Xây dựng môi trường hỗ trợ làm việc nhóm với Docker
Bài 2: Tạo lập môi trường phát triển ứng dụng web có kết nối cơ sở dữ liệu
Kiều Trọng Khánh, Nguyễn Lê Nhật Trường
Mục đích: Tiếp theo bài viết về “Tạo lập sẵn công cụ quản lý cơ sở dữ liệu”, chúng ta sẽ đi tìm hiểu cách xây dựng và cấu hình services về môi trường để có thể deploy ứng dụng web (web container) phát triển bằng công cụ ant có kết nối cơ sở dữ liệu với mục tiêu có thể sử dụng độc lập trên tất cả các máy của thành viên của team trong việc phát triển dự án hay trên máy tính của người học lập trình ứng dụng.
Yêu cầu về kiến thức cơ bản
· Nắm vững các kiến thức về docker từ khái niệm đến việc cài đặt docker desktop (tham khảo tại địa chỉ Docker Documentation | Docker Documentation) (Nội dung về cấu hình về mặt tip,trick sẽ được cung cấp trong các bài tiếp theo)
· Nắm vững kiến thức và các sử dụng tài nguyên trên Docker Hub (tham khảo tại địa chỉ Docker Hub - Container Image Library | Docker )
· Tìm hiểu các lệnh docker-compose (tham khảo tại địa chỉ Compose file | Docker Documentation)
· Tìm hiểu cú pháp lệnh của tập tin YAML (tham khảo tại địa chi YAML Ain’t Markup Language (YAML™) Version 1.2)
· Nắm vững là đã thực hiện xong bài viết “Tạo lập sẵn công cụ quản lý cơ sở dữ liệu – Database Management System – dùng chung độc lập môi trường phát triển” (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2021/08/bai-1-tao-lap-san-cong-cu-quan-ly-co-so.html )
· Nắm vững và đã thức hiện phát triển ứng dụng web với mô hình MVC2 sử dụng ant tool (tham khảo tại địa chỉ http://www.kieutrongkhanh.net/search/label/Servlet%26JSP , http://www.kieutrongkhanh.net/search/label/Video_Servlet, http://www.kieutrongkhanh.net/search/label/Video_JSP )
· Nắm vững cấu trúc của gói ứng web được deploy vào web container (war file) (tham khảo tại địa chỉ Application Developer's Guide (7.0.109) - Deployment (apache.org))
Công cụ thực hiện
· Để thực hiện và thao táo trong quá trình xây dựng services – tool Microsoft Visual Code (Download Visual Studio Code - Mac, Linux, Windows)
· Docker Desktop (Docker Desktop for Mac and Windows | Docker)
· Microsoft SQL Server Management Studio (Download SQL Server Management Studio (SSMS) - SQL Server Management Studio (SSMS) | Microsoft Docs) hay DBeaver (DBeaver Community | Free Universal Database Tool) hay bất kỳ công cụ hỗ trợ kết nối dữ liệu với DBMS (tool Netbeans IDE cũng hỗ trợ trong Services/Database)
· Công cụ ant tool dùng để build ứng dụng web (tham khảo tại địa chỉ Apache Ant - Welcome)
Xây dựng service-docker cho môi trường triển khai ứng dụng web (web container) có kết nối cơ sở dữ liệu
· Chúng ta tiếp tục bổ sung service docker vào trong project mà chúng ta đã tạo lập ở bài 1 với tên gọi là SQLServerTomcatDocker.
· Chúng ta thực hiện mở tool Microsoft VS Code với truy cập đến thư mục project.
o Chúng ta thực hiện tạo thêm thư mục src với mục tiêu là thư mục này sẽ chứa project web để thực hiện build và deploy đưa vào container

· Bước chuẩn bị: chúng ta cần chuẩn bị một gói ứng dụng web để thực hiện deploy (file war) với việc đã test và chạy thành công. Trong bài viết này, chúng ta sử dụng bài ứng dụng đã có sẵn tại phần nội dung tham khảo ở trên để thực hiện deploy ứng dụng
o Chúng ta sử dụng gói war đã đươc làm sẵn bởi các IDE tool lập trình sau khi xây dựng ứng dụng. Gói war ở đây có cấu trúc như sau

§ Với các thư mục META-INF

§ Thư mục WEB-INF

§ Thư mục lib

o Chúng ta dán/paste nội dung đã copy vào thư mục src của project docker đã tạo sẵn ở các bước trên

o Các nội dung cơ bản cho việc chuẩn bị thiết lập môi trường deploy, build ứng dụng đã xong. Chúng ta tiến tới bước cấu hình service -docker trong nội dung tiếp theo.
o Các bước chúng ta thực hiện áp dụng đúng theo 03 bước trong việc thiết lập service docker đã nêu ra ở bài 1.
· Bước 1: Chuẩn bị cấu hình Web Container với việc chia công việc thành các giai đoạn thực hiện riêng biệt (stage) để thể hiện đầy đủ các nội dung liên quan đến xây dựng môi trường từ việc build cho đến khi deploy vào môi trường thực thi
1. Start Web Container
2. Deploy gói war vào trong Web container
o Chúng ta bắt đầu với mục tiêu thiết lập service docker cho web container, cụ thể ở đây là Tomcat Server
§ Chúng ta tiếp thành phần service docker cho tomcat từ image name trên docker hub như sau

· Tên image này có được là do chúng ta search trên docker hub với từ khóa “tomcat”

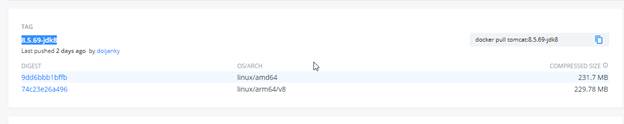
· Chúng ta vào trong tag và click search giá trị “8.5”

· Chúng ta chọn bản tương thích, chúng ta đã phát triển ứng dụng web ở phần chuẩn bị. Ở bài viết này, chúng tôi đã phát triển ứng dụng web với jdk 8 và đã chạy test thử với tomcat server 8.5.69 (tương thích với cả 8.0.27 đang có trong Netbeans 8.2)

§ Chúng ta vừa hoàn tất bước đầu là thiết lập service docker từ image cho tomcat server – web container
o Chúng ta chuyển sang bước tiếp theo là thực hiện deploy gói ứng dụng web đã chuẩn bị sẵn vào trong tomcat container vừa thiết lập trong bước trên
§ Chúng ta bổ sung script vào web.Dockerfile với mục tiêu copy gói war đã được build thành công vào trong thư mục webapps của service tomcat trong file image

§ Phần biến môi trường tương tác với tomcat, chúng ta có thể tham khảo khi click vào tag, ở đây chúng ta có thể tham khảo tại địa chỉ Image Layer Details - tomcat:8.5.69-jdk8-openjdk - sha256:74c23e26a496b8b87065bf1c89d77bc96d09de12aa0b96f18a9c6c1cf59fb209 | Docker Hub
o Chúng ta vừa hoàn thành dockerfile đế cấu hình service container cho web container với tập lệnh build và đóng gói ứng dụng, và thiết lập service container cho tomcat rồi cuối cùng thực hiện chép ứng dụng vào trong thư mục web để khi image được nạp vào container thì ứng dụng sẽ được deploy
· Bước 2: Thiết lập service đã định nghĩa vào trong file cấu hình docker-compose.yml
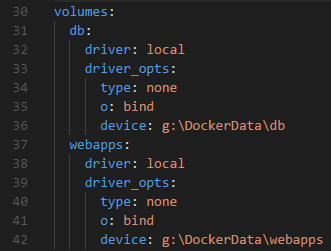
o Chúng ta mở file docker-compose.yml trong thư mục project đã tạo sẵn ở bài 1 đã thiết lập cấu hình service quản lý cơ sở dữ liệu để chúng ta bổ sung các nội dung cấu hình như sau



§ Chúng ta cùng đi tìm hiểu các nội dung chúng ta đã cấu hình bổ sung
· Chúng ta bổ sung khai báo service về môi trường deploy ứng dụng web (web container)
o Chúng ta khai báo tên service tùy ý theo ý định. Bài viết này, chúng ta tạm khai báo là web-container
o Với dòng image, chúng ta mong muốn image đang được build sẽ có name:tag theo định dạng. Ở đây chúng ta đang đặt tên là web-container:1.0.0. Lưu ý đây chỉ là tên image sẽ build ở local, chúng ta sẽ thực hiện build image và public trên docker hub ở các bài sau
o Với dòng build, chúng ta đang xác định service được build từ file docker file đang được chị định và xác định thư mục đang làm việc trong quá trình build (build context) thông qua dòng context. Do vậy, chúng ta có thể hiểu dòng này theo cách là tạo container SQL Server theo cấu hình trong tập tin web.Dockerfile được chứa trong thư mục prepare và build context là thư mục src.
o Bởi vì web container của java chạy tại local đa số đang được host port 8080 nhưng với khái niệm container được tạo ra đang run trong docker với port 8080. Tương tự như ở bài 1, nếu quí vị không có xung đột có thể vẫn để nguyên port 8080 theo định dạng port_của_máy_tính:port_trong_container (ví dụ trong bài viết này là 8080:8080)
o Volumes là cách thức để chúng ta mapping dữ liệu từ docker host theo khái niệm là khi container kích hoạt thì docker host (ứng dụng docker) sẽ tạo ra vùng chứa dữ liệu (tương tự phân vùng ổ cứng) và sẽ cung cấp cơ chế cho container mapping tới sử dụng. Tuy nhiên, việc tương tác với docker host để lấy dữ liệu backup hay đổ thêm dữ liệu vào sẽ khá phức tạp nên chúng ta sẽ ánh xạ song song nó ra nơi lưu trữ ở máy thật qua dòng cấu hình volumes ở bên dưới với đường dẫn cụ thể trong device
o Tương tự ở bài 1,chúng ta cấu volumes cho web container ở dòng 43.
· Bước 3 : Thực hiện run docker compose để có kết quả
o Tại màn hình terminal trong Microsoft VS Code, chúng ta thực hiện build image bằng lệnh docker-compse build <<tên service muốn build>>
§ Lưu ý: đường dẫn của terminal phải là đường dẫn đến thư mục project của chúng ta
§ Cấu trúc project của chúng ta hiện nay như sau

§ Trong bài này chúng ta sẽ build service web-container
§ Màn hình terminal khi bắt đầu

§ Chúng ta nhập lệnh sau dấu nhắc, cụ thể docker-compose build web-container

§ Chúng ta nhấn enter, chúng ta thấy được kết quả như sau

· Lưu ý: trên đây là màn hình tóm gọn cuối cùng vì ở lần đầu tiên chạy chúng ta sẽ thấy việc download các image từ hub repository về nên thông tin có thể nhiều hơn tùy theo lần thực thi
§ Các thành phần thiết lập để ứng dụng được đặt trong thư mục mặc định của web-container đã được chuẩn bị sẵn sàng để khi image được nạp thành container thì ứng dụng cũng được deploy sau khi server được start
· Trong bước này nếu có lỗi xảy ra thường là do bug trong các source code lập trình của chúng ta, chúng ta đọc lỗi trên terminal để khắc phục
§ Chúng ta kiểm tra việc image đã được build thông qua lệnh docker image ls

§ Lưu ý:
· Chúng ta cần phải có service cơ sở dữ liệu ở bài 1 để có thể thiết lập đầy đủ môi trường làm việc khi thực hiện docker up. Nếu chưa có chúng ta thực hiện build lại image của web-db trong bài 1
· Sau đó, kiểm tra để đảm bảo có các image cần thiết để có thể nạp môi trường cho việc phát triển ứng dụng web

o Chúng ta bắt đầu nạp các container bằng lệnh docker-compose up và nhấn enter
§ Khởi động nạp các service

….
§ Nạp web container và deploy ứng dụng

…
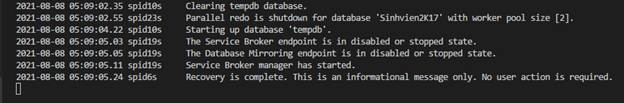
§ Nạp cơ sở dữ liệu tương tự như bài 1

…

…

§ Chúng ta kiểm tra trên docker desktop, chúng ta sẽ nhận thấy

§ Đây là container có 02 service đang được thực thi. Một cái là web server container và cái còn lại chính là service cơ sở dữ liệu đang chạy với DBMS là SQL Server 2017 (nội dung đã được thực hiện ở bài số 1)
§ Chúng ta mở vị trí map volumns của chúng ta tương ứng với cấu hình dòng 42 trong file yml, chúng ta sẽ thấy ứng dụng đã được deploy

o Chúng ta mở trình duyệt và test thử với đường dẫn http://localhost:8080/MyWebApplication và nhấn enter

§ Ứng dụng web đã được deploy và run, chúng ta test thử với chức năng login với account đã thiết lập trong script db trong bài 1
· Chúng ta nhập username và password, rồi nhấn enter

· Kết quả chúng ta nhận được

· Đây kết quả không chính xác cho dù chúng ta nhập đúng
· Chúng ta nhìn lại màn hình terminal, chúng ta nhận thấy

· Lỗi này xuất hiện là do chúng ta cấu hình datasource truy cập DB qua địa chỉ localhost với port 1433. Cấu hình này đúng khi server tomcat và Sql server được cài đặt trên cùng 1 máy
· Tuy nhiên, ở đây chúng ta đang tạo các 2 container riêng biệt để vận hành tomcat và SQL server (hình kết quả nạp service mà chúng ta thấy trong docker desktop đã nêu ra ở các bước trên) nên cấu hình trên sẽ không còn phù hợp. Theo mặc định, các service của cùng 1 docker-compose sẽ được kết nối vào cùng 1 network (sẽ được giải thích trong các bài sắp tới). Các service sẽ gọi nhau thông qua tên của service, cụ thể là cái name được định nghĩa theo cấp độ index kế tiếp của services trong tập tin yml
· Cụ thể ở đây để truy cập DB chúng ta có thể truy cập thông qua service tên web-db
· Chúng ta khắc phục cách này bằng cách mở tập tin context.xml trong thư mục META-INF của gói war và chỉnh sửa như sau
o Chúng ta cập nhật lại context path thành tên của gói web được build tại path=””, cụ thể ở đây chúng ta điền tên /MyWebApplication
o Bên cạnh đó, chúng ta thay đổi chữ localhost thành tên service docker name của DB, cụ thể ở đây là web-db

§ Chúng ta thực hiện gỡ các service đã nạp ra bằng lệnh docker-compose down

§ Chúng ta xóa cache của DB tại các thư mục map volumn, cụ thể là các thư mục db và webapps được cấu hình trong dòng 36 và 42 của file yml trên ổ đĩa cứng của chúng ta
· Lưu ý: việc này rất quan trọng vì nó có khả xảy ra vấn đề là chạy lại cache cũ cho dù chúng ta đã modified source code và dẫn đến các tác hại nghiêm trọng như chạy lỗi cũ, vẫn chạy ứng dụng tốt cho dù source code mới bị bug
§ Chúng ta cần thực hiện build lại service web-container vì chúng ta có thay đổi nội dung source code của ứng dụng nghĩa là thay đổi nội dung trong file image
· Chúng ta sử dụng docker-compose build web-container để thực hiện build lại image cho service web server
§ Sau khi image đã được build thành công, chúng ta thực hiện nạp lại service container với lệnh docker-compose up
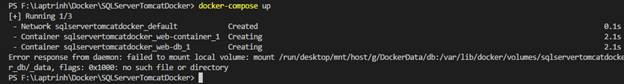
· Quá trình này sẽ có khả năng xuất hiện lỗi như sau

o Lỗi này xuất hiện là do các volumn được tạo trong docker host vẫn còn tồn tại dẫn đến khi services mới được nạp không thể ghi đè các volumn này theo kiểu giống như trong hệ điều hành thì ổ cứng hay file đang được sử dụng, chúng ta không thể xóa hay thay đổi nội dung của file
· Chúng ta thực hiện xác định tên của các volumn này trong docker host bằng lệnh docker volumn ls

· Chúng ta đã xác định các volumn đang tồn tại, chúng ta sẽ thực hiện xóa các volumn này với lệnh docker volumn rm <<tên volumn>>
o Xóa volumn db

§ Kết quả thấy lại chính tên volumn là chúng ta đã xóa thành công
o Áp dụng tương tự cho volumn của web server

o Chúng ta thực hiện liệt kê các volumn đang có

· Chúng ta thực hiện lại docker-compose up để nạp lại container với các service
· Việc nạp các service và container thành công thì chúng ta thực hiện test lại kết quả trên browser

o Khi click nút Login, chúng ta có kết quả

o Và dưới terminal, chúng ta không thấy có lỗi gì cả
§ Chúng ta đã hoàn thành xong việc cấu hình môi trường làm việc triển khai thử nghiệm ứng dụng web chạy ở local server trên máy tính người phát triển hay người học có kết nối cả cơ sở dữ liệu
o Bên cạnh đó, việc mapping volumns webapps ra bên ngoài docker host hỗ trợ chúng ta test thử ứng dụng đã xây dựng xong bằng cách chép gói war vào trong thư mục mapping này theo qui tắc deploy ứng dụng vào trong web server container
§ Chúng ta sẽ test thử, chúng ta sẽ lấy gói qua được build bằng Netbeans trong thư mục project web của chúng ta.
· Chúng ta vào thư mục project, đến thư mục dist, chúng ta copy gói war

· Chúng ta dán/paste vào thư mục webapps – volumns đã map trong dòng 42 của file yml

o Kết quả gói war được giải nén

o Và khi nhìn terminal thì chúng ta sẽ thấy ứng dụng được deploy

o Chúng ta chạy test thử login, chúng ta sẽ thấy kết quả không chính xác với lỗi
![]()
… và các lỗi khác …
§ Đây là các lỗi quá quen thuộc như đã đề cập ở trên về thiếu thư viện driver kết nối DB, về việc điều chỉnh connection string cho Datasource vì chúng ta đang triển khai ứng dụng trong một server ở một nơi cụ thể khác máy tính chúng ta phát triển
§ Các lỗi này cũng đã đưa ra giải pháp khắc phục ở trên và thư mục lib cần phải có tập tin driver.jar
§ Để undeploy ứng dụng, chúng ta chỉ cần xóa cả gói war và thư mục cùng tên

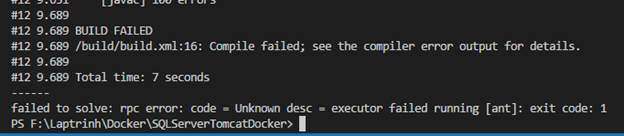
· Kết quả chúng ta sẽ nhìn thấy trên terminal như sau
![]()
Thực hiện việc build ứng dụng từ source code của project có sẵn thành gói deploy (war file) trước khi nạp service web container docker
· Cách tiếp cận ở trên, chúng ta đang chỉ sử dụng môi trường để deploy ứng dụng web có kết nối DB. Tuy nhiên, nếu chúng ta cần thực hiện thêm một yêu cầu về việc build project (compile source code và đóng gói deploy) thì chúng ta có thể thực hiện bổ sung thêm một stage trước khi tạo build gói ứng dụng đưa vào file image để web container có thể deploy
· Bước chuẩn bị: thay vì chuẩn bị gói war như ở các tiếp cận ở phần trên, chúng ta cần chuẩn bị một project web đã làm hoàn tất và đã chạy test thử. Trong bài viết này, chúng ta sử dụng bài ứng dụng đã có sẵn tại phần nội dung tham khảo ở trên để thực hiện việc build và deploy ứng dụng
o Chúng ta mở project web đã làm sẵn và chạy được bằng Netbeans lên. Ví dụ, chúng tôi mở project web như sau

o Chúng ta chọn menu Window/ Chọn Files để mở file explorer lên

o Tại cửa sổ Explorer, chúng ta chọn 02 thư mục src và web để copy

o Chúng ta dán/paste nội dung đã copy vào thư mục src của project docker đã tạo sẵn ở các bước trên

o Các nội dung cơ bản cho việc chuẩn bị thiết lập môi trường deploy, build ứng dụng đã xong. Chúng ta tiến tới bước cấu hình service -docker trong nội dung tiếp theo.
o Các bước chúng ta thực hiện áp dụng đúng theo 03 bước trong việc thiết lập service docker đã nêu ra ở bài 1.
o Lưu ý: ở bài viết này nhắm mục đích tiếp cận cách làm và cơ chế build image của docker cho nên chúng ta đang làm qui trình ngược để cho quí vị dễ tiếp cận. Thực tế chúng ta nên copy các file của project docker vào ngày trong project đang phát triển để có thể đồng bộ code lên trên GIT, mà không cần copy ứng dụng ra vào. Cách làm copy từ project dự án vào trong project docker trong bài viết này có thể gây out of date source code
· Bước 1: Chuẩn bị cấu hình Web Container với việc chia công việc thành các giai đoạn thực hiện riêng biệt (stage được tính từ các keyword là FROM) để thể hiện đầy đủ các nội dung liên quan đến xây dựng môi trường từ việc build cho đến khi deploy vào môi trường thực thi
1. Thực hiện build ứng dụng thành gói web deploy (war file) sử dụng ant tool
2. Tạo Web Container Image và copy gói war được build vào vị trí xác định của file image để container deloy khi được nạp
o Chúng ta thực hiện tạo dockerfile với các nội dung cấu hình thiết lập service container đầ tiên trong 03 bước nêu trên đó là thiết lập công cụ build ứng dụng web sau khi đã phát triển, cụ thể trong bài này đó là công cụ ant
o Chúng ta thực hiện tạo dockerfile với tên gọi tùy chúng ta muốn với đuôi là Dockerfile. Trong bài viết này, chúng ta tạm đặt tên là web.Dockerfile đặt trong thư mục prepare của project docker

o Chúng ta tìm hiểu qua một chút nội dung chúng ta vừa cấu hình trong file Dockerfile ở trên
§ Dòng lệnh FROM: chúng ta xác định image name của công cụ ant tool
· Chúng ta vào trang docker hub và tìm kiếm từ khóa “openjdk-ant” trong ô search, chúng ta nhận được kết quả như sau

· Chúng ta click vào kmindi/openjdk-ant-docker và xác định tag sử dụng

· Chúng ta lựa chọn phiên bản latest.
o Do chúng ta đang build image và không thực thi image trực tiếp để tạo container trực tiếp trên docker, chúng ta lấy giá trị image name theo cấu trúc mô tả là phần phía sau lệnh pull
o Cụ thể ở đây, chúng ta sẽ lấy kmindi/openjdk-ant-docker:latest
· Như đã đề cập ở nội dung trên thì quá trình thiết lập service web container của chúng ta có thể nói là bao gồm 03 stage.
o Mặc định, như theo cách lập trình các stage được thể hiện tuần tự và được đánh số từ 0 dẫn đến việc tham chiếu ở các stage sau có thể gây khó hiểu và không tường minh.
o Do vậy, chúng ta sử dụng cú pháp AS để đặt tên với mục tiêu tham chiếu tùy ý thông qua tên ở các stage tiếp theo.
§ Câu lệnh WORKDIR giá trị
· Cú pháp WORKDIR được dùng để hỗ trợ build image. Khi chỉ định WORKDIR thì các dòng cấu hình sau đó có thể hưởng lợi từ việc chỉ định này.
· Cú pháp này sẽ hỗ trợ tốt cho các câu lệnh thao tác với dử liệu file và thực thi lệnh hạn chế việc truy xuất đường dẫn tuyệt đối như
o COPY hoặc RUN thì có thể dung đường dẩn tương đối với thư mục WORKDIR để rút gọn câu lệnh.
o ENDPOINT hoặc CMD cũng có thể dung đường dẩn tương đối thay cho đường dẩn tuyệt đối
§ Câu lệnh COPY .. .
· Ký hiệu .. dùng để thể hiện copy toàn bộ nội dung thư mục build context
· Ký hiệu .chính là thể hiện thư mục chỉ định thư mục đang làm việc thông qua cú pháp WORKDIR đã nêu ở trên
· Với chỉ định trên thì tất cả tất tin build.xml, thư mục src và web sẽ copy tới thư mục build
· Chúng ta thực hiện copy tập tin build.xml trong build context (chúng ta sẽ cấu hình thư mục này chính là thư mục src trong yml file) vào trong thư mục làm việc ở trong file image với cùng tên build.xml
· Chúng ta không thể sử dụng tập tin build.xml được phát sinh trong các IDE tool. Vì các file phát sinh này có cấu trúc phức tạp và đang thực hiện việc build và deploy ứng dụng theo các biến môi trường mà do chính tool thiết lập. Còn ở đây, chúng ta đang build ứng dụng theo thư mục mặc định làm việc trong file image. Do vậy, chúng ta tạo tập tin build.xml đặt trong build context với nội dung như sau


· Tên thư mục build trong file ant script trên chính là thư mục mặc định mà chúng ta đang tiến hành thiết lập trong file image.
§ Câu lệnh RUN [ "ant" ] tại dòng 8 của docker file là cơ chế yêu cầu thực thi ant tool với việc đi tìm tập tin build.xml trong thực mục làm việc trong file image và thực thi những thiết lập trong file script đó
· Nói một cách tổng quát, ant sẽ build các source code java và đặt vào thư mục build/classes
· Thực hiện đóng gói war với đúng thành phần của cấu trúc ứng dụng web và đặt tại thư mục dist
§ Chúng ta vừa hoàn thành stage build và đóng gói cho việc triển khai ứng dụng
o Chúng ta chuyển qua stage 2 với mục tiêu thiết lập service docker cho web container, cụ thể ở đây là Tomcat Server
§ Nội dung này chúng ta đã hiểu qua thông qua bước tiếp cận trong phần đầu tiên của bài viết này
§ Tại dòng code thứ 9 của web.Dockerfile chúng ta nhìn thấy cú pháp --from=builder nghĩa là chúng ta đang sử dụng kết quả của stage builder với đường dẫn chỉ định để copy file war đến thư mục chỉ định trong file image
o Chúng ta vừa hoàn thành dockerfile đế cấu hình service container cho web container với tập lệnh build và đóng gói ứng dụng, và thiết lập service container cho tomcat rồi cuối cùng thực hiện chép ứng dụng vào trong thư mục web để khi image được nạp vào container thì ứng dụng sẽ được deploy
· Bước 2: Thiết lập service đã định nghĩa vào trong file cấu hình docker-compose.yml
o Nội dung này đã không thay đổi gì so với nội dung được giới thiệu ở phần trên của bài viết này
· Bước 3 : Thực hiện run docker compose để có kết quả
o Tại màn hình terminal trong Microsoft VS Code, chúng ta thực hiện build image bằng lệnh docker-compse build <<tên service muốn build>>
§ Lưu ý: đường dẫn của terminal phải là đường dẫn đến thư mục project của chúng ta
§ Cấu trúc project của chúng ta hiện nay như sau


§ Trong bài này chúng ta sẽ build service web-container
§ Màn hình terminal khi bắt đầu

§ Chúng ta nhập lệnh sau dấu nhắc, cụ thể docker-compose build web-container

§ Chúng ta nhấn enter, chúng ta thấy được kết quả như sau



§ Lỗi phát sinh là do thư mục ứng dụng của chúng ta không có thư mục lib theo đúng cấu trúc của gói ứng dụng web vì trong IDE lib được tích hợp khi nào chúng ta build trong khi giai đoạn đầu chúng ta chỉ có copy source code đã phát triển
· Chúng ta thực hiện tạo thư mục lib trong WEB-INF

§ Chúng ta thực hiện chạy lại lệnh docker-compose build web-container

…

…

…

§ Kết quả có lỗi với người phát triển web theo MVC2 của java có lẽ đã có thể hiểu đó là thiếu thư viện trong quá trình biên dịch và như đã đề cập ở trên các việc thiết lập mặc định của tool IDE đã tham chiếu đến các thư viện mặc định khi chúng ta thực hiện chọn loại project chúng ta cần phát triển nhưng khi thực hiện deploy ứng dụng thì chúng ta cần phải có thư viện kèm theo
· Chúng ta giải quyết vấn đề này bằng cách đi đến
o Thư mục cài đặt của tomcat và đến thư mục lib của nó để chép thư viện (đuôi jar) vào trong thư mục lib hay reference trên mạng để lấy các thư viện build cho servlet web application
o Bên cạnh đó, chúng ta có kết nối DB sử dụng jdbc nên chúng ta cũng phải chép thư viện driver jdbc (file jar) vào thư mục này
o Ngoài ra trong quá trình làm giao diện, chúng ta có sử dụng JSTL nên chúng ta đến thư mục cài đặt Netbeans và đi đến thư mục enterprise\modules\ext để lấy 02 thư viện jstl-api.jar và jstl-impl.jar
o Thư mục lib trong project docker của chúng ta được cập nhật như sau


§ Chúng ta thực hiện build image web-container lần nữa

§ Các thành phần thiết lập để ứng dụng được đặt trong thư mục mặc định của web-container đã được chuẩn bị sẵn sàng để khi image được nạp thành container thì ứng dụng cũng được deploy sau khi server được start
· Trong bước này nếu có lỗi xảy ra thường là do bug trong các source code lập trình của chúng ta, chúng ta đọc lỗi trên terminal để khắc phục
o Chúng ta bắt đầu nạp các container bằng lệnh docker-compose up và nhấn enter
§ Khởi động nạp các service

….
§ Nạp web container và deploy ứng dụng

…
§ Nạp cơ sở dữ liệu tương tự như bài 1

…

…

§ Chúng ta kiểm tra trên docker desktop, chúng ta sẽ nhận thấy

§ Đây là container có 02 service đang được thực thi. Một cái là web server container và cái còn lại chính là service cơ sở dữ liệu đang chạy với DBMS là SQL Server 2017 (nội dung đã được thực hiện ở bài số 1)
§ Chúng ta mở vị trí map volumns của chúng ta tương ứng với cấu hình dòng 42 trong file yml, chúng ta sẽ thấy ứng dụng đã được deploy

o Chúng ta mở trình duyệt và test thử với đường dẫn http://localhost:8080/MyWebApplication và nhấn enter

§ Ứng dụng web đã được deploy và run, chúng ta test thử với chức năng login với account đã thiết lập trong script db trong bài 1
· Chúng ta nhập username và password, rồi nhấn enter


§ Chúng ta vừa hoàn thành thêm một cách tiếp cận vừa build ứng dụng thành gói deploy trước khi đưa vào image file của web container
Các lưu ý trong quá trình thực hiện
· Khi chúng ta thực hiện lệnh docker-build và nếu có lỗi xuất hiện như sau

o Lỗi này xảy ra khi docker desktop chưa được start à chỉ cần start lại docker desktop thì sẽ khắc phục được lỗi
· Trong quá trình build các image nếu chúng ta, thấy có lỗi tương tự như thế này xảy ra

o Đây là lỗi do build repository của docker bị có issues, rồi click chọn vào troubleshoot

§ Chúng ta click chọn Clean/Purge data để xóa build repository

§ Quá trình thực thi sẽ diễn ra

§ Chúng ta thực hiện sign in lại với account của docker thì vấn đề sẽ được khắc phục
Chúc mừng quí vị đã hoàn tất việc tiếp cận build một docker image với service cung cấp môi trường để deploy ứng dụng web đã phát triển có kết nối và quản lý cơ sở dữ liệu cùng nạp dữ liệu ban đầu. Môi trường này, chúng ta có thể triển khai các ứng dụng độc lập với hệ điều hành của máy tính thành viên trong team và người học không còn lo lắng trong việc thử nghiệm, tương tác với web server mà không ảnh hưởng đến việc tốn thời gian cài đặt, cấu hình.
Ở bài tiếp theo, chúng ta sẽ tìm hiểu cơ chế vận hành của ứng dụng docker và docker container dựa trên 02 bài thực tiễn chúng ta đã làm qua để hiểu cơ chế hoạt động và nguyên lý trong docker để từ đó chúng ta có thể tạo ra môi trường có nhiều services để cung cấp sự thuận lợi cho thành viên của đội phát triển và người học trong việc thử nghiệm công nghệ. Nội dung các bài tiếp theo sẽ mô tả tổng quan về cơ chế hoạt động của docker, làm rõ hơn về docker engine, image, container, volumns, cách giao tiếp giữa các container và nhiều vấn đề quan trọng để chúng ta có thể tự thiết kế và triển khai các hệ thống phần mềm dự trên nền tảng Docker hay Kubernetes.
Hy vọng chủ để series này sẽ hỗ trợ quí vị có thể tạo ra môi trường làm việc nhóm chung cho cả team trong dự án một cách đơn giản nhất khi triển khai hay môi trường nghiên cứu công nghệ mới lẫn môi trường học tập.
Rất mong sự góp ý chân thành và chia sẻ của quí vị về loạt series này. Hẹn gặp quí vị ở bài 3 tiếp theo trong loạt series
Không có nhận xét nào:
Đăng nhận xét