Tác giả: Nguyễn Thế Phương
Mục đích: Bài viết sẽ hướng dẫn quý vị tạo notification tại thời điểm ứng dụng real time. Trong bài viết này, chúng tôi định hướng việc xây dựng ứng dụng sử dụng firebase database như mô hình bên dưới

Trong bài viết này, chúng ta sẽ hiện thực một ứng dụng nhỏ thực hiện gửi notification đến server. Sau đó, server sẽ gửi thông tin đến Firebase để notify đến người dùng ở client. Chúng ta sẽ trình bày thông tin được notify cho user ở giao diện ở client. Thông qua cách cài đặt ứng dụng này, chúng ta sẽ tìm hiểu cách thức cấu hình và hoạt động khi sử dụng Firebase trong việc gửi notification đến người sử dụng. Thông qua ứng dụng này, chúng ta sẽ có thêm kiến thức và kỹ năng khi xây dựng ứng dụng cần có notification đến các thành phần có liên quan tại thời điểm ứng dụng trong quá trình thực thi (real – time)
Các kiến thức yêu cầu
· Có kiến thức về JavaScript và sử dụng JavaScript trong lập trình ứng dụng (tham khảo tại địa chỉ https://www.w3schools.com/jS/default.asp )
· Có kiến thức về NodeJs và đã xây dựng ứng dụng với NodeJs (tham khảo tại địa chỉ https://nodejs.org/en/ )
· Có kiến thức về các sử dụng services api được cung cấp bởi các third party như Google, Microsoft
· Có kiến thức về sử dụng các cloud serices như Google, Amazon, ….
Các công cụ và công nghệ sử dụng trong bài viết này
· Visual Studio Code (địa chỉ tham khảo https://code.visualstudio.com/ )
· Node 8.11
· Npm 6.1 (địa chỉ tham khảo https://www.npmjs.com/package/npm )
Kiến thức tổng quát
· Hiện tại Firebase đang hỗ trợ người dùng 02 loại database là: Realtime database và Cloud Firestore (bản beta), cả hai đều là NoSQL Databases lưu trữ dữ liệu dưới dạng JSON và được cung cấp SDK để có thể lắng nghe (observer) dữ liệu real time.
· Dựa vào đặc điểm nêu trên, chúng ta có thể tạo notification bằng cách tạo mới record ở phía server, sau đó lắng nghe dữ liệu của Firebase Database ở phía client. Khi dữ liệu thay đổi ta chỉ việc hiển thị dữ liệu trực tiếp hoặc có thể tạo local notification ở mobile.
· Quý vị có thể tham khảo bài viết tại đường link https://firebase.google.com/docs/database/rtdb-vs-firestore để chọn loại database phù hợp, bài viết sẽ thực hiện với Cloud Firestore
Tạo API send notification với NodeJS
Bước 1: Tạo Firebase Project
· Chúng ta sẽ truy cập vào đường link https://console.firebase.google.com/u/1/ . Chúng ta click vào nút “Add Project” để tạo Project. Màn hình tạo project xuất hiện và chúng ta điềm một số thông tin cơ bản như bên dưới

· Sau khi tạo project thành công, chúng ta chọn vào menu Develop ở menu dọc bên trái. Sau đó, chúng ta chọn menu “Database” và click chọn nút “Create database” như hình dưới

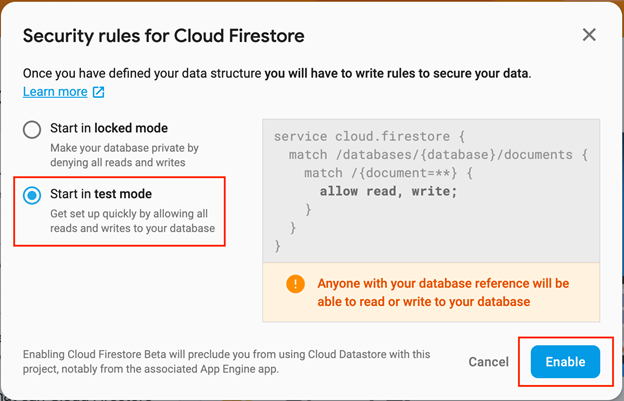
· Tiếp theo, chúng ta chọn “start in test mode” và nhấn “Enable” để hoàn tất

Bước 2: Tạo Project NodeJS
· Các bước để tạo project NodeJS, quý vị có thể tham khảo bài viết tại đường link http://www.altifysoftware.com/developing-node-js-in-windows/
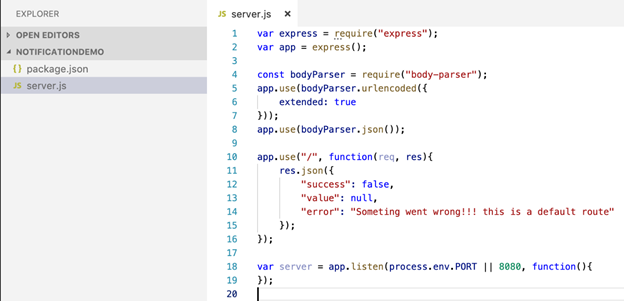
Chúng ta tạo project có tên “NotificationDemo” với nội dung file server.js như hình phía dưới

· Tiếp theo, thực hiện đưa thư viện express vào với dòng lệnh trên terminal của VSCode
npm install express
Bước 3: Cấu hình Project
· Đầu tiên, chúng ta cài đặt firebase sdk cho Project. Chúng ta sử dụng cmd (terminal) di chuyển tới đường dẫn project hiện tại. Sau đó, chúng ta gõ lệnh:
npm install firebase-admin --save
· Tiếp theo, chúng ta quay trở lại trang console của firebase. Chúng ta thực hiện chọn Project Setting, tab “service accounts”. Sau đó, chúng ta nhấn vào nút “generate new private key”

· Chúng ta click vào nút “Generate key” và tải về Project nodeJS lưu với tên “servicesAccountKey.json”

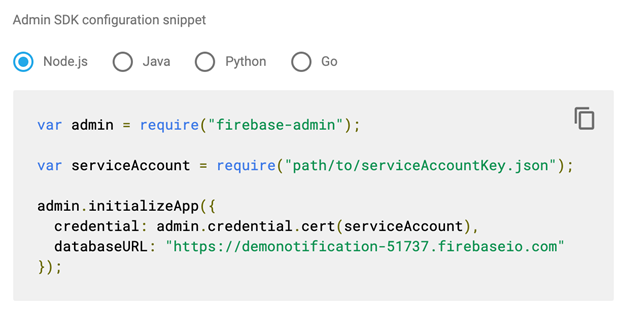
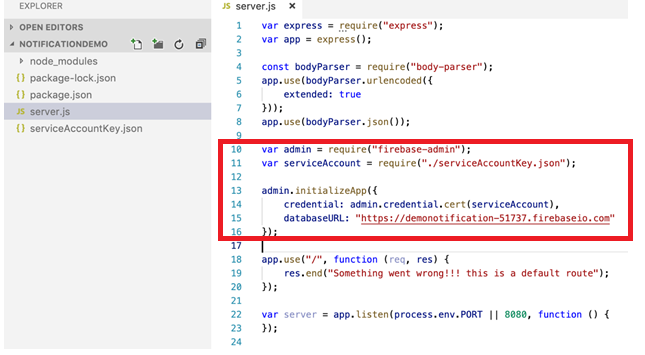
· Sau khi đã có file json, chúng ta copy đoạn code hướng dẫn cấu hình vào file server.js và sửa đường dẫn thành file json vừa mới tải
o Code trên console của firebase tại màn hình phát sinh key

o Phần code copy đưa vào tập tin server.js. Lưu ý, chúng ta phải chỉnh sửa đường dẫn đến tập tin json mới lưu trong phần require tương ứng với nơi chúng ta lưu trữ. Ở đây, vì chúng ta đang lưu tại thư mục gốc của project cho nên chúng sửa đường dẫn là “./tên file”

Bước 4: Tạo API send notification
· Để nắm rõ các khái niệm cơ bản của cloud firestore quí vị có thể tham khảo tại địa chỉ: https://firebase.google.com/docs/firestore/?authuser=0
· Cloud Firestore có 02 khái niệm chính đó là Collection và Document:
o Dữ liệu sẽ được lưu ở Document
o Document sẽ được lưu trong Collection
o Cloud Firestore sẽ tự động tạo Collection và Document trong lần đầu tiên chúng ta thêm dữ liệu vào Document. (nếu chúng ta không tự tạo Collection và Document, cả 02 sẽ được tạo với Auto-ID của firebase)
o Ví dụ minh hoạ như hình bên dưới, chúng ta có dữ liệu với 3 fields lần lượt là: field01, field02, field03 được lưu trong document có id là “documentID”, document này được lưu trong collection có id là “collectionID”.

· Dựa vào những khái niệm ở trên, chúng ta sẽ tiến hành lưu notification dưới dạng như sau:
o Hệ thống sẽ có nhiều collection, mỗi collection đại diện cho một user và id của collection sẽ là userID.
o Mỗi collection (hay user) sẽ có nhiều document đại diện cho từng notification của user đó, document sẽ chứa thông tin chi tiết của notification và có ID là Auto-ID.
· Dữ liệu được tổ chức như hình bên dưới:

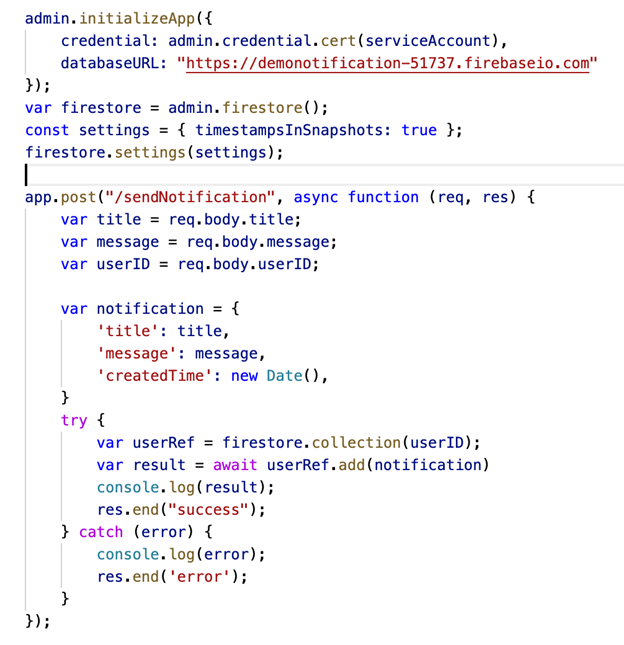
· Tiếp theo, chúng ta tiến hành tạo API với 03 parameters là: title, message của notification và id của user sẽ nhận notification.
· Sau đó, chúng ta sẽ tạo mới 01 record ở cloud firestore để lưu notification này
· API sẽ được implement như hình bên dưới

· Chúng ta tiến hành start server bằng cách sử dụng terminal của Visual Studio Code hoặc sử dụng cmd để gõ lệnh
node server
o Hình bên dưới là đang sử dụng Terminal của Visual Studio Code

· Hay terminal trong màn hình windows

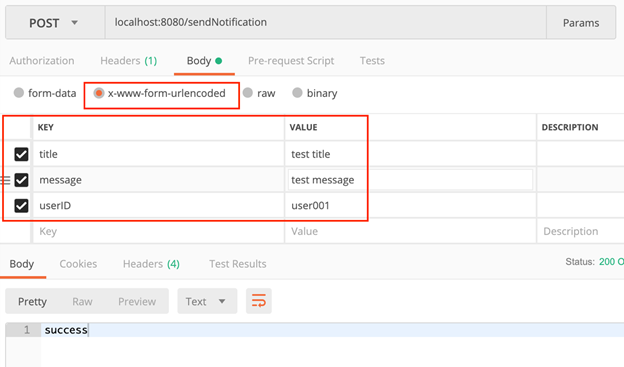
· Chúng ta tiếp tục sử dụng Postman (download tại địa chỉ https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=en và tham khảo chi tiết cách sử dụng ứng dụng này tại https://www.getpostman.com/ ) để gọi thử API send notification thông qua địa chỉ localhost:8080/sendNotification và những parameters như sau

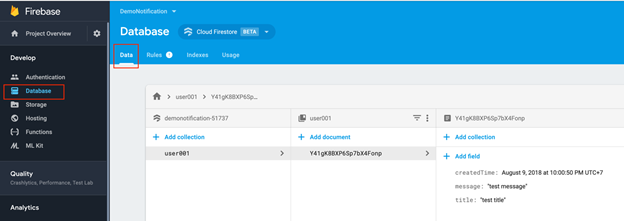
· Sau khi gọi API thành công, chúng ta kiểm tra kết quả ở Database bằng cách truy cập trang console của firebase chọn mục “Database”. Sau đó, chúng ta click vào tab “Data”, chúng ta sẽ nhận được kết quả như hình bên dưới

Tạo Web Client để đón nhận Notification
Chúng ta sẽ tạo một trang html hiển thị notification, cho phép tạo mới notification và cập nhật dữ liệu real time
Bước 1: Cấu hình Project
· Chúng ta tạo một file html bất kì. Ở đây, chúng ta tạo tập tin Demo.html
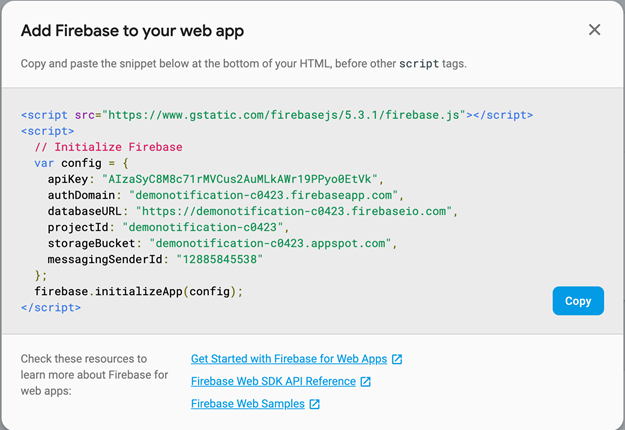
· Sau đó, chúng ta truy cập vào trang console của firebase và chọn Setting, tab “General”, nhấn chọn “Add Firebase to your web app”

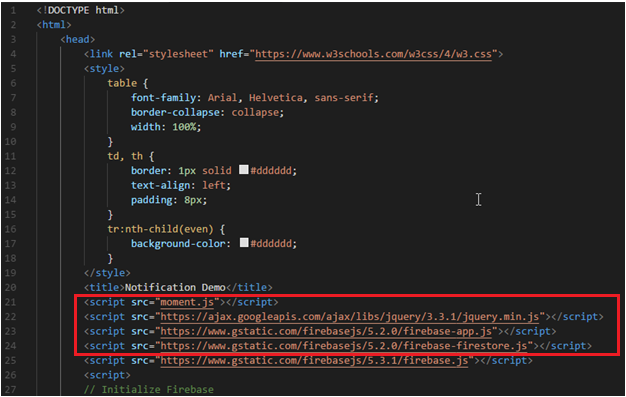
· Cuối cùng, chúng ta click nút copy để copy đoạn code hiển thi bên dưới vào trang html mà chúng ta đã tạo trong hướng dẫn ở trên

Bước 2: Hiển thị những notification đã được gửi đến user
· Khi trang Demo.html được load lên trình duyệt browser của người dùng, chúng ta sẽ load và hiển thị những notification đã được gửi đến một user (bài viết sử dụng user có id là “user001”).
· Cụ thể, chúng ta load hết những document hiện tại của collection có id là “user001”. Sau đó, chúng ta sẽ hiển thị dữ liệu của document lên table có id “tableNotification”
o Đầu tiên, chúng ta thực hiện download thư viện được viết bằng javascript để hỗ trọ chuyển đổi ngày tháng tại đường dẫn
http://momentjs.com/downloads/moment.js
o Download xong, để file js đó cùng thư mục với tập tin Demo.html
o Thực hiện, import các thư viện javascript hỗ trợ trên các dòng copy ở bước trên để hỗ trợ thư viện thực thi

· Tiếp theo, chúng ta thực hiện bổ sung nội dung sẽ trình bày trong trang html và trong code chúng ta có sử dụng thư viện moment để chuyển đổi ngày tháng trong biến timeStr

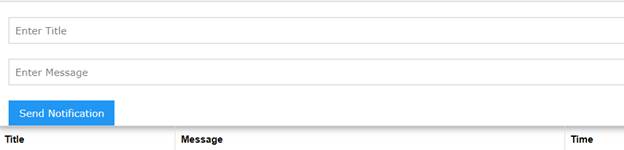
· Chúng ta thực hiện chạy thử page Demo.html bằng cách click trực tiếp trên tập tin này để nó chạy trên browser. Chúng ta nhận được kết quả như sau:

Bước 3: Tạo mới Notification
· Bước tiếp theo, chúng ta sử dụng API sendNotification đã tạo trước đó để tạo mới notification
o Chúng ta thực hiện tạo form để gửi thông tin đến server

o Thực hiện viết code để gọi API send notification mà chúng ta đã test thông qua Postman ở những bước trên

· Thực hiện Chạy lại ứng dụng. Chúng ta sẽ nhận được kết quả thể hiện với mỗi lần chúng ta nhập thông tin và gửi về phía server như sau

Bước 4: Observer notification realtime
· Cuối cùng, chúng ta sẽ observer những thay đổi ở database và cập nhật dữ liệu
· Cụ thể khi có notification mới, chúng ta sẽ hiển thị lên table có id “tableNotification”

· Thực hiện chạy lại tập tin Demo.html lần nữa để test kết quả. Bây giờ, chúng ta sẽ thấy hiển thị form nhập để chúng ta nhập và nhấn nút send để có kết quả lưới cập nhật

· Dưới đây là toàn bộ source code của file Demo.html



Chúc mừng quí vị vừa hoàn thành xong việc xây dựng ứng dụng gửi và nhận notification real time thông qua việc sử dụng firebase và cụ thể ở đây là database của firebase cùng với việc ứng dụng cloud firestore để tạo ra sự notification thuận lợi dành cho các ứng dụng client hay thành phần có liên quan.
Rất mong sự đóng góp của quí vị về chủ đề này. Hẹn gặp quí vị trong chủ đề khác.
Không có nhận xét nào:
Đăng nhận xét