Một số kỹ thuật và lưu ý cần thiết khi xây dựng ứng dụng xử lý phức tạp sử dụng Struts 2 Framework
Mục đích: Chủ đề của bài này hướng dẫn một số cách xử lý với ứng dụng phức tạp cụ thể qua việc build ứng dụng quản lý delivery. Qua quá trình trình bày ứng dụng, bài viết sẽ mô tả một số lưu ý và kỹ thuật nâng cao trong quá trình xây dựng ứng dụng sử dụng Struts 2 Framework. Tổng quát hóa, bài này thực hiện chức năng shopping cart với object có số lượng; xử lý kiểu dự liệu ngày tháng khi tương tác giữa lập trình ứng dụng và database; cập nhật dữ liệu trực tiếp trên form với giỏ hàng; thao tác dữ liệu với mảng parameters được truyền từ client và ứng đối tương tự với Action; xử lý nhiều hơn một nút lệnh với cùng action class và cùng một form trên giao diện…
Yêu cầu về kiến thức cơ bản cho các khái niệm nâng cao về Struts2 Framework
- Nắm vững các khái niệm về MVC, Struts Framework 1.x, các khái niệm cơ bản về Struts 2.x Framework
- Nắm vững khái niệm về ngôn ngữ lập trình Java, lập trình thao tác hướng đối tượng
- Nắm vững khái niệm về lập trình web sử dụng J2EE hay JavaEE với các kiến thức về Servlet, JSP
- Nắm vững khái niệm về cơ chế Filter và RequestDispatcher trong Servlet
- Nắm vững toàn bộ cách thức vận dụng và xây dựng ứng dụng hoàn chỉnh bằng Struts2 Frameworks (quí vị có thể tham khảo toàn bộ bài Mở rộng kiến thức về Struts 2 Framework – Interceptor và Validation; và Tổng quan về Struts 2 Framework, …)
Nội dung yêu cầu của ứng dụng như sau
- Ứng dụng cho phép tìm kiếm các danh sách delivery từ ngày đến ngày và chưa được delivery


- Trên kết quả tìm kiếm đó, ứng dụng cho phép hủy một delivery thông qua Link Delete
- Ứng dụng cho phép cập nhật hàng loạt các price và quantity của các sản phẩm tìm kiếm thông qua nút Update
- Ứng dụng cho phép thực hiện xác định tất các danh sách delivery đã được delivery thông qua click nút Delivery
- Hệ thống cho phép người sử dụng tạo ra các delivery với danh sách sản phẩm kèm theo được tìm kiếm trực tiếp bằng cách nhấn Link Create Delivery
- Cho phép tìm kiếm các sản phẩm để đưa vào delivery đang tạo

- Đưa vào delivery bằng cách nhấn nút Add Delivery, tăng số lượng nếu sản phẩm có rồi
- View toàn bộ sản phẩm được add vào delivery bằng cách nhấn nút View Your Cart

- Cho phép remove một sản phẩm chọn lựa ra khỏi giỏ hàng bằng cách click link x
- Cho phép cập nhật số lượng của từng loại sản phẩm trong giỏ hàng bằng cách nhấn nút Update
- Thêm sản phẩm vào trong List bằng cách click Link Add More Items To Cart
- Cho phép Lưu Delivery mới vào DB với trạng thái chưa giao bằng cách nhấn link Save Delivery và hủy toàn bộ danh mục để chuẩn bị cho tạo danh mục delivery mới
- DB chúng ta sử dụng sẽ có cấu trúc như sau


- Tập dữ liệu mẫu thử như sau


- Yêu cầu
- Nắm vững các khái niệm về MVC, Struts Framework 1.x, Struts2 Framework
- Nắm vững về ngôn ngữ lập trình Java, lập trình thao tác hướng đối tượng
- Cách thức sử dụng JSTL, EL, HTML, OGNL
- Cách thức sử dụng liên kết động với DB trong code Java
- Đã cài đặt các ứng dụng về MVC, Struts1 Framework, Struts2 Framework cơ bản trong bài tổng quan về Struts2 Framework
- Tools sử dụng ở đây là Netbeans 6.9.1, Netbeans 7.4, Netbeans 8.x
- JDK 6 update 22, JDK 7 update 51, JDK 8 update 66
- Server: Tomcat 6.0.26, Tomcat 7.x, Tomcat 8.x
- DBMS: SQL Server 2005 đến SQL Server 2014
- Thư viện hỗ trợ: Driver kết nối database SQLServer (sqljdbc.jar hay sqljdbc4.jar), Struts2 Framework taglib
- Tool Netbeans phải hỗ trợ Struts2
- Chúng ta thực hiện như sau
- Tạo Web Application với JavaEE5 và add framework Struts 2
- Thực hiện cấu hình DataSource và kết nối DB



- Chúng ta bắt đầu với chức năng Search
- Tạo giao diện của trang Search

- Lưu ý
- Với form sử dụng struts taglib thì chúng ta không cần làm gì cả. Tuy nhiên, đối form thông thường sử dụng HTML thuần chúng ta phải gán giá trị vào ô value. Nếu không thực hiện điều này sẽ dẫn đến khi trang search được gọi lại lần nữa thì action search kích hoạt và nó đưa kiểu chuỗi trống ép thành ngày tháng sẽ tạo ra lỗi 500 trên hàm set tương ứng
- Ngoài ra, với kiểu dữ liệu ngày tháng, với định dạng khác nhau giữa các ngôn ngữ dễ dàng gây ra lỗi đồng bộ. Trong khi EL và OGNL lại tự ép kiểu dẫn đến gây nên lỗi 500 khi không thể ép định dạng chuỗi trở thành ngày tháng. Do vậy, ở đây chúng ta đang lấy nguyên bản gốc nhập liệu của parameter là ${param.from/to} theo dạng mm/dd/yyyy, còn nếu chúng ta truy cập value stack thì OGNL sẽ convert thành dạng ngày tháng định dạng sql yyyy-mm-dd bla bla … và sẽ gây nên lỗi trang trắng trên browser và server có lỗi trên hàm setXxx (Ljava.lang.String)
- Mapping action default cho trang mặc định là trang search.jsp

- Tạo DTO cho việc đón nhận dữ liệu mapping khi search thành công


- Lưu ý: ở đây để thao tác dữ liệu với ngày tháng đồng bộ trực tiếp với DB, chúng ta sẽ sử dụng kiểu dữ liệu là TimeStamp của SQL để không cần ép kiểu hay convert dữ liệu
- Tạo DAO với chức năng search, tìm kiếm delivery thỏa điều kiện từ ngày đến ngày và chưa được giao


- Tạo Action Class để xử lý chức năng search

- Mapping action search vào struts.xml

- Cập nhật giao diện xử lý kết quả trên trang search.jsp




- Clean and Build, Deploy và Test để thấy được kết quả của Search
- Tiếp theo, chúng ta thực hiện với chức năng Delete
- Giao diện form delete đã được bổ sung trong trang search.jsp – mô tả ở phần trên

- Lưu ý
- Ở đây chúng ta không thể dùng giá trị value=”” và get từ ValueStack với OGNL thì OGNL sẽ convert thành kiểu chuỗi định dạng ngày tháng khác định dạng trong xử lý trên code dẫn đến chương trình phát sinh lỗi 500 hay không thể thực thi được
- Do vậy, ở đây chúng ta phải dùng kỹ thuật đưa value thông qua hàm s:property. Nhưng hàm này không thể truyền vào value, chúng ta phải truyền trực tiếp vào trong thân của s:param thì nó sẽ giữ nguyên trị, không convert và đưa vào value khi chương trình được chạy
- Cập nhật chức năng Delete cho DAO


- Tạo Action class tương ứng để xử lý chức năng Delete


- Mapping action delete vào file cấu hình

- Lưu ý: ở đây gọi lại chức năng search và phải truyền đến 02 tham số nhắc để search lại
- Tạo trang deleteErr.html

- Clean, and Build, Deploy và Test
- Chúng ta vừa hoàn thành chức năng Delete
- Chúng tiếp tục thực hiện với chức năng Update quantiy và price của một nhóm delivery
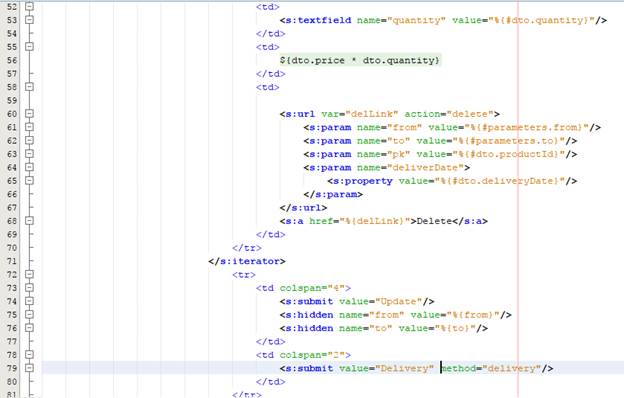
- Form giao diện update đã được trình bày trong nội dung trang search.jsp ở trên

- Ở đây, chúng ta thực hiện update hàng loạt item có trên lưới theo nghĩa là chúng sẽ tạo từng mảng parameter được gửi về server. Trong ứng dụng xây dựng với servlet thì chúng ta đón nhận bằng request.getParameterValues. Tuy nhiên, Struts 2 hỗ trợ đón nhận trưc tiếp thành mảng dữ liệu tương ứng cho thuộc tính trong Action class
- Chúng ta bổ sung chức năng update cho DAO


- Chúng ta tạo Action class để xử lý cho chức năng Update



- Lưu ý
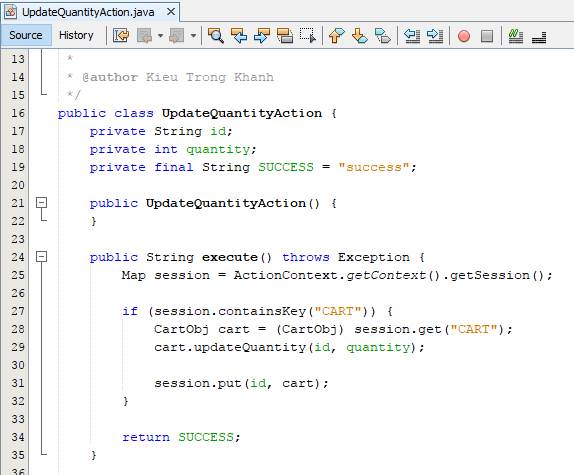
- Ở đây, để hỗ trợ xử lý luôn cho chức năng update theo nghĩa đón nhận nhiều hơn một action trong action class, chúng ta phải extends Action Support
- Các thuộc tính tương ứng chúng ta khai báo kiểu dữ liệu tương ứng với mảng và OGNL sẽ hỗ trợ chúng ta convert và đưa vào ValueStack khi action được thực thi
- Chúng ta thực hiện mapping action trong file cấu hình

- Thực hiện clean and build và deploy ứng dụng để test
- Chúng ta vừa hoàn thành chức năng Update
- Chúng ta thực hiện với chức năng Delivery
- Ở đây, chúng ta nhìn thấy Delivery đang cùng form với Update, việc tạo thêm form trong form không thuận lợi khi lập trình và quá phức tạp
- Chúng ta sẽ tận dụng luôn form update và điều hướng đến method khác trong action để xử lý để việc xử lý tốt hơn bởi vì delivery cũng phải cập nhật lại giao diện search tương tự như update
- Với cách áp dụng tiếp cận, ở trên chúng ta chỉ cần bổ sung chức năng và không cần mapping thêm action trong file cấu hình
- Chúng ta thực hiện cập nhập giao diện cho trang search.jsp (đã trình bày ở trên)

- Lưu ý: ở đây, chúng tạo nút Delivery và không cần bổ sung gì thêm ngoại trừ method chỉ định là delivery, theo nghĩa nói rằng thực hiện cùng action mapping trong file config như gọi hàm delivery thay vì hàm execute. Trong khi nút Update không viết gì cả, nghĩa là update gọi hàm execute
- Cập nhật chức năng delivery trong DAO


- Cập nhật action Class với phương thức delivery

- Không mapping gì thêm trong file config. Tuy nhiên, từ Struts 2.3.15 trở lên Struts 2 đã disable chức năng mapping và delegate đến method trong action. Do vậy, chúng ta cần bật thuộc tính này lên trong file config

- Clean and Build, Deploy và Test ứng dụng
- Chúng ta đã hoàn tất luôn chức năng Delivery
- Chúng ta tiếp tục thực hiện chức năng tạo Delivery
- Tạo giao diện cho việc tìm kiếm sản phẩm và đưa sản phẩm vào trong List Delivery, thực chất là một giỏ hàng

- Mapping chuyển trang từ trang search sang trang này trong tập tin config

- Tạo DTO cho việc chứa dữ liệu được search

- Tạo DAO để thực hiện chức năng Search sản phẩm


- Bổ sung hàm tìm tên sản phẩm trong DAO


- Chúng ta thực hiện tạo Object giỏ hàng để chứa các món hàng được add để đưa vào delivery

- Chúng ta thực hiện tạo action để hỗ trợ việc search sản phẩm

- Chúng ta mapping action này vào trong file cấu hình

- Cập nhật giao diện trang searchProduct.jsp


- Clean and Build, Deploy và Test
- Chúng ta vừa hoàn thành chức năng search sản phẩm
- Chúng ta tiếp tục thực hiện chức năng add list hay add to cart thông qua việc add nút Add Delivery
- Chúng ta đã bổ sung giỏ hàng cùng hành vi add hàng
- Chúng ta tạo action cho việc add giỏ hàng


- Cập nhật mapping action trong file cấu hình

- Thực hiện clean and build, deploy và gắn các giá trị in session attribute để kiểm tra có add được không thông qua số lượng phần tử hiển thị
- Chúng ta vừa hoàn thành xong chức năng add to Cart
- Chúng ta tiếp tục với chức năng view Cart
- Thực hiện mapping link view cart với trang trong file cấu hình

- Tạo viewCart.jsp cho việc view Cart



- Chúng ta vừa hoàn tất chức view Cart
- Chúng ta tiếp tục thực hiện chức năng remove một món hàng ra khỏi giỏ
- Giao diện đã được thể hiện trong trang viewCart.jsp trình bày ở trên

- Bổ sung chức năng remove trong CartObject

- Tạo action class xử lý chức năng remove

- Mapping action cho chức năng này trong tập tin cấu hình

- Clean and Build, Deploy và test thử
- Chúng ta vừa hoàn thành chức năng remove ra khỏi giỏ hàng
- Chúng ta tiếp tục thực hiện chức năng cập nhật số lượng item cho từng món hàng trực tiếp trên form và đồng bộ vào trong giỏ hàng
- Giao diện đã được mô tả trong trang viewCart.jsp đã nêu ở các phần trên

- Bổ sung chức năng update vào CartObj

- Tạo Action class để xử lý chức năng update số lượng


- Mapping Action vào trong file cấu hình

- Clean and build và deploy, test để kiểm tra
- Chúng ta thực hiện chức năng update số lượng item trên giỏ hàng
- Chúng ta tiếp tục chức năng Add More
- Cập nhật giao diện cho trang viewCart.jsp

- Mapping cation addMore vào file cấu hình

- Clean and Build, Test và Deploy để kiểm tra
- Chúng ta vừa hoàn tất chức năng Add More Item to Cart
- Chúng ta tiếp tục thực hiện chức năng Save Delivery hay nói cách khác cập nhật toàn bộ giỏ hàng và lưu trữ xuống DB. Nếu tất cả mọi thứ thành công thì chúng ta thực hiện xóa giỏ hàng
- Giao diện trên trang viewCart.jsp được cập nhật như sau

- Cập nhật chức năng insert vào trong DAO


- Tạo Action class để xử lý Action này


- Lưu ý cần hủy giỏ hàng khi thực hiện thành công tác vụ
- Thực hiện mapping action trong tập tin cấu hình

- Clean and Build, Deploy và Test để kiểm tra
- Chúng ta vừa hoàn thành chức năng cuối cùng của ứng dụng
- Cấu trúc của project hiện nay như sau


Chúc mừng quí vị đã hoàn tất và nắm một số khái niệm cần thiết để xây dựng ứng dụng bằng Struts 2.x Framework một cách thuận lợi hơn
Chúng tôi hy vọng nội dung của bài này giúp ích các bạn trong việc cài đặt mô hình ứng dụng web với Struts2 framework.
Rất mong sự góp ý chân thành và chia sẻ của quí vị về vấn đề này. Hẹn gặp lại quý vị ở các chủ đề khác. Quí vị có bài đóng góp có thể gửi cho chúng tôi để đóng góp chia sẻ kiến thức đến mọi người về framework này. Chúng tôi sẽ đăng lên web và để đầy đủ tên của quí vị và vô cùng trân trọng sự đóng góp chia sẻ đó.
Không có nhận xét nào:
Đăng nhận xét