Cấu hình framework Sencha Touch trong xây dựng ứng dụng đa nền tảng
Tác giả: Phạm Công Thành
Mục đích: Chúng tôi muốn giới thiệu qua về framework Sencha Touch và cách cấu hình máy tính để có thể xây dựng ứng dụng trên điện thoại di động với framework này
Framework Sencha Touch
Framework kết hợp của JavaScripts, HTML 5 và CSS để hỗ trợ ứng dụng chạy trên nhiều platform khác nhau chỉ với một lần lập trình
Framework này xây dựng theo hướng đối tượng để cho người lập trình dễ dàng tiếp cận trong việc xây dựng ứng dụng
Hỗ trợ cơ chế đồng bộ dữ liệu từ server đến các thiết bị
Các thành phần của framework này bao gồm
· Container: đối tượng dùng chứa các đối tượng chứa hay group các control trình bày giao diện trong ứng dụng như là panel, toolbar, … (Các control này được extend từ container class)
· Component: là các component đơn giản trong việc trình bày giao diện
Các bước thực hiện cấu hình Sencha Touch để thực hiện lập trình
Yêu cầu
· Hệ điều hành đang sử dụng là Windows 7/10
· Download file Sencha cmd cài đặt tại địa chỉ: https://www.sencha.com/products/extjs/cmd-download/
o Đây là thành phần hỗ trợ các utilities để xây dựng ứng dụng Sencha
o Cung cấp khả năng tích hợp với các IDE tools hỗ trợ xây dựng ứng dụng
o Để xây dựng ứng dụng web, Sencha Cmd hỗ trợ đặc tính với Progressive Web App
o Để share và tạo ứng dụng trên đa platform thì Dynamic Package Management System được sử dụng
o Để ứng dụng mô hình MVC, MVVM thì tính năng Scaffolding, Code Generation và Troubleshooting hỗ trợ
o Tính năng JS Compiler, Application Tuning, và Image Spriting hỗ trợ với JavaScript cùng CSS3 trong việc phát triển ứng dụng
o Cung cấp thêm các option tích hợp cho framework PhoneGap/Cordova qua tính năng Native Package
· Download Sencha Touch Free Commercial Version, sencha-touch-2.4.2-commercial.zip, tại địa chỉ https://www.sencha.com/products/touch/download/ hay https://enterprise.dejacode.com/component_catalog/public/Sencha+Touch/2.4.2-gpl/#packages hay https://www.sencha.com/blog/announcing-sencha-touch-2-4-2-with-improved-blackberry-10-3-experience/
o Hỗ trợ tạo / build project trong xây dựng ứng dụng web cho mobile với Sencha
Các bước thực hiện
Thực thi tập tin SenchaCmd-phiên bản -windows-64/32bit.exe tùy theo phiên bản download và hệ điều hành windows 32 hay 64 bits
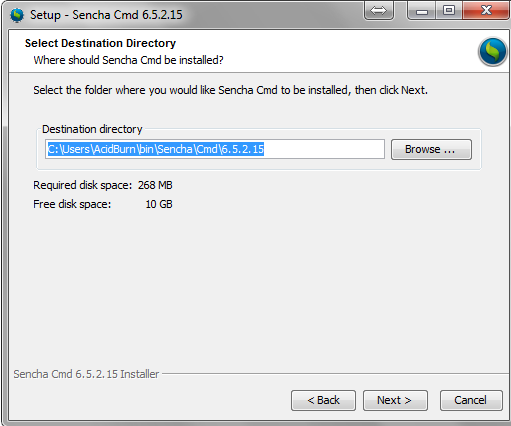
Xác định vị trí cài đặt framework Sencha

Chọn Next để tiếp tục xác định các nội dung được cài đặt vào trong máy tính.
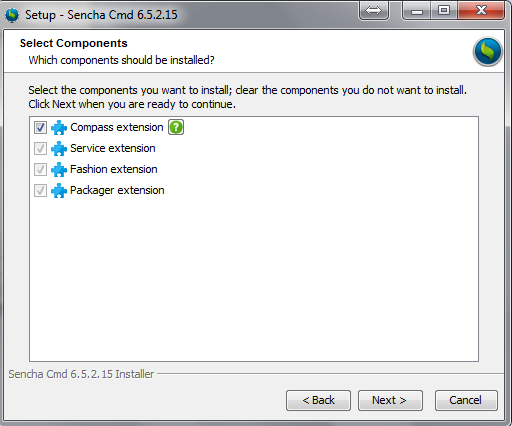
Ở màn hình tiếp tiếp, công cụ setup đã chọn sẵn Compass extension. Chúng ta giữ nguyên nội dung được lựa chọn

Nhấn Next để tiếp tục.
Ở màn hình tiếp theo, chúng ta chọn Yes để hệ thống cấu hình biến môi trường trong Path environment variable

Nhấn Next và thực hiện tiếp các bước còn lại cho đến khi cài đặt hoàn tất.
Sau khi việc cài đặt thực hiện hoàn tất. Quí vị thực hiện kiểm tra lại xem trong Path của hệ thống đã có chưa bằng cách mở cửa sổ System Properties và nhấn nút Environment Variable, tìm kiếm biến Path để kiểm tra nội dung như hình bên dưới. Nếu nội dung trong path chưa cập nhật như nội dung hình bên dưới, quí vị vui lòng bổ sung vào trong path nội dung như trong hình.

Quá trình cấu hình đã hoàn tất. Chúng ta kiểm tra việc sencha đã hoạt động trên máy tính chúng ta bằng cách mở màn hình command prompt (Gõ lệnh cmd trong ô run trong windows 7 hay ô search trong windows 10)
Khi cửa sổ cmd được hiện lên, chúng ta thực hiện gõ lệnh sencha, nhấn enter để xem thông tin về sencha và thấy được sencha đã được thực thi như hình bên dưới.

Các bước kiểm thử với việc tạo project đơn giản
Giải nén file sencha-touch-2.4.2-commercial.zip vào thư mục muốn đặt code. Thực hiện đổi tên thư mục thành senchatouch (hay có thể đặt tên tùy ý theo sở thích của quí vị)
Trong bài demo này, chúng tôi thực hiện các nội dung như sau
· Tạo thư mục Sencha
· Giải nén gói sencha-touch-2.4.2-commercial.zip vào thư mục này và đổi tên thành senchatouch

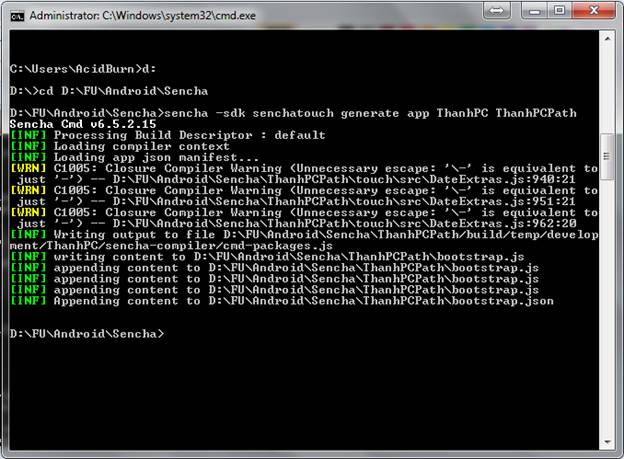
Cú pháp để tạo project sencha trên màn hình cmd
sencha -sdk /path/to/touch generate app <App name> /path/to/app
Trong demo của nội dung này, chúng tôi tạo ứng dụng ThanhPC với context Path truy cập ứng dụng là ThanhPC.
Lưu ý
· Thư mục này nằm ngang cấp với thư mục Sencha mới giải nén phía trên
· Sử dụng lệnh cd để chuyển thư mục trên command prompt vào trong thư mục Sencha
· Thực hiện nhập lệnh tạo ứng dụng theo cú pháp và yêu cầu tạo project đã nêu trên

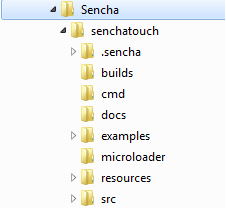
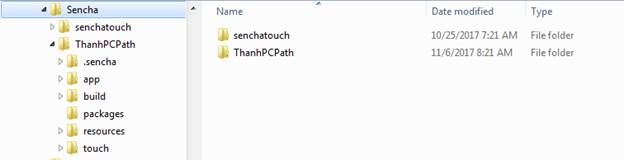
Chúng ta vừa tạo xong project. Cấu trúc cây thư mục như sau

Để thực hiện việc cho ứng dụng web vừa tạo ra chạy thử, chúng ta di chuyển đến thư mục cha của project mới tạo (cũng là thư mục cha của senchatouch). Thực hiện gõ lệnh theo cú pháp bên dưới để start server
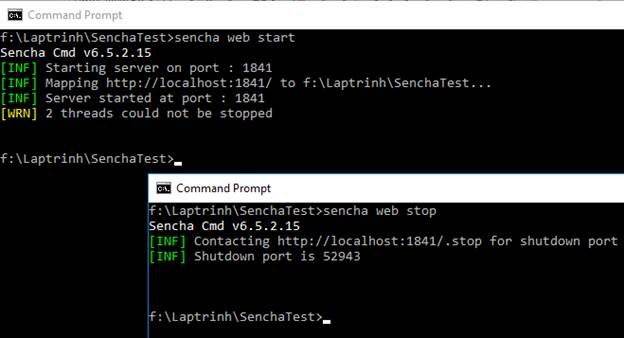
sencha web start
Web server sẽ start tại port 1841

Trên trình duyệt browser, chúng ta thực hiện gõ đường dẫn url truy cập ứng dụng theo cú pháp
http://ip:port/ContextPath
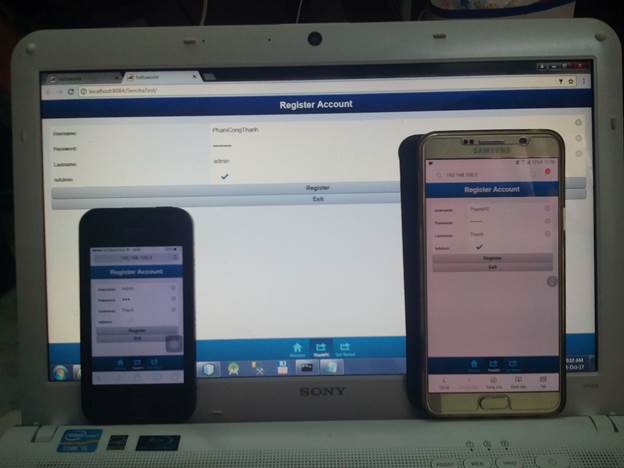
Ở bài demo này, chúng ta gõ địa chỉ http://localhost:1841/ThanhPCPath/

Ứng dụng được test trên các mobile device mobile của iOS lẫn Android

Để thực hiện tắt server chúng ta sử dụng các cách như sau
· Trên màn hình cmd web start, nhấn tổ hợp phím Ctrl + C

· Hay mở một màn hình cmd khác và gõ lệnh
sencha web stop

Nhấn Enter

Chúc mừng quí vị đã hoàn tất việc cấu hình Sencha Touch trên máy tính để có thể xây dựng ứng dụng web mobile
Hẹn gặp lại quí vị ở các chủ đề tiếp theo liên quan đến xây dựng ứng dụng Sencha Touch. Cụ thể là chúng ta sẽ xây dựng ứng dụng với đầy đủ tính năng của web cơ bản từ Login, Search, Thêm, Xóa Sửa kết hợp với DB.
Rất mong các đóng góp của quí vị về chủ đề này
Không có nhận xét nào:
Đăng nhận xét