Lập trình hướng đối tượng
Bài 1: Ứng dụng MVC2 Design Pattern với lập trình hướng đối tượng
Mục đích: Để hỗ trợ quí vị tiếp cận các framework xây dựng ứng dụng hiện nay ứng dụng MVC, chúng tôi giới thiệu đến quí vị loạt series bài viết về lập trình hướng đối tượng định hướng theo các thành phần cơ bản về hướng đối tượng như encapsulation, abstraction, inheritance, và polymophism. Từ các nội dung cơ bản, chúng tôi sẽ dưới thiệu cách thức vận dụng từng thành phần đặc tính vào việc xây dựng ứng dụng từ cơ bản theo định hướng MVC để việc học hướng đối tượng dễ dàng và tiếp cận cách vận dụng để có thể dễ dàng ứng dụng ngày vào coreflow của ứng dụng web cũng như các framework hiện nay trong quá trình phát triển ứng dụng. Nội dung loạt series này sẽ đi theo kế hoạch bắt đầu viết ứng dụng console của Java áp dụng MVC. Từ bài này sẽ phân tích và chuyển đổi định hướng theo các đặc tính của hướng đối tượng để cài đặt và xây dựng một project outline dùng chung cho cả team phát triển theo định hướng mở rộng và linh hoạt trong quá trình xây dựng ứng dụng. Nội dung các bài viết cùng các project sẽ nâng cấp từ console đến sử dụng java Swing để làm giao diện; từ xử lý dữ liệu trên bộ nhớ non-persistence đến lưu trữ trong database – persistence. Trong nội dung bài đầu tiên này, chúng ta sẽ đi tìm hiểu qua mô hình MVC và các thể hiện nó thông qua project đơn giản với text view và có menu với number để chọn lựa chức năng.
Yêu cầu về kiến thức cơ bản
· Nắm vững các kiến thức về lập trình hướng đối tượng (tham khảo tại địa chỉ What Are the Four Basics of Object-Oriented Programming? | Indeed.com, How to explain object-oriented programming concepts to a 6-year-old (freecodecamp.org))
· Nắm vững kiến thức và đã lập trình cơ bản với ngôn ngữ Java (tham khảo tại địa chỉ Java Programming Language (oracle.com), Learn Java Programming (programiz.com), Introduction to Java (w3schools.com), Java Tutorial | Learn Java Programming - javatpoint)
· Tổng quan về MVC2 Design Patter (tham khảo tại địa chỉ https://coursera.org/share/bd646f95e31085831542e3ea1fd0a7e2 )
Công cụ thực hiện
· Netbeans từ 8.x trở lên (tham khảo tại địa chỉ Welcome to Apache NetBeans)
· JDK 8.x (tham khảo tại địa chỉ Java SE Development Kit 8 - Downloads (oracle.com))
Giới thiệu về mô hình MVC2
· Chúng ta bắt đầu tìm hiểu mô hình MVC2 tương ứng với câu chuyện về một người dùng muốn xem phim từ cái đầu máy xử lý đĩa phim đã kết nối với TV. Việc điều khiển đầu máy của người này thông qua cái điều khiển từ xa (remote control)




o Như vậy, người sử dụng phải sử dụng remote control để điều khiển cái đầu máy để đọc đĩa phim.

§ Chúng ta cũng dễ dàng nhận thấy remote control hoàn toàn không có bộ xử lý, bộ nhớ, hay bộ lưu trữ. Đơn giản nó chỉ là một cái mạch khi được nhấn đúng vị tri phím trên đó sẽ chuyển thành tín hiệu hồng ngoại và gửi đến đầu máy.
· Từ nội dung tiếp cận nêu trên chúng ta có thể hiểu remote control chính là controller để tiếp nhận yêu cầu của người dùng.
· Tuy nhiên, nó không có khả năng xử lý mà chuyển nội dung yêu cầu thực hiện đến đối tượng hay thành phần xử lý Model (ở đây chính là đầu máy)
§ Đầu máy chính là nơi cung cấp các chức năng xử lý như đọc dữ liệu từ đĩa CD/DVD nạp vào trong bộ nhớ, lấy thông tin, di chuyển hay bỏ qua các nội dung đã đọc tùy tín hiệu nhận được từ controller phát ra.
· Từ nội dung trên chúng ta có thể tổng quát đầu máy là Model nơi cung cấp các chức năng của ứng dụng, hệ thống, lưu trữ dữ liệu tạm thời để xử lý
· Model hoàn toàn không là nơi để luôn trữ dữ liệu mà bảng chất nó phải lấy dữ liệu từ nơi khác đem về để thực hiện xử lý và tạo ra kết xuất theo định dạng nhất định để đưa để nơi sử dụng
· Với diễn giải nêu trên, Model chính là object hoạt động trên vùng nhớ của bộ nhớ trong máy tính
§ Sau khi dữ liệu được kết xuất theo đúng định dạng thì đầu máy sẽ truyền thẳng đến TV vì thực tế chúng ta đã nối dây từ đầu máy đến TV (Theo nghĩa phải có ai đó kết nối sẵn đầu máy tối TV).
· Tuy nhiên, trong mô hình tương tác đã nêu trong context từ bên trên, chúng ta nhận thấy Model hoàn toàn không biết View

· Chính điều này, chúng ta mới nhận thấy rằng đối tượng chuyển yêu cầu đến Model chính là controller. Do vậy, một khi model đã hoàn tất công việc theo cách đơn giản dễ hiểu là nhận được yêu cầu từ controller thì model phải thông báo kết quả lại cho controller.
· Và controller thì không thể xử lý và lưu trữ thông tin kết hợp với model là object đã nằm trên bộ nhớ tại địa chỉ cụ thể, model chỉ cần gửi tín hiệu thông báo với model việc xử lý hoàn tất cùng với vị trí chứa dữ liệu của nó.

o Lúc bấy giờ, controller mới chuyển tín hiệu qua View (ở đây chính là TV) cùng với địa chỉ chứa dữ liệu của Model để View có thể kết xuất trên định dạng mong muốn

o Một khi có thông tin từ controller, View thực hiện lấy dữ liệu từ Model theo địa chỉ để update hay render giao diện của mình

o Một khi giao diện đã hình thành, muốn cho View biết được thông tin đã được kết xuất thì View sẽ thông báo ngược lại controller để controller thôngbáo đến người dùng để người dùng lấy thông tin từ view

· Tổng quát hóa câu chuyện context đã nêu trên chúng ta thể hiện bằng mô hình tương tác MVC2 như sau

Chúng ta áp dụng mô hình nêu trên vào bài đơn giản việc quản lý danh sách sinh viên trên bộ nhớ tạm (không lưu trữ file) với các chức năng như
· Thêm sinh viên vào trong danh sách
· Xóa một sinh viên ra khỏi danh sách
· Hiển thị toàn bộ danh sách sinh viên
· Chúng ta bắt đầu thiết kế bài toán bằng cách xác định các đối tượng cụ thể như sau

§ Trong sơ đồ minh họa nêu trên, Student và StudentList chính là thành phần Model mà Controller sử dụng để có thể cập nhật thông tin cho View thông qua việc yêu cầu thông tin từ Ứng dụng ở đây chính là StudentMVCOOpApp
o Chúng ta tạo một project Java Application thông thường
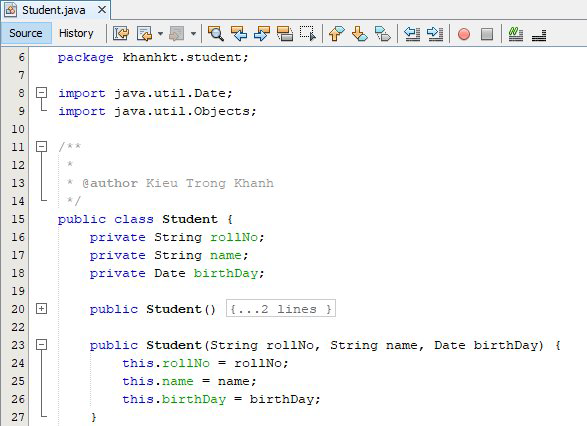
o Chúng ta sẽ xây dựng thông tin của một sinh viên thông qua class Student với các thuộc tính cơ bản như sau
§ Mã số sv – rollNo
§ Họ và Tên của sinh viên – name
§ Ngày sinh của sinh viên – birthday
§ Cài đặt các thành phần của đối tượng theo đúng định hướng của OO là encapsulation và abstraction
· Chúng ta đặt cái class này trong package student của project



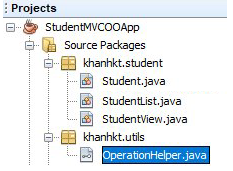
· Cấu trúc project hiện hành như sau

o Chúng ta tiếp tục xây dựng danh sách lớp hay nói một cách khác là danh sách sinh viên với class StudentList sử dụng đối tượng Student
§ Class này cũng được đặt trong package student
§ Trong class này chúng ta sẽ lưu trữ một danh sách các sinh viên
§ Đồng thời chúng ta cũng cài đặt các chức năng liên quan đến sinh viên như là
· Thêm sinh viên vào trong danh sách (addStudent)
· Gạch bỏ tên sinh viên ra khỏi danh sách khi có tất cả thông tin hay chỉ có mã số sinh viên (removeStudent)
· Tìm kiếm sinh viên thông qua mã số sinh viên (getStudent)
· Xuất ra danh sách của tất cả sinh viên đang hiện hữu (getStudents)
· Đếm số sinh viên hiện hữu đang có trong danh sách



§ Cấu trúc project hiện này như sau

o Bởi vì theo mô hình MVC, model sẽ cập nhật dữ liệu cho view thông qua controller. Do vậy, chúng ta thực hiện tạo view để trình bày thông tin của sinh viên và danh sách sinh viên
§ Trong nội dung View này chúng ta sẽ cài đặt 02 phần
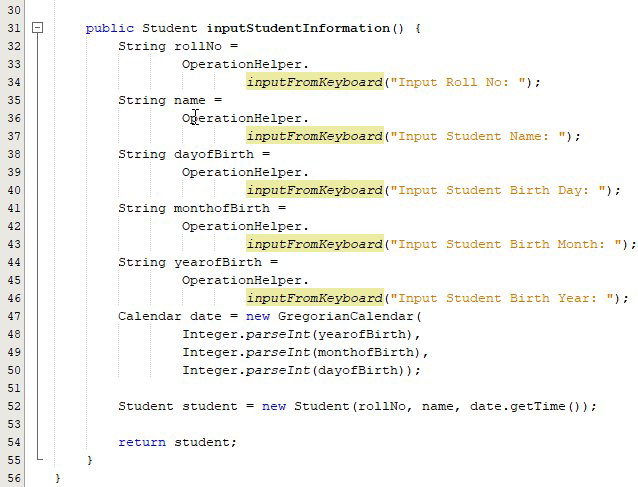
· Một phần để nhập liệu thông tin cho sinh viên và chuyển đến controller (inputStudentInformation)
· Phần còn lại dùng để cập nhật hay hiển thị thông tin của sinh viên
o Với chức năng của phần này, chúng ta sẽ cài đặt các phương thức
§ Hiển thị thông tin một sinh viên (showStudentInfo)
§ Hiển thị thông tin của một danh sách sinh viên (showAllStudentList)
§ Toàn bộ nội dung view này chúng ta đang tổ chức theo một module cho Student (component) cho chúng ta đặt class StudentView này cùng chung package student


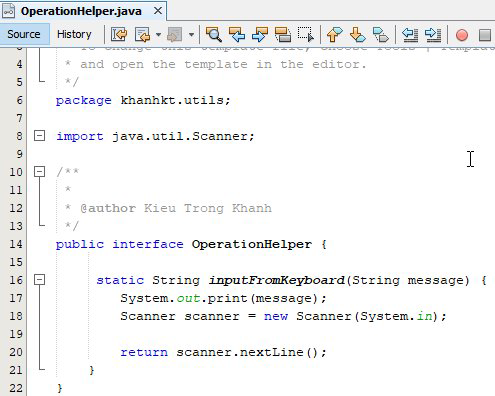
o Trong nội dung cài đặt trên chúng ta có sử dụng các thư viện hỗ trợ trong việc nhập xuất cho nên chúng ta sẽ cài đặt interface OperationHelper để có các tiện ích khi sử dụng
§ Chúng ta tạo interface này trong gói utils

· Cấu trúc của project hiện nay như sau

o Sau khi đã có model và view, chúng ta bắt đầu liên kết chúng với nhau thông qua controller
§ Chúng ta hiện thực controller với class StudentController
· Đặt trong package student theo qui tắc đã đề cập ở trên
· Controller sẽ đón nhận view và model thông qua các constructor để sau đó sử dụng thông qua việc tương tác giữa chúng với nhau
· Controller cung cấp tính năng hiển thị danh sách sinh thông qua việc sử dụng model và đưa cho view render hay update kết xuất (showAllStudentList)
· Controller thực hiện yêu cầu model cập nhật thông tin (addStudent, removeStudent, updateStudent)


§ Cấu trúc project đến hiện tại như sau

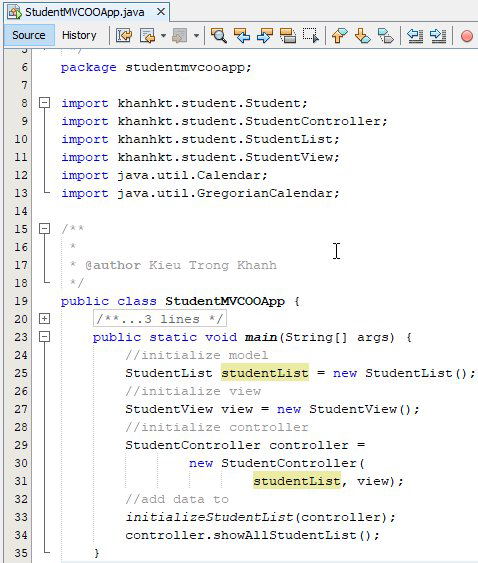
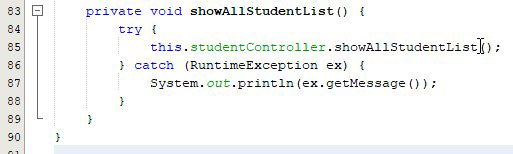
o Chúng ta tạo ra main class để thực thi việc show danh viên thông qua việc yêu cầu trực tiếp từ controller như sau
§ Chúng ta tạo class StudentMVCOOPApp theo cấu trúc như sau

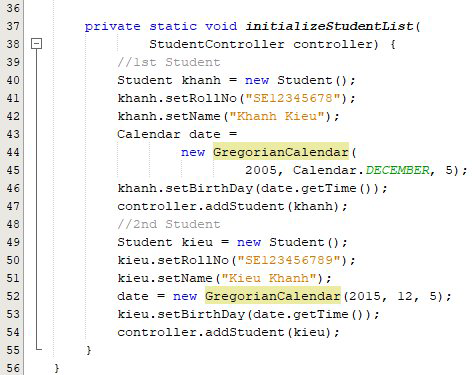
§ Chúng ta thực hiện khởi tạo dữ liệu trực tiếp để test việc show dữ liệu của một danh sách sinh viên thông qua phương thức initializeStudentList để kích hoạt controller yêu cầu model cập nhật thông tin của sinh viên và đưa vào danh sách sinh viên
§ Sau đó, chúng ta sẽ thực hiện hiển thị thông tin toàn bộ sinh viên khi yêu cầu trên controller


· Việc cái đặt đã hoàn tất, chúng ta thực hiện chạy thử ứng dụng và nhận thấy được kết quả như sau

· Qua ví dụ hiện thực đơn giản này chúng ta mới show dữ liệu, chúng ta cảm nhận việc ứng dụng mô hình MVC chỉ ổn khi có duy nhất yêu cầu tại một thời điểm. Tuy nhiên, nếu nhiều yêu cầu tại một thời điểm trên một chức năng thì controller sẽ dẫn đến nghẽn hay quá tải (bottle neck)
· Chính điều này, chúng ta nhìn về mô hình bán hàng tại tiệm thức ăn nhanh đó là luôn có một đối tượng điều phối chính để tiếp nhận yêu cầu nhưng hoàn toàn không thực hiện mà người điều phối sẽ phân loại nhóm công việc đó đến các đầu mối để giải quyết (chia để trị) để tránh việc tắc nghẽn trong quá trình xử lý
· Với ý niệm này, chúng ta hình thành ý tưởng nên có một main controller để đón nhận yêu cầu từ từ main controller này nó sẽ chuyển đến controller của module chức năng để xử lý để giảm tải cho main controller. Main controller sẽ không thực hiện gì cả ngoại trừ việc phân loại và chuyển đến đầu mối
· Để hiện thực ý tưởng nêu trên, chúng ta sẽ xây dựng ứng dụng có menu hỗ trợ cho việc làm main controller để thực hiện điều phối chính. Bên cạnh đó, chúng ta sẽ vận dụng tính đa hình – polymorphism của hướng đối tượng để làm menu theo quan niệm view sẽ linh hoạt với các module cần xử lý và chuyển xử lý đến các controller đã xây dựng rồi (với ví dụ ở trên chính là StudentController)
· Chúng ta bắt đầu hoàn thiện bài quản lý danh sách sinh viên với mô hình hoàn thiện thể hiện ý tưởng trên như sau

· Chúng ta thực hiện cài đặt Menu tổng quát để sử dụng cho các thành phần module như sau
o Class này được cài đặt abstract với các thành phần để có thể sử dụng lại với đối tượng cụ thể khi sử dụng
o Class này được đặt tại package view của project
o Dữ liệu chính yếu của Menu chính là các mục trong menu được cài đặt tùy theo loại module sử dụng nó (choiceOptions)
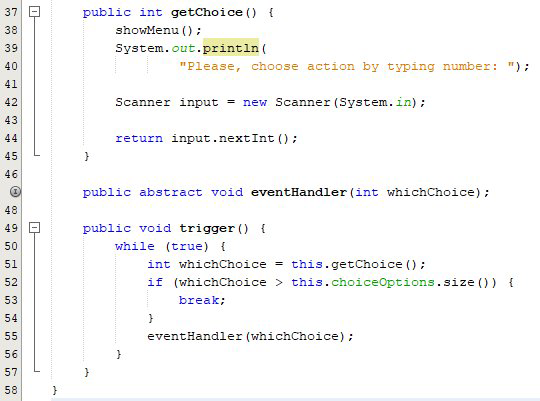
o Các chức năng chính yếu của menu là đón nhận việc việc người yêu cầu đang chọn menu nào trên danh mục (getChoice) để chuyển kích hoạt (trigger) đến thành phần xử lý (eventHandler)
o Tại chỗ này, eventHandler là một abstract methods sẽ được cài đặt cụ thể khi module xử lý cần làm gì khi có tương tác theo đúng yêu cầu xử lý tác vụ đề ra
o Bên cạnh đó, class Menu có chức năng show danh mục các menu để người dùng lựa chọn (showMenu)


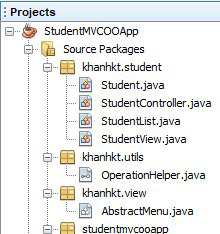
§ Cấu trúc project hiện nay như sau

· Chúng ta bắt đầu hiện thực Menu để quản lý danh sách sinh viên theo yêu cầu và tuân thủ vào sơ đổ thiết kế minh họa theo MVC như sau
o Chúng ta hiện thực class StudentMVCMenu kế thừa từ AbstractMenu
o Chúng ta sẽ cài đặt
§ Danh mục menu lựa chọn mong muốn tương ứng với 04 chức năng quản lý là
· Thêm sinh viên vào danh sách
· Xóa sinh viên ra khỏi danh sách theo mã số (đây là chức năng đã vận dụng cả việc tìm kiếm sinh viên trong danh sách để xử lý)
· Hiển thị danh sách viên
· Thoát khỏi ứng dụng
§ Chúng ta cũng các đặt cụ thể việc xử lý của phương thức eventHandler để tùy theo lựa chọn chức năng nêu trên, menu sẽ chuyển đổi đến controller để thực hiện hành động tương ứng




o Chúng ta thực hiện build và chạy test thử ứng dụng

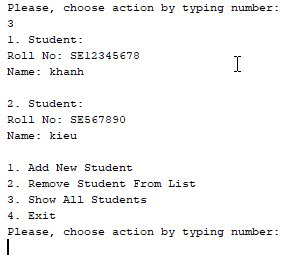
§ Chúng test thử 02 sv

§ Chúng ta chọn số 3 để show

§ Chúng ta chọn số 02 để xóa thử sv


§ Chúng ta dùng số 3 để show lại danh sách đã được cập nhật
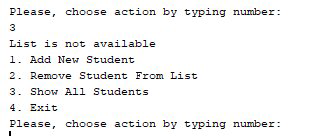
§ Chúng ta thực hiện xóa hết danh sách và chọn show all

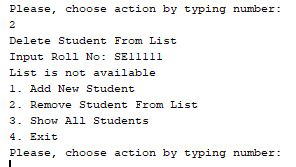
§ Chúng ta thử xóa với một danh sách rỗng, chưa có sinh viên nào

· Chúng ta vừa hoàn tất xong nội dung bài vận dụng kiến thức lập trình cơ bản ứng dụng mô hình MVC Design Pattern với các chức năng về quản lý sinh viên
Chúc mừng quí vị đã tìm hiểu qua mô hình MVC2 Design Pattern và ứng dụng vào việc lập trình cơ bản theo hướng đối tượng để có thể tiếp cận các nội dung xây dựng ứng dụng sau này.
Tuy nhiên, trong việc vận dụng MVC nêu trên chúng ta vẫn nhận thấy sự lệ thuộc của view và model và controller dẫn đến việc tái sử dụng rất khó khăn và đặc biệt trong các ứng dụng lớn. Trong loạt bài viết này, chúng tôi sẽ giới thiệu đến quí vị việc thể hiện các khái niệm đặc trưng của OOP từ abstraction, encapsulation, inheritance đến polymorphism để có thể xây dựng ứng dụng theo định hướng không bị lệ thuộc cứng nhắc, tăng tính tái sử dụng. Với mục tiêu tiến tới tạo ra các thành phần khung như cách AbstractMenu và linh hoạt trong việc mở rộng, việc xây dựng theo định hướng hỗ trợ làm việc team work và có thể tích hợp với bất kỳ view nào (trong bài này chỉ là dạng text).
Hy vọng nội dung của bài viết này hỗ trợ quí vị trong công việc và nghiên cứu học tập.
Trong bài viết tiếp theo, chúng ta sẽ tìm hiểu và vận dụng kiến thức về abstraction để tiếp tục cải tiến nội dung của project trong bài viết này để có thể tối ưu trong việc hiện thực.
Rất mong sự góp ý chân thành và chia sẻ của quí vị về loạt series này. Hẹn gặp quí vị ở các tiếp theo trong loạt series này.
Không có nhận xét nào:
Đăng nhận xét