Framework Sencha Touch với Online Shopping Cart
Tác giả: Phạm Công Thành
Mục đích: Tiếp tục loạt bài về tìm hiểu về Sencha Touch trong xây dựng ứng dụng thực thi độc lập trên các devices, chúng ta thực hiện tìm hiểu việc thao tác nested list như là refresh nested list, đưa một số control vào trong nested list – trong bài này sẽ là button, chuyển đổi thao tác trong xử lý, … Nội dung này được thể hiển qua ứng dụng Online Shopping Cart để hỗ trợ về tính khả dụng của framework Sencha Touch.
Các nội dung yêu cầu
· Có kiến thức về việc xây dựng ứng dụng web kết hợp với việc truy xuất DB sử dụng mô hình MVC2 với JavaEE
· Có kiến thức về lập trình JavaScripts
· Có kiến thức về lập trình hướng đối tượng
· Đã xây dựng ứng dụng web trên nền JavaEE sử dụng Servlet làm controller trong MVC2
· Đã cấu hình Sencha Touch chạy trên máy tính (địa chỉ tham khảo http://www.kieutrongkhanh.net/2018/01/cau-hinh-framework-sencha-touch-trong.html )
· Có kiến thức về Sencha Touch Framework và sử dụng Sencha Touch để xây dựng ứng dụng
· Đã hoàn thành xong ứng dụng CRUD với các chức năng khai thác và tương tác với DB (địa chỉ tham khảo http://www.kieutrongkhanh.net/2018/02/topic-xay-dung-ung-dung-crud-voi.html )
· Công cụ thực hiện nội dung trong bài này là Netbeans, Microsoft SQL Server, Tomcat Server, Sencha CMD, Sencha Touch
Nội dung yêu cầu
Nâng cấp bài xây dựng ứng dụng CRUD với framework Sencha với nội dung như sau
· Tại danh sách liệt kê các thành viên có trong hệ thống, cho phép người dùng lựa chọn thành viên và nhấn nút add để đưa họ vào danh sách Khen Thưởng
· Người dùng có thể view để duyệt lại danh sách khen thưởng này. Nếu thấy nhân viên nào chưa đạt đầy đủ yêu cầu thì có thể loại ra khỏi danh sách bằng cách nhấn remove.
· Sau khi duyệt xong danh sách, người dùng có thể lưu trữ danh sách này vào trong DB để chuyển đến bộ phận xét duyệt
Các bước thực hiện
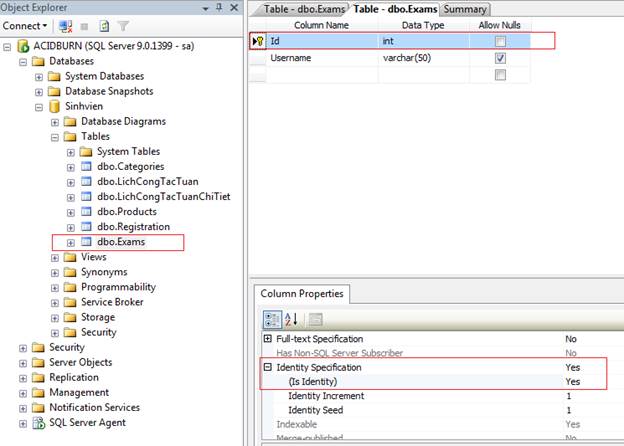
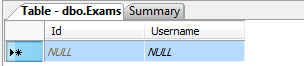
· Bước 1: Bổ sung table trong DB
Chúng ta bổ sung thêm một bảng trong database có nội dung với thuộc tính ID là Primary Key sử dụng Identity (tự tăng)

Bước 2: Thực hiện bổ sung các tính năng cho ứng dụng
Chúng ta thực hiện tạo class ExamDAO chứa phương thức insertExam để insert nội dung trong danh sách khen thưởng xuống database

Chúng ta tạo servlet có tên là InsertCartToDBServlet để nhận tham số từ client và gọi chức năng Insert để lưu trữ các thông tin trong danh sách khen thưởng xuống database
· Chúng ta sẽ truyền lên phía server chuỗi chứa thông tin của danh sách đang xử lý bao gồm các id được phân cách bởi dấu “-”, cú pháp sẽ là user1-user2-user3…

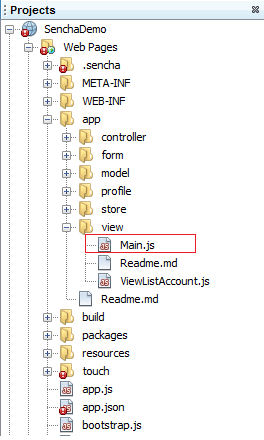
Mở file Main.js để bổ sung chỉnh sửa tại mục GetAllAccount and Filter
· Thêm vào listConfig một button như hình dưới


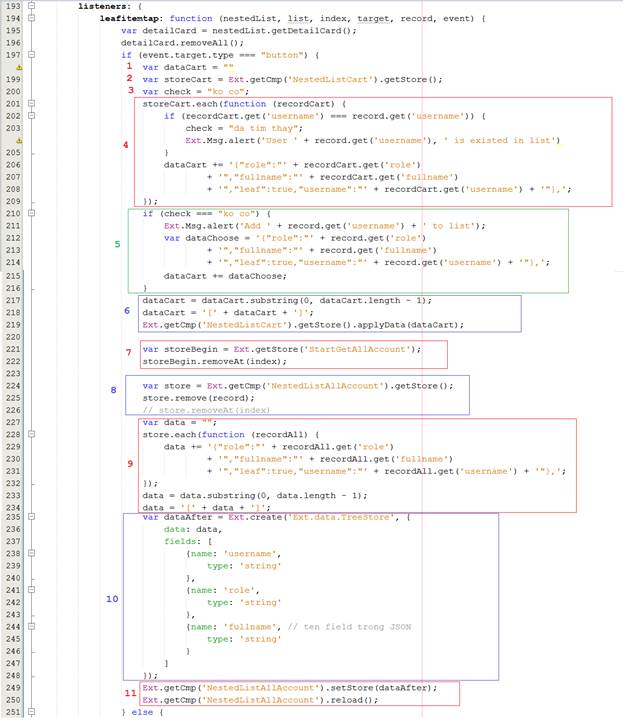
· Tại phần xử lý listeners thêm vào xử lý với nội dung như sau

o Khi người dùng click vào button Add các xử lý thực hiện như sau:
· dataCart được sử dụng để chứa chuỗi JSON với các thông tin về thành phần mới bổ sung vào trong giỏ hàng
· Giỏ hàng sẽ được lưu trữ trong store của NestedList với id là NestedListCart
· Biến check được sử dụng để đánh dấu kiểm tra user đã tồn tại trong list chưa
· Duyệt từng user trong list hiện hành và so sánh với user vừa mới add vào (chỉ cần so sánh thuộc tính username).
· Nếu nhân viên đã tồn tại trong danh sách sẽ hiện thông báo user đã có trong danh sách. (Do thực hiện demo và hướng dẫn quí vị để nhằm thấy rõ bản chất thì mới hiển thị thông báo. Khi nào ứng dụng thực tế thì message này sẽ không được thể hiện mà
o Đối với nhân viên thì sau khi add sẽ không còn thấy nhân viên đó trong list
o Đối với sản phẩm thì tăng số lượng và sản phẩm vẫn tồn tại
· Nếu nhân viên chưa tồn tại thì thì thực hiện chuyển đổi các phần tử thành chuỗi JSON và thêm vào dataCart
· Đối với giỏ hàng hàng thì chúng ta phải thực hiện cập nhật số lượng món hàng có trong giỏ
o Nội dung thay đổi trong bước này như sau
§ Duyệt từng item trong list hiện hành, nếu item được Add vào chưa tồn tại trong list, giữ nguyên thông tin, chuyển thành JSON và thêm chuỗi JSON đó vào dataCart.
§ Nếu item được Add vào đã tồn tại trong list, lấy thông tin của item hiện hành, cập nhật thông tin cần thiết, chuyển toàn bộ thông tin đã thay đổi thành chuỗi JSON và thêm chuỗi JSON đó vào dataCart
§ Code tương ứng mô tả ý tưởng được chỉnh sửa theo nội dung đang được thực hiện như sau

· Sau khi duyệt hết danh sách, kiểm tra biến check, nếu user chưa tồn tại trong danh sách thì thêm thông tin của user mới add ở dạng chuỗi JSON vào dataCart.
· Mỗi phần tử trong dataCart được phân cách bởi dấu phẩy “,” . Do đó. chúng ta phải bỏ dấu phẩy cuối cùng trong chuỗi JSON, đồng thời thêm cặp ngoặc [ ] để hoàn tất chuỗi JSON. Cập nhật lại danh sách user hiện hành (ghi đè toàn bộ chuỗi JSON dataCart vào NestedListCard)
· Gọi store của NestedList ban đầu khi lấy tất cả account ban đầu để add vào danh sách khen thưởng (store nay dùng để filter tại client) remove phần tử vừa được add vào danh sách khen thưởng bởi vì nhân viên nào đã có trong danh sách thì không được add vào lần nữa tránh gây trùng lắp.
· Khai báo biến store chứa nội dung List nhân viên ban đầu (đang hiển thị trên màn hình), xóa nhân viên đã được add vào danh sách khen thưởng, có 2 cách: remove trực tiếp record hoặc remove theo index
· Đọc toàn bộ nội dung của store sau khi remove, chuyển thành kiểu JSON và lưu trữ vào biến data
· Khai báo dataAfter là kiểu TreeStore chứa dữ liệu chuỗi JSON trong biến data
· Cập nhật lại store của NestedList và load lại NestedList sau khi đã chuyển user vào danh sách khen thưởng
o Các nôi dung của phần else được ẩn đi vì đây là nội dung xử lý phần leafitemtap của chức năng Filter được giới thiệu trong bài trước
· Chúng ta tiếp tục phần bổ sung hiển thị danh sách các nhân viên được lựa chọn khen thưởng sau khi đã sử dụng chức năng add đã nêu trên
· Bên cạnh đó, sau khi danh sách được hiển thị, chúng ta cho phép người sử dụng lưu trữ danh sách đó xuống DB
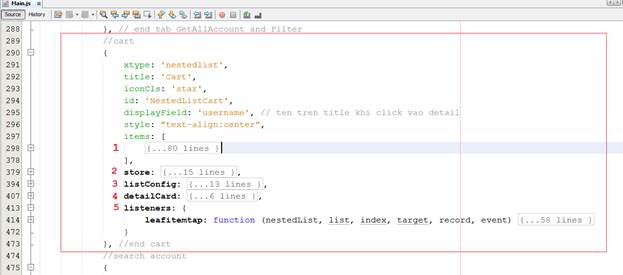
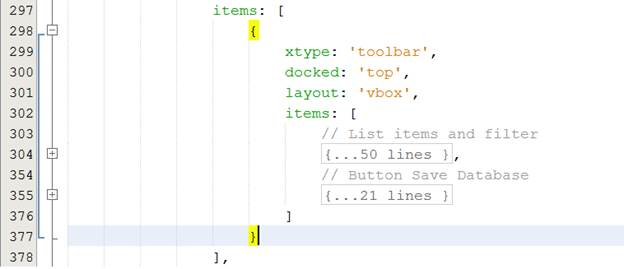
· Nội dung tổng quát được bổ sung như sau

o Tại mục số 1 trong khung hình tổng quát nêu trên: Nội dung items gồm 2 phần là list user trong cart và button xử lý insert

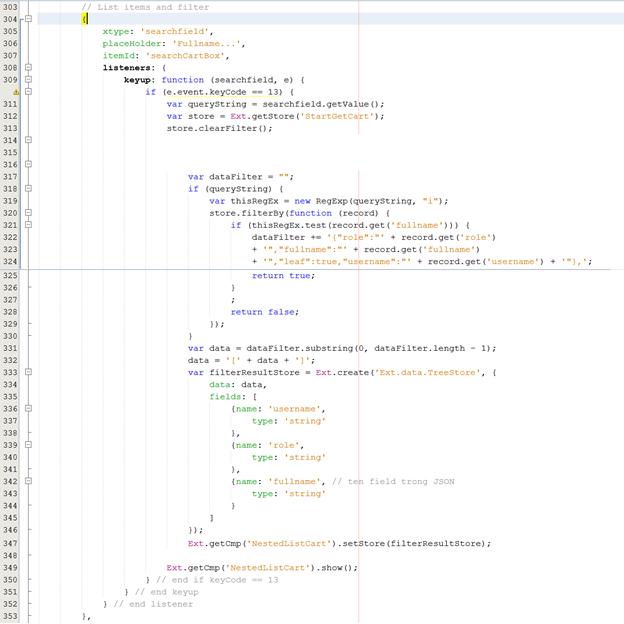
· Phần List Item và Filter được xử lý như sau

· Nội dung trong phần này tương tự như phần filter bên phía Filter Account với mục đích filter nội dung có trong giỏ hàng
· Chúng ta tiếp tục với phần xử lý nút button để lưu trữ danh sách xuống DB

· Trong hình code mô tả nêu trên chúng ta đã thực hiện các nội dung sau
· Đọc nội dung store của NestedListCard
· Biến data chứa thông tin các user dạng chuỗi (ở đây là username phân cách bởi dấu “-”)
· Sử dụng Ajax gửi request thông qua method POST để truyền về InsertCartToDBServlet phía server để thực thi insert vào CSDL.
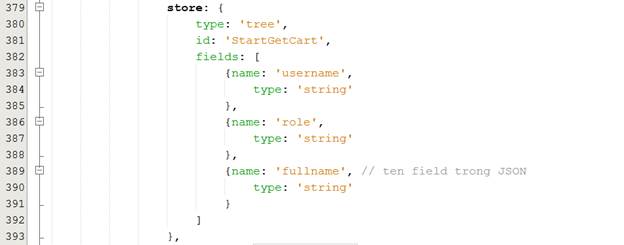
o Tại mục số 2 trong khung hình tổng quát, các nội dung liên dung liên quan đến store được thể hiện

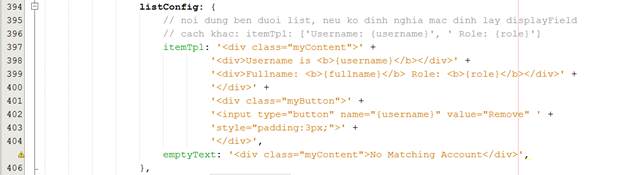
o Tại mục số 3 trong khung hình tổng quát, các nội dung liên dung liên quan đến listConfig

o Tại mục số 4 trong khung hình tổng quát, các nội dung liên dung liên quan đến detailCard
· Thực hiện mô tả nội dung của detailCard, khi người dùng nhấn vào user vẫn có thể xem được thông tin chi tiết của user

o Tại mục số 5 trong khung hình tổng quát, các nội dung liên dung liên quan đến listeners

· Nội dung code trong phần xử lý này có ý nghĩa như sau
· Khung số 1: Xử lý khi người dùng click Remove, đọc thông tin giỏ hàng hiện hành, hiển thị Confirm để người dùng xác nhận
· Khung số 2: Refresh lại danh sách khen thưởng sau khi đã cập nhật
· Khung số 3: So sánh user được chọn với user được đọc ra từ list, nếu không giống nhau thì thêm vào dataCart.
· Khung số 4: Nếu giống nhau thì chỉ hiện ra thông báo mà không thêm vào dataCart, tạo biến dataRemove chứa thông tin user bị remove khỏi danh sách khen thưởng để add vào danh sách user ban đầu.
· Khung số 5: Xử lý chuỗi JSON và cập nhật lại chuỗi JSON vào danh sách khen thưởng.
· Khung số 6: Đọc toàn bộ nội dung của Danh sách ban đầu và thêm vào user bị remove từ danh sách khen thưởng
· Khung số 7: Cập nhật store của giỏ hàng
· Khung số 8: Hiển thị lại danh sách khen thưởng sau khi đã cập nhật
· Khung số 9: Xử lý hiển thị detailCard khi người dùng nhấn vào vị trí của record (không nhấn vào Remove button)
Chúng ta vừa hoàn tất các nội dung liên quan đến việc xây dựng ứng dụng mô phỏng cơ chế của kỹ thuật online shopping cart.
Thực hiện clean and build, deploy và test thử
· Thực hiện chức năng Filter Account

o Click nút Add, popup confirm để xác định việc có add vào danh sách hay là không

o Nhấn nút Ok, danh sách sẽ biến mất nhân viên đó

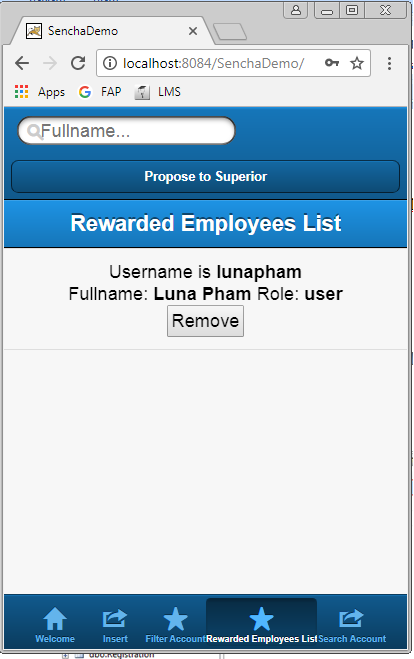
o Sau khi đã add số nhân viên vào danh sách, để xem lại danh sách nhấn vào Rewarded Employees

o Khi muốn cân nhắc trong việc khen thưởng và thực hiện đưa nhân viên ra khỏi list bằng nút remove,


o Nhấn nút ok thì list sẽ được cập nhật lại

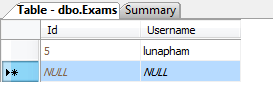
o Khi nhấn nút Propose to Superior thì thông tin trên danh sách sẽ được lưu trữ xuống DB
· Hình ảnh DB đuợc thể hiện trước và sau khi thực hiện như sau


Chúc mừng quí vị đã hoàn tất toàn bộ bài toán về online shopping cart với một chức năng mô phỏng tương đương để cho thấy tính đa hình của bài toán này khi áp dụng thực tế. Qua bài này chúng ta có thêm kiến thức về ứng dụng một dạng bài toán để xử lý nhiều vấn đề trong thực tế và tiếp thu thêm kinh nghiệm, về việc ứng dụng bài toán với các framework khác nhau, ở đây là framework Sencha Touch
Rất mong quí vị đóng góp về nội dung của chủ đề này và hẹn gặp quí vị ở chủ đề khác
Không có nhận xét nào:
Đăng nhận xét