Xây dựng ứng dụng Online Shopping Cart và một số kỹ thuật liên quan trong Struts 2.x Framework
Mục đích: Trong bài này chúng ta sẽ thực hiện xây dựng ứng dụng Online Shopping Cart sử dụng Struts2 Framework. Trong quá trình xây dựng bài chúng ta sẽ nghiên cứu việc sử dụng checkbox trong kỹ thuật “Hidden Form Field” nâng cao; cách thức nạp và khởi tạo và nạp lại drop-down list động thông qua việc nạp dữ liệu trực tiếp từ database trong mỗi thao tác; các lưu ý khi chuyển đổi ứng dụng Struts2 thành annotation có khởi tạo dữ liệu, nạp dữ liệu ở trang đầu tiên; việc cấu hình struts2 có sử dụng annotation. Ứng dụng sẽ được thực hiện từng bước và được xây dựng với 02 cách là cấu hình và annotation.
Các kiến thức yêu cầu của bài này
- Nắm vững các khái niệm về MVC, Struts Framework 1.x, các khái niệm cơ bản về Struts 2.x Framework
- Nắm vững khái niệm về ngôn ngữ lập trình Java, lập trình thao tác hướng đối tượng
- Nắm vững khái niệm về lập trình web sử dụng J2EE hay JavaEE với các kiến thức về Servlet, JSP
- Nắm vững khái niệm về cơ chế Filter và RequestDispatcher trong Servlet
- Nắm vững cách thức sử dụng liên kết động với DB trong code Java
- Nắm vững toàn bộ cách thức vận dụng và xây dựng ứng dụng hoàn chỉnh bằng Struts2 Frameworks (quí vị có thể tham khảo toàn bộ bài Mở rộng kiến thức về Struts 2 Framework – Interceptor và Validation; và Tổng quan về Struts 2 Framework, … tại địa chỉ http://www.kieutrongkhanh.net/search/label/Struts )
- Nắm vững cách sử dụng JSTL, EL, HTML, OGNL
- Nắm vững cách sử dụng drop-down list trong Struts2 và đã cài đặt được ứng dụng với loại control này (quí vị có thể tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2018/02/topic-su-dung-hop-lua-chon-drop-down.html )
- Nắm vững việc xây dựng Struts2 sử dụng annotation (quí vị có thể tham khảo tại địa chỉ http://www.kieutrongkhanh.net/2016/08/mo-rong-kien-thuc-ve-struts-2-framework_18.html )
- Nắm vững cách thức xây dựng và mô hình ứng dụng về shopping cart (quí vị có thể tham khảo địa chỉ http://www.kieutrongkhanh.net/2016/08/xay-dung-ung-dung-web-su-dung-mvc2-ket.html , http://www.kieutrongkhanh.net/2016/08/ung-dung-shopping-cart-su-dung-mvc.html )
Tool sử dụng
- Tools sử dụng ở đây là Netbeans 6.9.1, Netbeans 7.4, Netbeans 8.x
- JDK 6 update 22, JDK 7 update 51, JDK 8 update 66
- Server: Tomcat 6.0.26, Tomcat 7.x, Tomcat 8.x
- DBMS: SQL Server 2005 đến SQL Server 2014
- Thư viện hỗ trợ: Driver kết nối database SQLServer (sqljdbc.jar hay sqljdbc4.jar), Struts2 Framework taglib
- Tool Netbeans phải hỗ trợ Struts2
Xây dựng ứng dụng online shopping cart với các yêu cầu như sau
- Yêu cầu
- Cho phép người sử dụng lựa chọn món hàng họ thích và đưa vào trong giỏ hàng và cập nhật số lượng trong giỏ
- Cho phép người sử dụng xem giỏ hàng của họ và bỏ bớt những món mà họ không cần mua
- Database thể hiện thông tin sản phẩm để cho người dùng lựa chọn có cấu trúc như sau

- Quí vị tự nhập liệu để có thể kiểm tra trong quá trình xây dựng ứng dụng
- Giao diện ứng dụng thực hiện sẽ theo tuần tự như sau







- Các bước thực hiện như sau
- Bước 1: Thực hiện tạo project web application có add Struts2 Framework


- Bước 2: Thực hiện tạo giao diện để nạp giá trị từ DB vào trang mua hàng để người sử dụng có thể lựa chọn
- Thực hiện tạo kết nối DB động, cùng với thư viện hỗ trợ kết nối DB



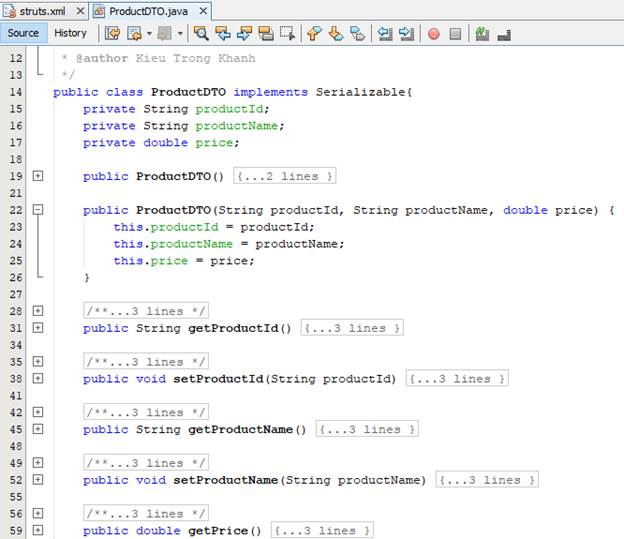
- Thực hiện tạo DTO để hình thành object trong ứng dụng mapping tương ứng một sản phẩm dưới DB
- Lưu ý: bởi vì object này sẽ được đưa thành phần tử trong Map nhằm hỗ trợ lưu trữ giỏ hàng, cho nên chúng ta phải thực hiện implement overriding phương thức equals để container hay các đối tượng sử dụng có thể dùng phương thức này để xác định 02 object là giống nhau hay khác nhau, cùng với phương thức hash code để có thể thông báo cho máy ảo hay cấu trúc dữ liệu chúng ta sử dụng cung cấp vùng nhớ và đặt đối tượng vào với một thứ tự để có thể tìm kiếm và thực hiện so sánh cách dễ dàng. Các phương thức cài đặt phù hợp với HashMap hay HashSet. Nếu không cài đặt các phương thức này chúng ta không thể so sánh các object giống nhau hay khác nhau một cách nhanh chóng và không thể sử dụng các phương thức hàm tìm kiếm trong cấu trúc dữ liệu


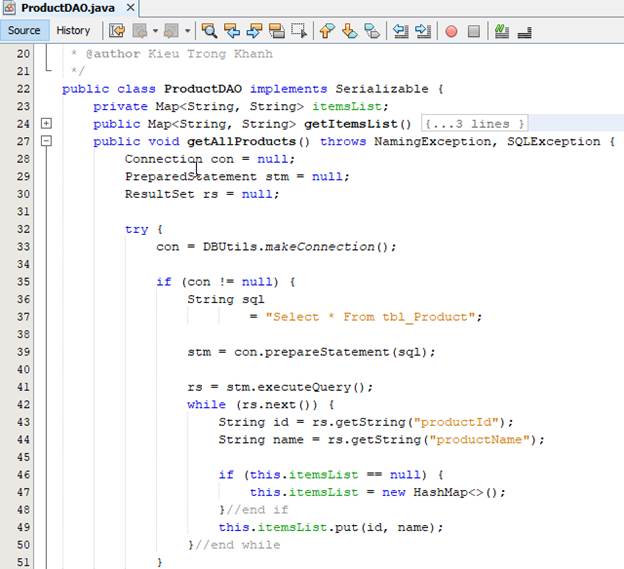
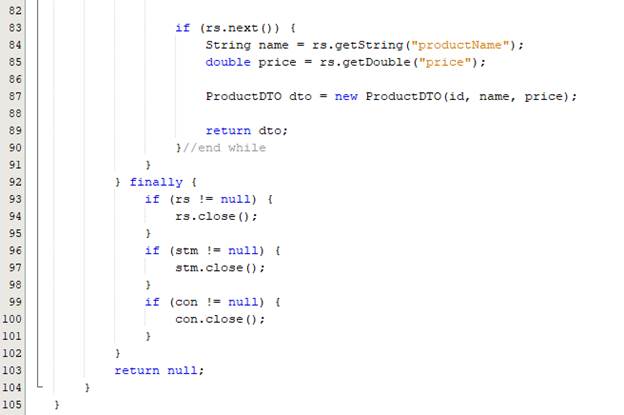
- Thực hiện tạo DAO để load toàn bộ dữ liệu từ DB đặt vào cái List hay tìm một sản phẩm khi biết khóa chính của sản phẩm đó



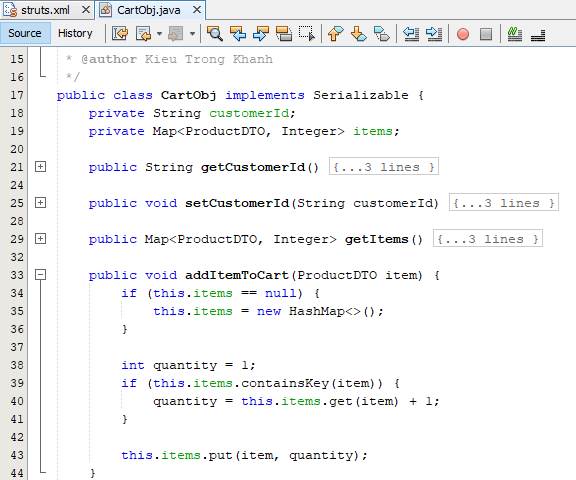
- Thực hiện tạo giỏ hàng để lưu trữ các món hàng được lựa chọn cùng với các thao tác trên giỏ hàng
- Ngăn chứa đồ của chúng ta sẽ chứa luôn key là sản phẩm lựa chọn để tiết kiệm thời gian cho chúng ta trong lúc tìm kiếm đơn giá của sản phẩm cùng với tên của nó thay vì phải dùng mã sản phẩm tra các thông tin sản phẩm khi tìm
- Value của sản phẩm chính là số lượng được đưa vào trong giỏ
- Chúng ta tổ chức bằng hash map và với cách implement DTO với 02 phương thức equals và hashCode ở trên thì chúng ta có thể tìm được sản phẩm trong Map sử dụng phương thức containKeys một cách dễ dàng để tìm ra sản phẩm có rồi trong giỏ hay chưa


- Chúng ta thực hiện tạo trang giao diện để cho phép người dùng lựa chọn giỏ hàng
- Ở đây, chúng ta sẽ dùng dropdown list để load sản phẩm từ DB lên và hiển thị là tên sản phẩm. Khi người dùng chọn sản phẩm thì id của sản phẩm sẽ được truyền về server

- Ở đây, chúng ta thấy rằng khi trang này được load đầu tiên thì list của drop down phải được khởi tạo. Việc khởi động trang đầu tiên này không chỉ chuyển trang như bình thường mà phải qua một action để nạp list cho drop down list
- Chúng ta thực hiện tạo action khởi tạo cho việc trang đầu tiên được kích hoạt
- Ở đây, các list của chúng ta sẽ map vào trong drop down list và sẽ hiển thị tên sản phẩm, do vậy, chúng ta sẽ dùng theo định dạng key là kiểu String để có thể chứa id sản phẩm mà không dùng cả product vì thông tin này sẽ được client truyền về server dưới dạng parameter (Parameter luôn là kiểu chuỗi)
- Value sẽ chứa tên sản phẩm
- Khi add một sản phẩm vào trong giỏ hàng thì chúng ta sẽ dưa vào id của sản phẩm để tìm toàn bộ sản phẩm và đưa vào giỏ hàng

- Chúng ta vừa hoàn tất nội dung liên quan đến giao diện. Chúng ta thực hiện map action này với việc xử lý khi load trang khi lần đầu tiên người sử dụng truy cập ứng dụng thông quan tập tin struts.xml

- Chúng ta thực hiện Clean and Build và Test thử ứng dụng

- Nhấn vào chọn lựa của drop down list

- Bước 3: Xử lý chức năng đưa món hàng vào trong giỏ khi người sử dụng nhấn nút Add Selected Item to Cart
- Chúng ta thực hiện tạo Action để xử lý việc Add to cart.
- Sau khi add to cart thành công thi chúng ta sẽ quay trở lại trang mua hàng. Tuy nhiên, việc load lại trang mua hàng đồng nghĩa phải nạp list của drop down lại một lần nữa (thực hiện code tương tự như trong code Action khởi tạo)
- Khi đưa vào giỏ hàng thì chúng ta phải tìm toàn bộ sản phẩm trước khi đưa vào list


- Chúng ta thực hiện mapping action với kết quả xử lý

- Chúng ta clean and build và deploy để test thử
- Bước 4: Thực hiện chức năng view Cart khi người sử dụng nhấn nút View Your Cart
- Tạo ra trang jsp để thực hiện duyệt và trình bày cart ra màn hình
- Ở đây để chuẩn bị việc remove món hàng trong giỏ hàng, chúng ta sử dụng kỹ thuật hidden form field nâng cao bằng cách đặt id món hàng vào value của checkbox
- Tuy nhiên, check box của struts đón nhận value thông qua thuộc tính fieldValue, thuộc tính value trong check box dùng để thể hiện check box được check hay không được check (checked=”checked” như control html). Ngoài ra, khi check box được thực thi thì chúng ta sẽ thấy check box trong struts sẽ được convert thành một check box và một text box ẩn (chúng ta có thể xem bằng cách nhấn phải chuột trên browser để view source hay view source page để thấy rõ bản chất của nó)



- Thực hiện clean and build và deploy ứng dụng để test thử

- Bước 5: Thực hiện chức năng remove các sản phẩm được chọn ra khỏi giỏ hàng
- Tạo action thực hiện remove sản phẩm ra khỏi giỏ hàng

- Thực hiện mapping action cho việc remove sản phẩm
- Việc thực hiện remove thành công sẽ thực hiện lại chức năng view để làm refresh lưới trình bày giỏ hàng

- Thực hiện clean and build, deploy và test



- Chúng ta vừa hoàn thành toàn bộ thành phần tương ứng với ứng dụng online shopping bằng cách cấu hình thông qua tập tin struts.xml
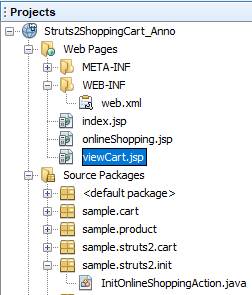
- Cấu trúc của toàn bộ project chứa ứng dụng như sau

Chuyển đổi ứng dụng Xây dựng trên sang việc sử dụng annotation
- Để thuận lợi cho việc nghiên cứu khi chuyển đổi ứng dụng cấu hình bằng tập tin struts.xml thành annotation, chúng ta copy project thành một project khác với tên mới

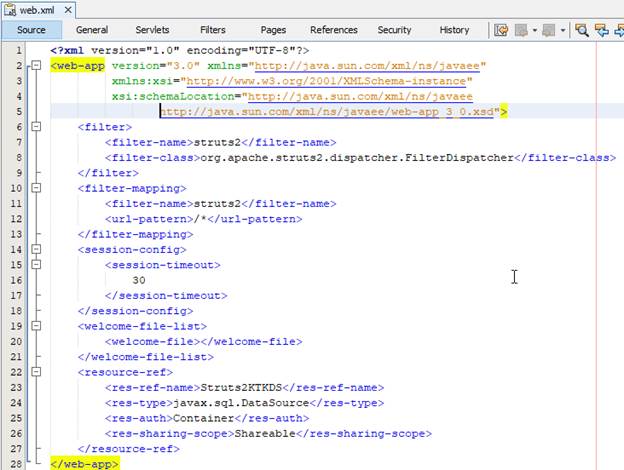
- Chúng ta không cần cấu hình việc chuyển đổi annotation của filter với tham số trong tập tin web.xml vì mặt định struts2 framework sẽ tự tìm kiếm các package chứa action là có chứa chữ struts, struts2, action, actions.

- Trong tập tin cấu hình struts.xml, chúng ta chỉ cần giữ lại các action xử lý trực tiếp mà không qua action class
- Bên cạnh đó, action annotation không chấp nhận cấu hình giá trị mặc định là chuỗi rỗng (“”) mà thực hiện qua xử lý action. Do vậy, action khởi tạo vẫn được giữ lại trong file cấu hình

- Result của viewCart cần phải có /viewCart.jsp vì chúng ta mapping annotation thì nó sẽ chuyển vào context là cart nhưng trang lại nằm tại gốc của web page nên chúng ta phải chuyển ra ngoài để trang có thể trình bày
- Chúng ta bổ sung chỉnh sửa trang mua hàng với việc xác định namespace trong form chính là trên phần sau của chữ struts2 trong package đó là chữ cart


- Các thẻ <s:a> chỉ dùng href khi chúng ta cần truyền đường dẫn hay sử dụng kỹ thuật url rewriting, còn khi gọi chức năng xử lý thì chúng ta sẽ dùng action
- Chúng ta add annotation xử lý cho Add to Cart Action

- Với chức năng add more vì init nằm trong package có chữ init chúng ta cần đưa namespace để chuyển context


- Cập nhật Action Add More với Annotation

- Vì remove cart nằm cùng package với Add to Cart nên không cần chỉnh sửa gì của chứng năng này. Thực hiện add annotation cho action xử lý Remove

- Cấu trúc project của chúng ta như sau

- Thực hiện, clean and build và deploy project để test. Kết quả sẽ tương ứng với bài cấu hình qua struts.xml
- Chúng ta nhận thấy annotation tuy ngắn hơn nhưng đòi hỏi việc hiểu rõ khi xây dựng ứng dụng với package quá nhiều
Chúc mừng quí vị đã hoàn tất việc xây dựng ứng dụng online Shopping sử dụng Struts2 Framework cùng với các thủ thuật có liên quan khi làm bài ứng dụng. Quí vị cân nhắc sử dụng tùy theo khả năng của quí vị.
Hẹn gặp lại quý vị ở các chủ đề khác liên quan đến Struts2 Framework
Chào thầy, Khi mua 1 món hàng với số lượng nhiều và đã addToCart thành công, chuyển sang trang ViewCart thì quantity của món hàng không tăng lên mà bị tách ra thành nhiều món trên nhiều dòng. Mong thầy và mọi người giúp đõ. Em cảm ơn !
Trả lờiXóa