- struts-plugin.xml: chính là file chứa trong plugin, nhưng config trong file này sẽ ghi đè lên những config trong file struts-default.xml
- struts.xml (file cấu hình chúng ta vẫn thường dùng) sẽ dùng những config trong file này sẽ ghi đè những config có trong file struts-plugin.xml
Mục tiêu của nội dung tiếp theo sẽ hỗ trợ chúng ta tạo ra một plugin đơn giản theo cách biến toàn bộ các chức năng yêu cầu trong các phần trên (phần cấu hình login cùng các phép toán) trở thành một thư viện được sử dụng trong ứng dụng khác
Các bước thực hiện như sau
· Tạo Thư viện
o Trong netbean chọn New > Project > Java > Java Class Library

o Đặt tên và CustomPlugin nhấn finish, ta được cấu trúc thư mục như hình

o Ở default package Chuột phải > New XML Document > đặt tên là struts-plugin.xml rồi nhấn finish
o Cập nhật nội dung file này bắt cách copy toàn bộ nội dung của thẻ package trong tập tin struts.xml, ngoại trừ dòng
<constant name="struts.mapper.action.prefix.enabled" value="true"/>
dán vào struts-plugin.xml. Chúng ta được như hình bên dưới

o Tập tin struts.xml

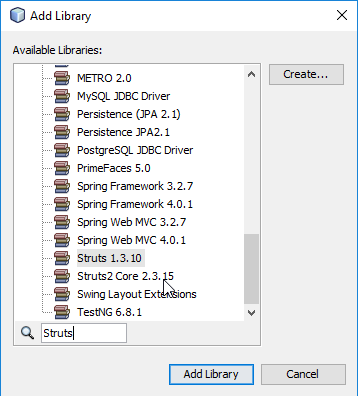
o Click phải chuột trên project thư viện và chọn Add Library, gõ Struts và chọn Struts 2, nhấn Add Library


o Cắt toàn bộ package và class của interceptor, tblAccount_DAO, utils từ project web và paste vào Source Package của project Library CustomPlugin. Cấu trúc project sau khi tổ chức lại như sau

o Chuột phải vào project CustomPlugin chọn Build để có được thư viện hay plugin dưới dạng file jar
· Add plugin vào project của Struts2 để sử dụng
o Chuột phải vào thư mục Libraries trong project StrutsWildcardMethodDemo chọn Add Project

o Tìm đến thư mục CustomPlugin. Click chọn. Chúng ta sẽ thấy được dist/CustomPlugin.jar trong cửa sổ Project Jar File. Click chọn nút “Add Project JAR Files”. Chúng ta sẽ có được kết quả project web sau khi cấu trúc lại như hình


o Clean Build, Deploy và test ứng dụng. Chúng ta có kết quả như đã thực hiện trong toàn bộ phần đã nêu trên
Chúc mừng quí vị đã hoàn tất được 03 vấn đề được thể hiện trong nội dung bài này. Thứ nhất, cách sử dụng WildCard Methods để nâng cao sự uyển chuyển trong xây dựng ứng dụng. Thứ hai, xây dựng một Interceptor và đưa vào sử dụng trong ứng dụng để tùy biến ứng dụng theo yêu cầu mà không cần bổ sung thêm Filter. Cuối cùng, xây dựng thư viện/module để tăng tính làm việc nhóm trong xây dựng ứng web với custom plugin
Hy vọng bài này sẽ hỗ trợ quí vị trong việc nâng cao kiến thức Struts 2 Framework. Rất mong sự góp ý chân thành của quí vị về chủ đề này
Không có nhận xét nào:
Đăng nhận xét