Xây
dựng ứng dụng Java Web với Maven
ứng dụng mô hình MVC2 sử dụng Filter làm Controller
Trương Trần Tiến, Kiều Trọng Khánh
- Mục đích: Bài viết này định hướng việc xây dựng ứng dụng web áp dụng mô hình MVC2 Design Pattern sử dụng Filter làm controller sử dụng tool Maven để build ứng dụng. Trong bài viết này, chúng tôi muốn giới thiệu đến quí vị việc thiết lập cấu hình động cho tương tác giữa các resource trong server cùng với việc mapping luồng tương tác nhập xuất định hướng linh hoạt trong xây dựng và bảo trì ứng dụng. Để áp dụng các lý luận đã đưa ra, chúng ta sẽ thực hiện xây dựng ứng dụng web với vài chức năng cơ bản vận dụng mô hình MVC2 sử dụng Filter làm Controller và thực hiện việc mapping cơ chế giao tiếp giữa các resource trên server cũng như lời triệu gọi của user kết hợp với đường dẫn trình bày kết quả linh hoạt thông qua tập tin cấu hình với mục tiêu dễ dàng bảo trì và nâng cấp theo định hướng xây dựng các component tích hợp trở thành ứng dụng.
- Yêu cầu kiến thức cơ bản:
o Nắm vững và sử dụng các kỹ năng để về việc xây dựng hoàn tất ứng dụng với mô hình MVC2 (tham khảo tại địa chỉ https://coursera.org/share/bd646f95e31085831542e3ea1fd0a7e2)
o Nắm vững các khái niệm về ngôn ngữ lập trình Java, lập trình thao tác hướng đối tượng. tham khảo tại địa chỉ What Are the Four Basics of Object-Oriented Programming? | Indeed.com, How to explain object-oriented programming concepts to a 6-year-old (freecodecamp.org), Java Programming Language (oracle.com), Learn Java Programming (programiz.com), Introduction to Java (w3schools.com), Java Tutorial | Learn Java Programming - javatpoint)
o Nắm vững các khái niệm về lập trình web sử dụng J2EE hay JavaEE với các kiến thức về Servlet, JSP. (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/search/label/Servlet%26JSP)
o Nắm vững cách thức triển khai deploy ứng dụng độc lập trên Tomcat rời. (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2016/08/trien-khai-deploy-ung-dung-web-tren.html)
o Nắm vững cách hoạt động của Maven và cách deploy lên Tomcat rời với Maven (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2021/02/xay-dung-ung-dung-java-web-voi-maven.html)
- Tool sử dụng:
o Maven 3.6.3 (tham khảo tại địa chỉ Maven – Download Apache Maven)
o NetBeans 8.x (tham khảo tại địa chỉ Welcome to Apache NetBeans)
o JDK 8.x (tham khảo tại địa chỉ Java SE Development Kit 8 - Downloads (oracle.com))
o DBMS: SQL Server từ 2005 đến 2019 (tham khảo tại địa chỉ SQL Server Downloads | Microsoft)
o Tomcat 8.x.x (Tham khảo tại địa chỉ Apache Tomcat® - Apache Tomcat 8 Software Downloads)
I. Giới thiệu
- Chúng ta cần tham khảo lại giới thiệu cơ bản về mô hình MVC2 ở bài “Ứng dụng MVC2 Design Pattern với lập trình hướng đối tượng” (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2021/09/bai-1-ung-dung-mvc2-design-pattern-voi.html)
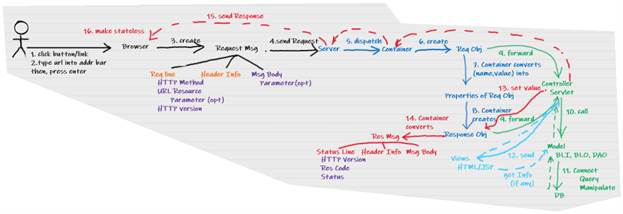
- Khi vận dụng nội dung mô hình trên vào trong ứng dụng web phát triển bằng java với đặc tả JavaEE, mô hình tổng quát coreflow có cơ chế hoạt động như sau

- Hình trên là sơ đồ thể hiện core work flow của ứng dụng web được xây dựng trên mô hình MVC2 sử dụng Servlet làm controller.
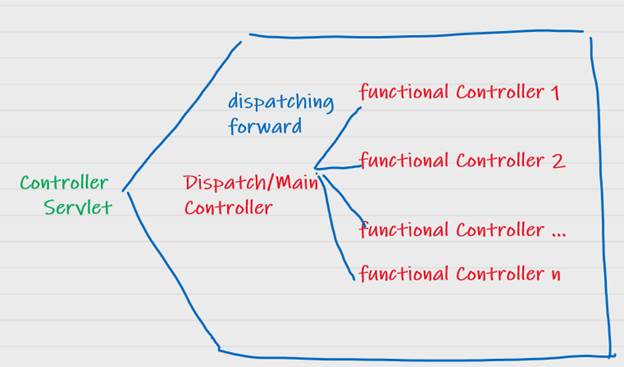
o Với mô hình áp dụng trên, chúng ta dễ nhìn thấy rằng việc nghẽn cổ chai có thể xảy ra tại node controller. Để khắc phục vấn đề này, chúng ta sẽ sử dụng cơ chế Request Dispacher Cơ chế request dispatcher phát biểu rằng sẽ có một controller điều phối chính với các controller xử lý chức năng. Điều này tương tự theo như mô hình trong quán ăn, người bồi bàn nhận yêu cầu của khách hàng và từ đó đưa yêu cầu đến đầu bếp trưởng, người bếp trưởng sẽ điều phối đến các người đầu bếp thực hiện các món ăn khác nhau đồng thời cùng một lúc.

o Tuy nhiên, khi sử dụng Servlet thì Servlet đã được nạp sẵn ở server khi ứng dụng được deploy cho nên khi một request đưa đến controller để xử lý thì mọi việc có thể nói như đã rồi vì servlet instance đã nạp vào trong bộ nhớ kết hợp với request object cùng response object để chuẩn bị xử lý. Vấn đề này có thể gây ra sự cố không xử lý được như vi phạm ràng buộc, lỗi dữ liệu hay không được phân quyền sử dụng chức năng …. Điều này sẽ dẫn đến việc phải chờ nạp dữ liệu vào response object, chuyển thành message và trả về!!!
o Chúng ta cần phải có một thành phần hỗ trợ cho container để tiền xử lý tại thời điểm request message được chuyển vào container. Tại thành phần này, chúng ta sẽ verify các nội dung liên quan ràng buộc, phân quyền, tiền xử lý … để đảm bảo tính đúng đắn hay định dạng dữ liệu à từ đây, chúng ta chỉ cần chuyển tới các controller để xử lý mà thôi.
o Filter chính là giải pháp thực hiện được điều này
§ Filter thực chất là một Servlet ẩn được cấu hình trong ứng dụng để khi có một yêu cầu liên quan đến resource ở server hay một chức năng, Filter sẽ đón nhận request, tiền xử lý theo nội dung đã được cấu hình để verify, định dạng dữ liệu, chuyển đổi dữ liệu,… và loại bỏ ngay các thành phần không phù hợp và response lại kết quả mà không chờ phải nạp vào các thành phần liên quan.
§ Hơn thế nữa, nếu mọi việc được cho qua Filter, Filter sẽ là chốt chặn cho việc khi xử lý thành công thì response lúc trả về sẽ qua filter để hiệu chính, định dạng lại format mà client yêu cầu, … với mục tiêu đảm bảo tính ràng buộc với những gì client yêu cầu hay mong đợi. Một ứng dụng của filter cho việc này có thể kể đến như việc nén thông tin có trong response để tăng thời gian hồi đáp đối với client.
§ Để tối ưu và sử dụng tính linh hoạt của Filter, người ta cũng định hướng xây dựng Filter với chức năng riêng biệt để có thể dễ thay thế và sử dụng theo thứ tự xử lý mà người sử dụng mong muốn à đây là cơ chế Filter Chain
§ Cơ chế giao tiếp của Filter với nhau là sự kết hợp cơ chế forward của Request Dispatcher và cơ chế gọi phương thức của một object với mục tiêu đảm bảo thông tin cần xử lý cần persistence trong suốt quá trình từ bắt đầu cho đến khi kết quả kết xuất.
§ Filter chỉ thực sự kích hoạt khi có request đến các resource được apply Filter. Nếu có nhiều Filter apply cho một resource, cơ chế hoạt động như sau:
1. Request được gửi đến resource, container dựa vào cấu hình mà kích hoạt Filter – ví dụ Filter 1, container sẽ chuyển thông tin đến để Filter 1 xử lý
2. Sau khi Filter 1 xử lý xong thì request lại tiếp tục chuyển đến resource yêu cầu ban đầu.
3. Nếu như container lại tiếp tục thấy có Filter2 apply trên resource này trong tập tin cấu hình thì nó lại forward kết quả đã xử lý từ Filter 1 sang Filter 2 tiếp tục xử lý.
4. Một khi filter 2 xử lý xong thì container sẽ tiếp tục thực hiện tiếp bước 2.
a. Tuy nhiên, nếu có một filter nữa thì container thực hiện lại bước 3
b. Ngược lại, container sẽ forward kết quả xử lý từ filter cuối cùng sang resource/controller để xử lý
5. Sau khi resource xử lý xong rồi, các response sẽ được chuyển ngược theo chiều ngược lại. Ví dụ có 02 filter 1 và 2 như nêu trên thì kết quả response sẽ chuyển ra theo chiều vào filter 2 rồi qua filter 1
· Lưu ý: Thứ tự kích hoạt của filter được tính theo thứ tự cấu hình filter từ trên xuống dưới trong file cấu hình (web.xml)
§ Các thông tin bổ sung thêm, quí vị có thể tham khảo bài “Sử dụng filter trong J2EE application” (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2016/08/su-dung-filter-trong-j2ee-application.html, http://www.kieutrongkhanh.net/2016/08/su-dung-filter-trong-j2ee-application_9.html)

II. Ứng dụng Filter vào project web theo định hướng sử dụng mô hình MVC2 sử dụng Filter làm controller
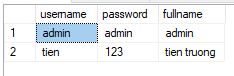
1. Xây dựng database


2. Khởi tạo project Maven
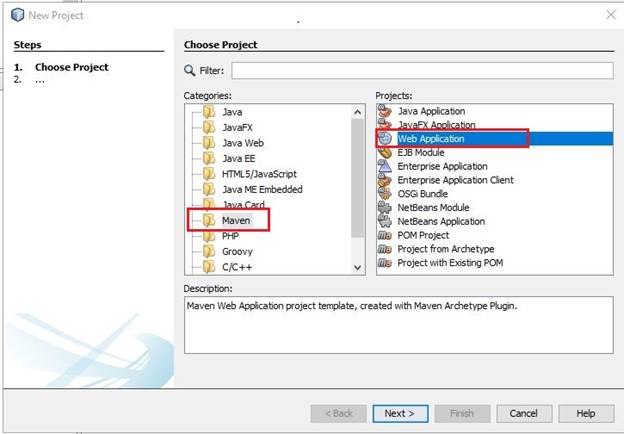
- Chúng ta tiến hành mở Netbean và tạo project mới. Chúng ta chọn maven -> web application và tiến hành khởi tạo project mới.

- Chúng ta nhấn next và các chọn các thông tin tương tự như việc tạo ứng dụng web đã hướng dẫn trong bài “Xây dựng ứng dụng Java Web với Maven” (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2021/02/xay-dung-ung-dung-java-web-voi-maven.html).

- Chúng ta nhấn next và các chọn server để ứng dụng deploy sau khi thực hiện xong

- Khi tạo thành công, chúng ta sẽ thấy được màn hình console thông báo như sau

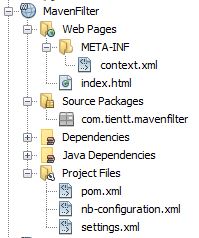
- Khi khởi tạo xong, cấu trúc project của chúng ta khi nhìn trong project explorer sẽ như sau

§ Chúng ta sẽ nhìn thấy cấu trúc project file explorer như hình bên dưới

3. Cấu hình pom.xml
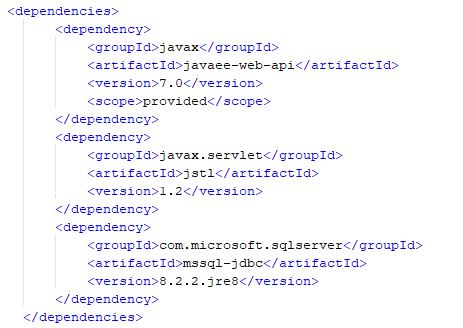
a. Cấu hình dependency
- Khi NetBeans generate project, thì file pom.xml đã có sẵn dependency của JavaEE 7. Chúng ta chỉ cần khai báo thêm dependency của JSTL 1.2 và JDBC. Các dependecy đó có thể tìm thấy ở đây (https://mvnrepository.com/artifact/javax.servlet/jstl/1.2, https://mvnrepository.com/artifact/com.microsoft.sqlserver/mssql-jdbc/8.2.2.jre8 )

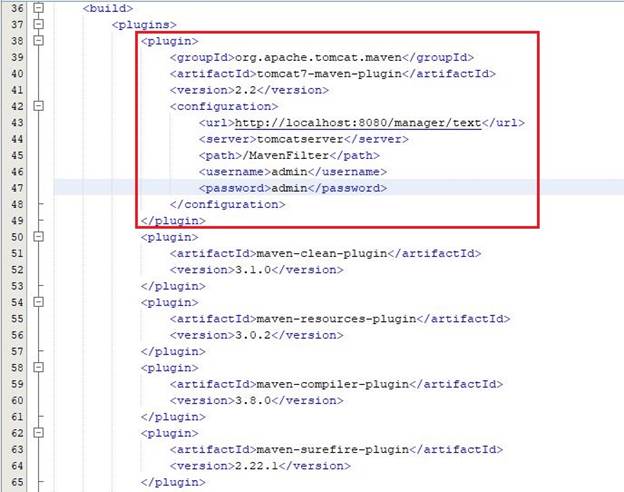
b. Cấu hình plugins
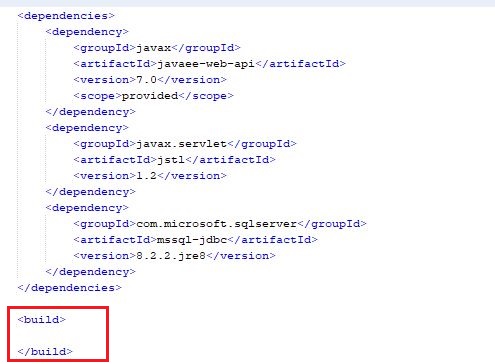
- Vì Netbean 8.2 là phiên bản cũ nên khi generate file pom.xml có thể sẽ gặp trục trặc trong việc tương thích. Vì vậy chúng ta sẽ chỉnh sửa cấu hình file pom.xml để dễ dàng trong việc build project.
- Chúng ta tiến hành bằng việc xóa các tag <plugin> và thêm các tag <plugin> mới.



- Ở đây, chúng ta sử dụng tomcat plugin để deploy lên một server tomcat rời. Nếu muốn tìm hiểu thêm cấu hình của plugin này hoặc deploy lên embedded tomcat, quý vị có thể tham khảo tại http://www.kieutrongkhanh.net/2021/02/xay-dung-ung-dung-java-web-voi-maven.html
4. Chạy maven goal để kiểm tra cấu hình file pom.xml
- Chúng ta thực hiện chạy maven clean install để maven tải các dependency cần thiết.
- Chúng ta click phải chuột vào tên project trong cửa sổ Project nằm bên trong Netbeans, chọn Run Maven → Goals để khởi tạo goal cho maven như sau


- Nhấn nút OK, chương trình sẽ download các thư viện và build ứng dụng. Kết quả, chúng ta thành Build success là đạt yêu cầu cùng với các thư viện đã được download

III. Cấu hình datasource, xây dựng DBHelpers
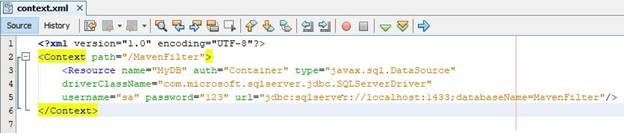
1. Cấu hình datasource trong context.xml

2. Cấu hình trong web.xml
- Vì project vẫn chưa có thư mục WEB-INF và file web.xml nên chúng ta tiến hành tạo thư mục WEB-INF và add thêm web.xml vào thư mục “Web Pages”
- Đồng thời chúng ta cấu hình resource trong web.xml


3. Xây dựng DBHelper
- Chúng ta tạo class DBHelpers trong package com.tientt.mavenfilter.utils

IV. Xây dựng context listener để load các thông tin configuration
1. Tạo file properties

· Properties file là file dạng text chứa các thông tin cấu hình cho ứng dụng theo dạng key, value. Các giá trị key và value được thể hiện với định dạng trong file là key=value
· File này hỗ trợ khá tốt trong việc cấu hình và định nghĩa các giá trị động, thường xuyên bị thay đổi và không làm ảnh hưởng đến việc biên dịch lại ứng dụng
· Hơn thế nữa class java.util.Properties hỗ trợ chứa đựng thông tin được đọc từ file properties được kế thừa từ interface Map<K, V> cho nên các thông tin sẽ được hỗ trợ tìm kiếm một cách nhanh chóng sử dụng thông qua key.
· Các phương thức của class Properties hỗ trợ việc thao tác đối với file properties. Chúng ta có thể tham khảo thêm tại địa chỉ Properties in java - javatpoint
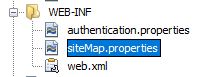
· Nội dung chúng ta tạo ở đây là file properties
o File để mapping đường dẫn đến các resource trên server và đường dẫn đến các view

o File thứ hai dùng để mapping phân quyền xác thực user có quyền yêu cầu tác vụ nào khi truy cập ứng dụng

Nội dung các file này sẽ được giới thiệu chi tiết trong từng chức năng được hiện thực tiếp theo trong bài viết này
2. Config context param
· Để tạo sự thuận lợi và mapping đường dẫn link hoạt không lệ thuộc vào việc biên dịch code, chúng ta sẽ khai báo các đường dẫn đến file properties trong tập tin cấu hình ứng dụng web.xml bằng cách sử dụng context parameter.
· Các context parameter này sẽ được nạp ngay tại thời điểm ứng dụng được deploy và chúng ta dễ dàng get được các đường dẫn đến file properties trong code thông qua phương thức getInitParameter của ServletContext.
· Việc khai báo đến tập tin properties được thể hiện như code ở bên dưới

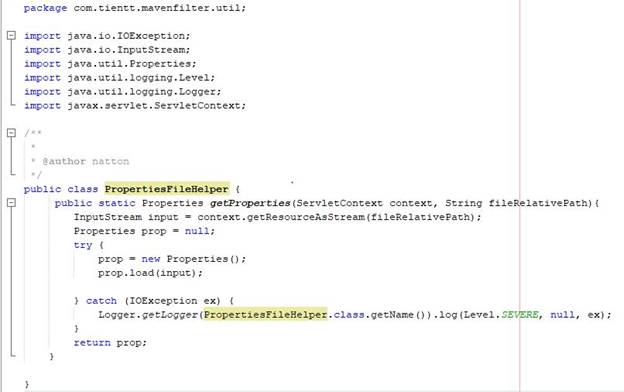
3. Xây dựng PropertiesFileUtil
· Chúng ta xây dựng các thư viện hỗ trợ thực hiện load file properties lên bộ nhớ dưới object Properties để có thể reference trong quá trình thực hiện ở các bước sau

4. Xây ContextListener
· Bởi vì các nội dung mapping luồng đi giữa các resource, hay các view phải có sẵn trên bộ nhớ cho nên chúng ta phải thực hiện việc nạp sẵn thông tin mapping lên trên context scope để tất cả mọi đối tượng trong ứng dụng có thể tham chiếu tại thời điểm run-time.
· Để thực hiện được điều này, Context Listener là cơ chế giúp chúng ta khởi tạo và thực hiện một số tác vụ mà chúng ta mong muốn tại thời điểm ứng dụng được deploy
· Chúng ta thực hiện tạo context Listener bằng cách tạo New File -> chọn Web -> chọn Web Application Listener.

· Sau khi nhấn Next, chúng ta chỉ chọn Context Listener.

· Chúng ta nhấn Next và thực hiện bổ sung code chúng ta muốn thực hiện vào phương thức contextInitialized để có container kích hoạt các task vụ thực hiện bên trong hàm này tại thời điểm deploy.
o Nội dung cơ bản chúng ta cần thực hiện đó là lấy đường dẫn của file properties thông qua lấy parameter của context scope tại dòng code từ 24 đến 26
o Sau đó, chúng ta load các file properties cần thực hiện lên thông qua hàm helper đọc file đã đề cập ở phần trên từ dòng 27 đến dòng 32
o Cuối cùng, các nội dung được load chúng ta sẽ lưu trữ thành các attribute trong context scope để cho các resource các có thể reference khi ứng dụng đang thực thi từ dòng code 33 đến 35

· Việc cấu hình đọc và load các thông tin file cấu hình cơ bản đã xong, chúng ta chuyển qua thực hiện việc xây dựng các filter để tiền xử lý trước khi đưa đến các tác vụ trong ứng dụng xử lý.
V. Xây dựng các lớp filter
· Chúng ta sẽ định hướng xây dựng 02 filter cho ứng dụng
o Một filter làm Controller cho toàn bộ ứng thay thế cho Dispatch/Main Servlet trong mô hình “MVC2 sử dụng Servlet làm controller” để điều hướng request yêu cầu đến các servlet chức năng xử lý
o Filter thứ 02 dùng để xác nhận người yêu cầu được sử dụng các tác vụ nào trong hệ thống theo qui định
1. Xây dựng AuthenticationFilter
· Chúng ta bắt đầu xây dựng Filter dùng để xác thực người dùng
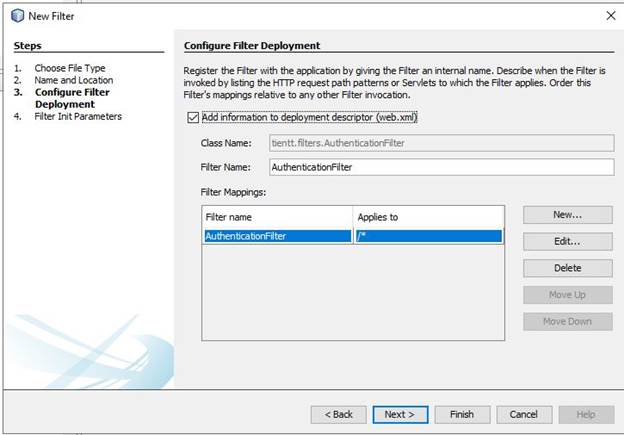
· Chúng ta thực hiện tạo Filter bằng cách chọn New File -> chọn Other -> chọn Web -> Chọn Filter

· Sau khi chọn Next, Chúng ta lưu ý check vào option “Add Information to deployment descriptor (web.xml)” để chúng ta dễ dàng cấu hình tuần tự hoạt động của Filter trong lúc ứng dụng thực thi
· Giá trị applies to chúng ta chọn /* theo nghĩa là tất cả request truy cập ứng dụng phải qua filter này để xử lý

· Chúng ta chọn Finish và bổ sung code xử lý vào phương thức doFilter thực hiện các tác vụ sau
o Chúng ta sẽ xác định request đang yêu cầu thông qua việc giá trị của dấu / sau context path tại dòng code 60, 61.
o Từ dòng 63 đến 65, chúng ta reference để danh mục các chức năng đã được mapping lên context scope.
o Chúng ta lấy session hiện hành của người dùng tại dòng 66 để từ đó chúng ta kiểm tra resource được yêu cầu là được được dùng không cần login hay phải login mới dùng được (dòng code 69) (giá trị restricted được get về trong việc tra cứu trong danh mục property đã lấy ở dòng code 63 đến 65)
§ Trong trường hợp, chức năng đòi hỏi phải login mới sử dụng được thì chúng ta thực hiện kiểm tra session có tồn tại hay không (dòng code 70, 71). Nếu session timeout hay chưa tồn tại thì chúng ta yêu cầu người dùng login.
§ Ngược lại, chúng ta sẽ chuyển đến các resource mà người dùng request


2. Xây dựng DispatcherFilter
· Sau khi xây dựng Filter xác định chức năng sử dụng cần login, chúng ta sẽ chuyển sử lý đến Controller điều phối đến các chức năng đó chính là DispatcherFilter
· Chúng ta thực hiện tạo Dispatcher Filter tương tự như cách chúng ta tạo AuthenticationFilter và vẫn phải mapping vào tập tin web.xml và cũng đón nhận xử lý mọi request từ user
· Trong quá trình cấu hình, chúng ta phải đặt AuthenticationFilter sẽ được thực thi trước nằm trước DispatcherFilter theo nghĩa là các yêu cầu sẽ phải qua AuthenticationFilter đế xác định rằng việc login có cần thiết hay không, nếu có thì sẽ yêu cầu login. Ngược lại, không cần login hay đã login rồi, tùy theo chức năng sẽ forward đến resource xử lý


· Xử dụng nút Move Up/Down để di chuyển DispatcherFilter xuống sau AuthenticationFilter
· Quá trình phát sinh hoàn tất, chúng ta có thể mở file web.xml để thấy thứ tự phát sinh như sau

· Quá trình viết code xử lý trong hàm doFilter với các nhiệm vụ chính như sau
o Tương tự chúng ta cũng load properties liên quan đến các địa chỉ của các resource được mapping tại dòng code 58, 59
o Chúng ta cũng dựa vào việc người dùng yêu cầu chức năng gì thông qua lấy giá trị thông tin sau context path tại dòng 61 đến dòng 64
o Dựa trên thông tin mapping chức năng chúng ta sẽ xác định được địa chỉ url thực thi và chuyển đến resource thực thi tại các dòng code từ 65 đến 70

· Chúng ta hoàn tất việc cấu hình Filter, chúng ta chuyển qua cấu hình một số chức năng để xử lý
VI. Thực hiện chức năng login logout
· Viêc xây dựng các chức năng tương tự như là các bài liên quan đến việc xây dựng ứng dụng web sử dụng mô hình MVC2 sử dụng Servlet làm controller. Chúng ta có thể tham khảo lại các bài viết đó (địa chỉ http://www.kieutrongkhanh.net/search/label/Servlet%26JSP, http://www.kieutrongkhanh.net/search/label/Video_Servlet, http://www.kieutrongkhanh.net/search/label/Video_JSP)
· Ở đây, trong các servlet chức năng chúng ta hiệu chỉnh việc sử dụng đường dẫn dựa trên file mapping đã được load thành các properties trong context scope
1. Xây dựng chức năng login
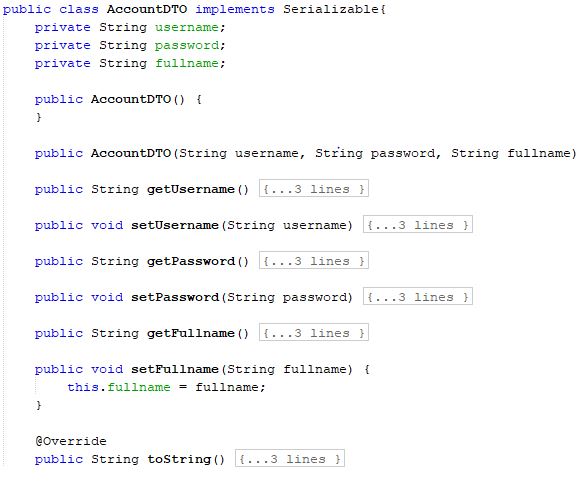
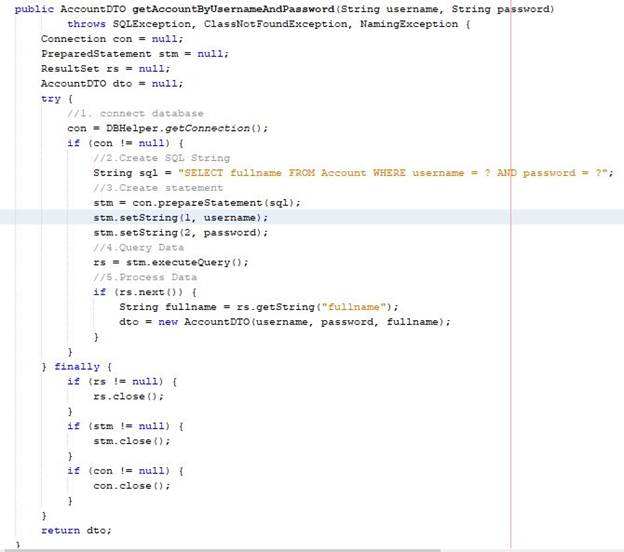
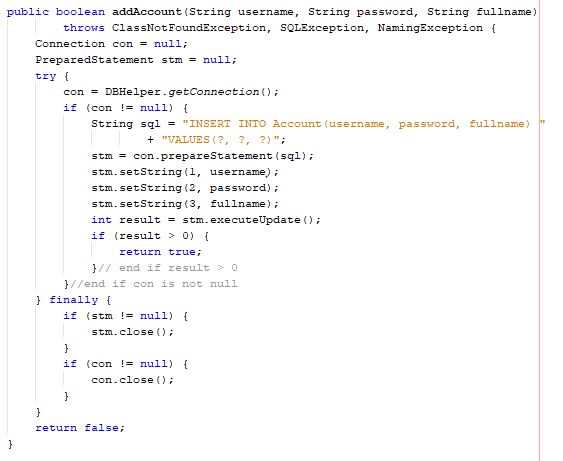
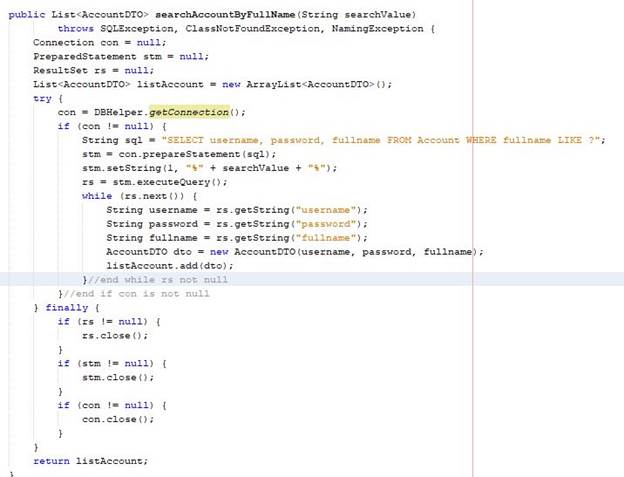
a. Xây dựng AccountDTO, AccountDAO






b. Tạo trang login.jsp

- Action của form sẽ dẫn tới loginAction. Giá trị loginAction chúng ta sẽ được mapping vào tập tin sitemap.propeties đã nêu ở các bước trên.
c. Tạo trang invalid.html

- Chúng ta nhận thấy việc mapping trên các trang như href ở trang trên là label để khi thực thi nó sẽ tìm kiếm nội dung trên context scope để ra đường dẫn thực sự. Đây là một cơ chế mapping linh hoạt để không bị lệ thuộc đường dẫn tuyệt đối theo nghĩa là tên label này được mapping đến đường dẫn nào thì nó sẽ chuyển đến resource đó. Việc thay đổi này rất dễ dàng thông qua việc cập nhật file properties và không cần biên dịch lại source code
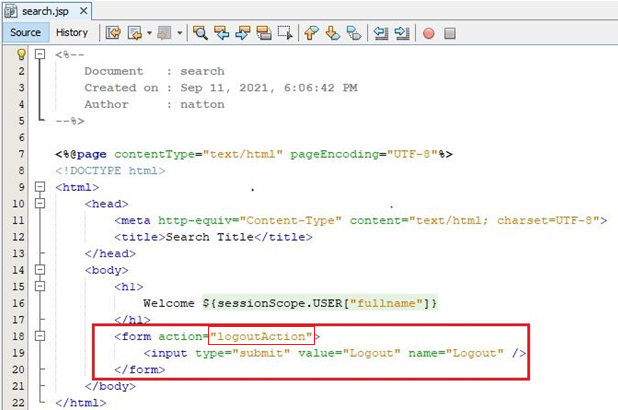
d. Tạo trang search.jsp

e. Tạo AuthLoginServlet
- Các nội dung mapping trong servlet chức năng, chúng ta chỉ cần thay đổi thay các label hay key đươc mapping trong sitemap.properties thay vì ghi đường dẫn cụ thể như trước đây
- Mọi việc còn lại sẽ do DispatchFilter xử lý và tìm ra đường dẫn ứng dụng thực chất cho chúng ta
- Chúng ta ứng dụng tương tự cho các Servlet chức năng khác
- Bên cạnh đó, default mặc định thì filter sẽ chỉ xử lý đối với cơ chế sendRedirect. Do vậy, để Filter được kích hoạt với RequestDispatcher Forward, chúng ta có thể thiết lập cấu hình bổ sung cho Filter với forward trong web XML như sau

- Chúng ta thực hiện bổ viết code chức năng như hình bên dưới cho chức năng xác thực người dùng


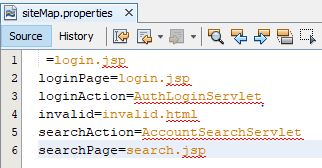
f. Các thông tin được đưa vào sitemap.properties đến chức năng hiện tại

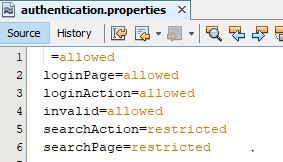
g. Nội dung của việc phân quyến trong file authentication.properties đến chức năng hiện tại

h. Cấu trúc project đến chức năng hiện tại

i. Chạy và kiểm tra kết quả
- Chúng ta thực hiện chạy maven clean install tomcat7:deploy để clean and build và deploy project lên tomcat server.


- Chúng ta truy cập vào đường dẫn được deploy trên trình duyệt vào để xem kết quả.



2. Xây dựng chức logout
a. Cập nhật search.jsp

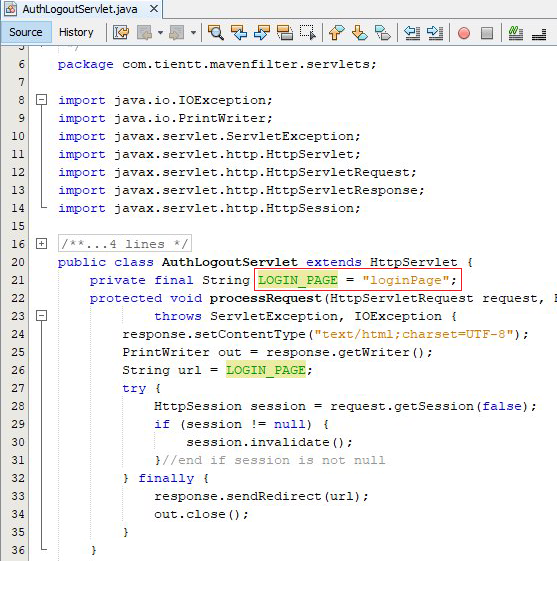
b. Tạo AuthLogoutServlet

c. Cập nhật sitemap.propertiest

d. Cập nhật authentication.properties

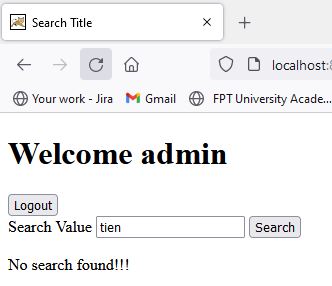
e. Chạy và kiểm tra kết quả
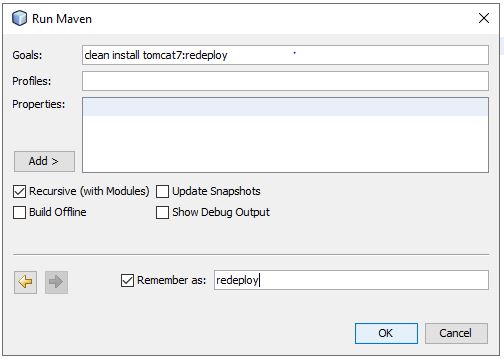
- Chúng ta thực hiện chạy maven clean install tomcat7:redeploy để clean and build và deploy project lại lên tomcat server.



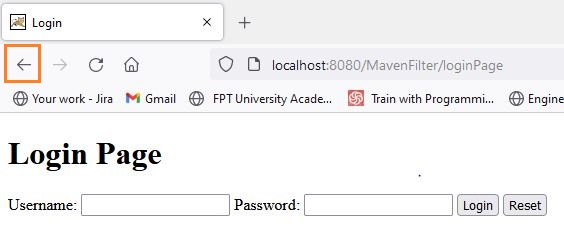
· Tại chỗ này, chúng ta back lại vẫn là trang Login, không quay lại trang cũ vì AuthenticationFilter đã hỗ trợ chúng ta điều đó
VII.Thực hiện các chức năng CRUD Account
1. Thực hiện chức năng search Account
a. Update search.jsp



b. Tạo AccountSearchServlet
- Trong nội dung file này, chúng ta lưu ý với mặc định cấu hình Filter chỉ xử lý send Redirect của đối tượng response, trong code servlet chúng ta phải reference đến context scope để tìm sitemap properties để tra đường dẫn url thực sự để servlet chuyển sau xử lý
- Như đã đề cập ở trên, nếu chúng ta muốn Filter xử lý luôn cả forward của Dispatcher thì chúng ta cấu hình như hướng dẫn ở trên sẽ giảm các dòng code từ 34 đến 36


c. Redeploy và kiểm tra kết quả


2. Thực hiện chức năng delete Account
a. Update search.jsp

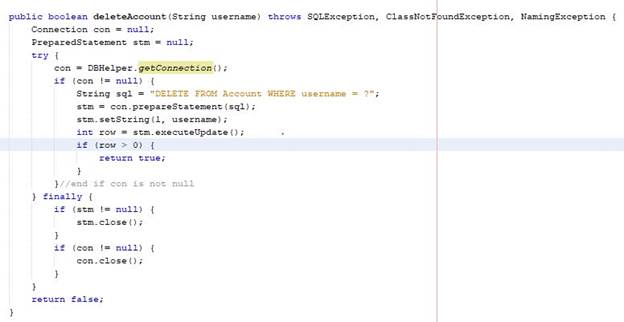
b. Tạo AccountDeleteServlet

c. Cập nhật sitemap.properties

d. Cập nhật authentication.properties

e. Redeploy và kiểm tra kết quả


3. Thực hiện chức năng update Account
a. Update search.jsp

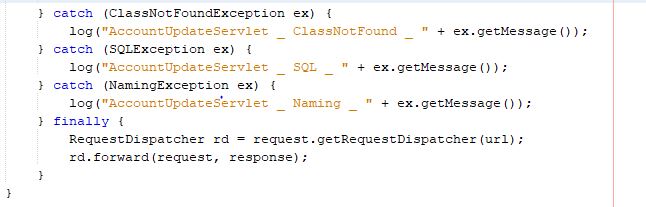
b. Tạo AccountUpdateServlet

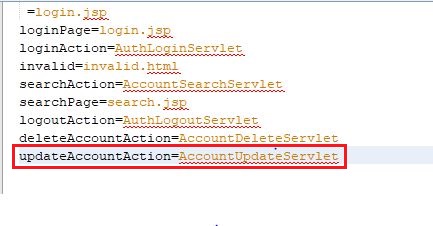
c. Cập nhật sitemap.properties

d. Cập nhật authentication.properties

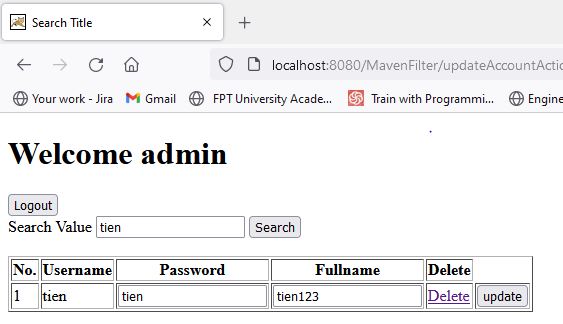
e. Redeploy và kiểm tra kết quả

f. Tạo class AccountUpdateError bean

g. Update AccountUpdateServlet


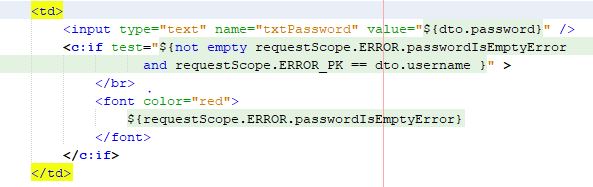
h. Update search.jsp


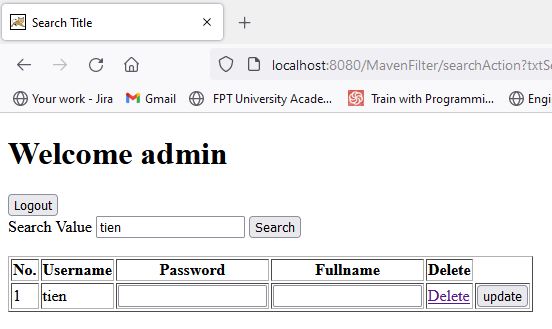
i. Redeploy và kiểm tra kết quả



Chúc mừng quí vị đã sử dụng Filter để ứng vào việc tiền xử lý và điều phối ứng dụng trong quá trình thực thi ứng dụng mô hình MVC2 sử dụng Filter làm controller trong việc phát triển ứng dụng web sử dụng công cụ Maven
Rất mong quí vị góp ý về nội dung bài viết này vì bài viết chúng tôi sẽ cung cấp cho quí vị các nội dung về cách làm và chia sẽ kinh nghiệm trong việc ứng dụng kiến thức trong xây dựng ứng dụng. Chúng tôi mong muốn quí vị cùng chia sẻ những lỗi và cách khắc phục trong khi quí vị thực hiện theo các hướng dẫn của bài viết như là một sự chia sẻ kinh nghiệm cho người đọc khác. Hẹn gặp lại quí vị ở các bài viết sau.
Không có nhận xét nào:
Đăng nhận xét